“Born Presents” Interactive Publication with Source Files
If you dig a little bit, you can find the Customer Stories, Customer Showcase and Site of the Day pages at Adobe.com. These are pages which are frequently updated with short articles focusing on neat things that customers are doing with Adobe software, and make for inspiring browsing.
 The latest customer story for InDesign is an interactive project created by the Seattle design studio Belle & Wissell. The publication, “Born Presents: 417 Projects, 903 Contributors” commemorates 14 years of Born Magazine, an experimental collaboration of art, literature, and multimedia.
The latest customer story for InDesign is an interactive project created by the Seattle design studio Belle & Wissell. The publication, “Born Presents: 417 Projects, 903 Contributors” commemorates 14 years of Born Magazine, an experimental collaboration of art, literature, and multimedia.
The designers at Belle & Wissell used all of the new interactive features in InDesign CS5, in clever and imaginative ways, to create a SWF publication that will knock your socks off! And the best part is, you can download the “source code”, the live InDesign CS5 file and its links, to see how they did it!
To view the interactive publication, that is, to have the SWF file open in your browser so you can see it, you’ll need to go to Adobe’s page about the project and click the “View the digital publication” link you’ll find there. (The way Adobe configured the link, it won’t work elsewhere; and I can’t find any other links to the publication anywhere on Belle & Wissell’s or Born Magazine’s web site.)
To download the editable InDesign CS5 file, go back to that Customer Stories page and look for the “Source Files” link, or just click this one: BornPresents – Source Files (.ZIP, 117MB).
Most of the inside spreads resemble a typical print book, except for the navigation (the dots at the bottom center) and the occasional movie.
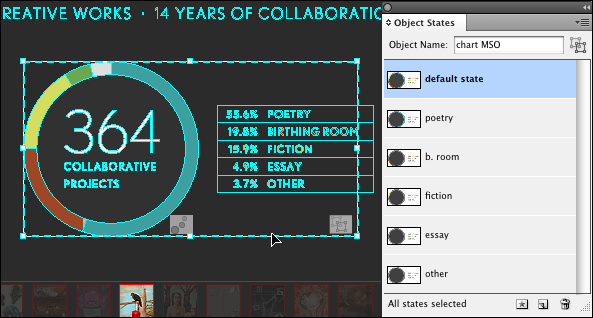
On a few of the spreads, though, you’ll find some very interesting and sophisticated interactive features. Below, I’ve zoomed in to an example of a series of buttons (the stack of text frames beginning with “Poetry”) that, on a rollover event, are set to jump to an object state (in the Multistate Object called “chart MSO”). Each object state highlights the relevant color in the wheel that matches the button’s label. (I say that now, but it took me about 20 minutes to figure out what was happening!)
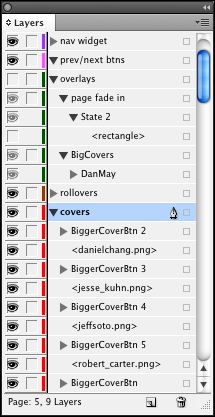
There are other suprises to be had in the project’s source files. The trick is figuring out how each effect was done. Hint: examine the Layers panel closely!
I think it was great that Belle & Wissell were so generous with the InDesign community. (Well, to a point, all the type has been converted to outlines, and all text and object styles deleted from the panels.) If you download that ZIP of the source files, you’ll find not only did they include the INDD file and its links (the placed movies), but also the final SWF file they exported, and its resources. Check it out!








That is an amazing example of what the new interactive features of CS5 can do. Thanks for sharing!
Great link guys & thank you to Belle & Wissell for the sample files.
However, can anyone explain how the bottom dotted nav works? I just don’t get it, its not buttons so how are the dots and text boxes linked?
Maybe when I’ve slept it’ll be obvious. I’ve got the object states working great and exported a swf for use in a interactive pdf (thanks for the script!).
The bottom nav is a series of buttons — the circles. (look on the A master). Each button has a rollover state and a “Go to Page” action upon page click.
Above the buttons are a series of text frames, one per button, partially overlapping each other.
Each text frame is an animation, using the Fade In preset (customized a little). They’re set to fade in and ease out. But key here is that the animations don’t play the usual way (page load, e.g.). They play in response to a button action.
For each of these animations, they play upon the event of a button rollover (and also an On Release). So when I rollover button one (the first circle), the the circle changes color (the rollover state of the circle) and the title of that first spread fades in (the animation triggered by the rollover event for that circle). When I stop the rollover (move my mouse away), the title disappears … fades out, actually.
When I click the button, the circle button’s own Go To Page action kicks in and the SWF navigates to that page.
Very Cool!
I just created my first interactive document (swf) in CS5 and was amazed at how easy it was.
Here it is for your perusal:
https://tinyurl.com/34py9c6
Thanks Anne-Marie, I didn’t spot those on the master.
https://www.adobe.com/products/indesign/customers/Born_Book_Preview.swf
That’s the direct link to the SWF
It’s nice to see what can be done with the interactivity features of ID CS5, but it seems to me something like that takes a lot of time to put together and, more importantly, requires the right client and project for it to ever be useful (a.k.a. I doubt I’ll ever use any of it).
This was a great find! Adobe updated their site, so the Born files were replaced by Park City. I am teaching a CS5 interactive class in March at a local college and having great stuff like this to learn from and do some show and tell is ideal. Many thanks to Ann-Marie for making them available another way…Terry (DC Idug member).
One of the comments mentioned they had no use for the interactive feature in CS5. What they don’t realize is that the products created with these features can be exported can be exported to epub and dotmobi formats as eBooks or eCatalogs. It’s also an easier way to create digital portfolios or galleries to show-off art work or products for sale online. The possibilities for this are endless and limited to the imagination of the user?
The links above don’t seem to work. Does anyone have a new link to the swf?
Thanks Anne-Marie for sharing this information!
Martin
Awesome.. Great tut and Useful lesson files.. Thx so much!!
Does this work while viewing on Iphones?
https://www.adobe.com/special/products/indesign/customers/Born_Book_Preview.swf