Converting Glyph Characters Into Graphic Elements
Here’s a common design scenario for page layout artists: You’ve been hired to design a page layout and you’re on a really tight deadline. Your client has submitted enough text to almost fill the page, but has not provided you with any photos or artwork of any kind. It’s up to you to figure out a way to make this work and still look good, and you don’t have a lot of time to make it happen.
When I’m faced with this situation, my first instinct is to use pull quotes as graphic elements. Some creative font treatments and a little typographical know-how can go a long way. After you design your pull quote, you can position it in the body copy with a text wrap applied. It looks even better if you can place the pull quote over a graphic of some kind. But what if you don’t have any graphics to work with?
In this situation, you may have more to work with than you think. Sure, if you’ve got some illustration skills, you could draw your own graphics in Illustrator and then place them in your ID layout, or you could even draw them directly in InDesign. But if you’re on a really tight deadline, you may not have the time to wear both hats as illustrator and layout artist.
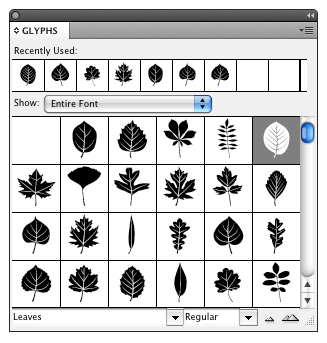
When I need a simple graphic and I need it quick, I always refer to my dingbat font collection. You can use the Glyphs panel in InDesign to locate a dingbat character that will work with the theme of your layout. You should also make sure you choose one that will look good when arranged behind the pull quote text.
A while back, I created a set of dingbat fonts in my font manager (Suitcase Fusion) exactly for this purpose. I can preview the dingbat fonts in Suitcase Fusion, and then activate the ones that might contain characters I can work with in my layout.
Back in InDesign, I access the fonts in the Glyphs panel and choose the characters I want to use. Note that with the Type tool cursor positioned in a text frame, you can add a glyph by double-clicking the character in the Glyphs panel.
Recently, I used a dingbat font named Leaves in order to add some simple leaf shaped graphics behind my pull quotes. The story had a garden theme, so it all came together nicely. After I chose the right leaf character, I turned it into vector artwork by choosing Create Outlines from the Type menu. By converting the glyph to paths you can then edit the artwork with the Pen toolset, if necessary. This technique is usually much faster and easier than drawing a custom graphic from scratch.
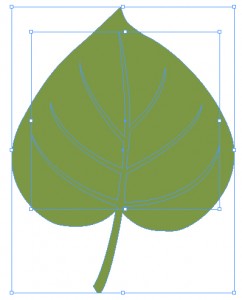
When I converted the leaf character into paths it automatically applied a compound path to the vein of the leaf, allowing you to see through it. This would not work with the pull quote text placed over it. What I really wanted was to colorize the vein using a lighter tint of the green fill color that I applied to the leaf. This was a problem. 
To get around this obstacle, I selected the leaf and chose Object > Paths > Release Compound Path. Doing so filled the vein of the leaf with the same fill color that was applied to the leaf itself.

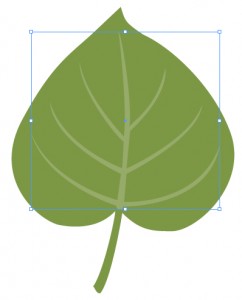
I deselected all, and then selected just the vein. I was then able to apply the tint fill.
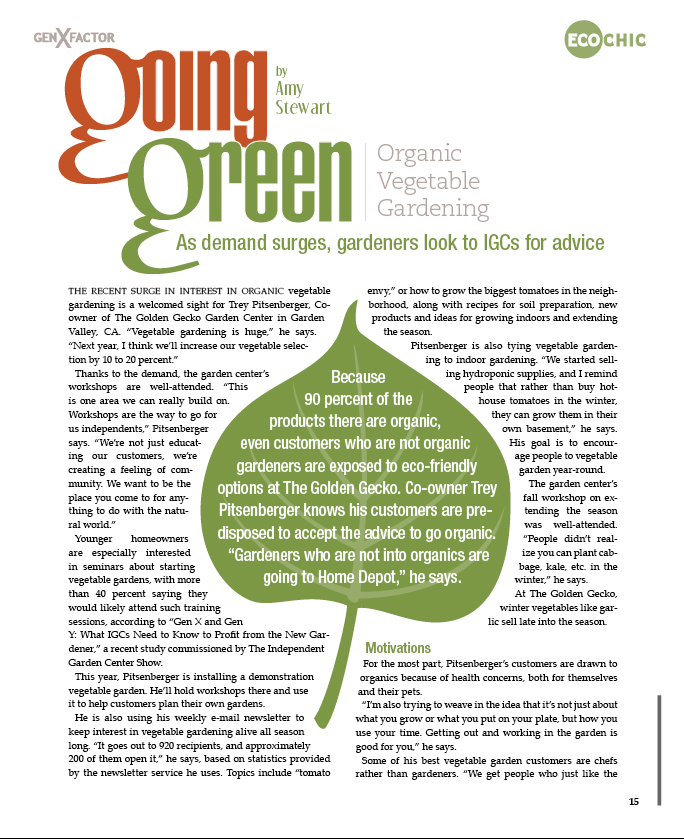
The final result turned out like this…and I made the deadline!
In my next post, I’ll explain how I used two different types of text wraps together in order to complete this pull quote effect.




Excellent inspiration, Ted.
There’s also a bunch of useful artwork in Illustrator that you can copy/paste over (all those symbols from the various sets, and the patterns too), and Photoshop has some potentially useful custom shapes.
I love that Leaves font, though!
Very cool! Thanks.
I once bought a “dancing people” dingbats font on a whim (that happens regularly with me… buying fonts ’cause I like them rather than need them) and used it in a similar fashion for an ad for a gym teaching break dancing.
Classically-styled OpenType fonts often have a lot of glyphs that’re nice as ornaments too. They’ve saved me quite a few times from having to search the old CorelDraw 7 vector graphics CD (later versions came with severely limited collections) for a little something to fill up empty spaces on invitations and christmas cards.
Speaking of CorelDRAW, it comes with an extensive set of symbol fonts that work great for this type of thing.
Thanks! I learned something new today.
Also- even if the client provides you with photos, sometimes it’s better to use glyphs or quotes…I’ve see some pretty bad photos! Ha!
That is really wonderful . Using corel draw or photoshop is best for making such kind of designs. I am too perfect with both but just mastering on them as for now.
Never knew this was possible, I am also good with corel and photoshop, so start mastering this from today. Just bookmarked the site bij the way.
Hi Ted, folks,
thanks for the inspiration. Sorry if i´m kind of late on this threat, i´m a newby on indesing. How Can I do Convert Graphic Elements Into Glyph Characters and use it. I couldn´t drag it like in Illustrator.
Where can I find the dingbat font named Leaves please?
I’m interested in your leaves font, also. Are you making it available for download somewhere?
Thanks for the article. I found ‘Leaves’ on the inter webs: https://www.fonts101.com/fonts/view/Letter_Bats/27794/Leaves