Cool Frames from Photoshop Clipping Paths
As I mentioned (but didn’t go into great detail about) in my May 2008 column for CreativePro.com, one of my favorite InDesign techniques is to lift interesting silhouettes from photographs to use as InDesign text, image or unassigned frames that I fill with a color or something.
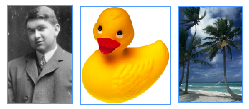
For example, you can convert these three images (all from the Photoshop Samples folder, inside the Photoshop application folder):

Into these InDesign frames, to do with what you will:

I know that palm tree doesn’t look so great but I didn’t spend a lot of time on it, so give me a break! It took me about 25 seconds to create.
How did I do that? By using an unobtrusive, but very powerful command in InDesign: Convert Clipping Path to Frame. It’s in the Object menu, and also in the contextual menu when you right-click on an image with a clipping path:

This single command opens up a world of creative possibilities for the hard-working layout artist! Any photo – on your hard drive, in your camera, on the ‘net, in a stock photo library – is fodder, as long as it includes an element with a somewhat recognizable silhouette. People, animals, famous buildings … they all work, depending on the angle of the shot. Just make a rough clipping path in Photoshop around it, save it and place the PSD file into InDesign.
It makes no difference what the resolution of the image is, nor how small the item you want to silhouette … it could be a single banana in a tiny fruit bowl off in the corner of picture of something else, like a hotel lobby.
Because as soon as you convert that clipping path into a frame in ID and delete the image inside it (select it with the Direct Selection tool and press Delete), it’s an empty vector object that you can scale up (as I did for the palm tree a bit), or rotate, or skew, or whatever you want, without degrading the resolution.
Even better, you don’t have to be a whiz with the Pen tool to make the clipping path in the first place. You’re not actually going to retain the image inside the path, so it can be very rough. (With Photoshop CS3’s new Magic Selection tool, it’s a snap. Just drag over the object, then click the Convert Selection to Work Path button in Photoshop’s Paths panel and name the path.) Any stray gewgaws can be quickly cleaned up in InDesign, since the paths are completely editable with the Direct Selection tool and the Pen tool variations.
If you need me to walk you through this step-by-step, starting with opening the image in Photoshop, I hope you don’t mind if I refer you to the instructions I wrote in a comment to the Creative Pro article itself (I thought about copying and pasting my comment but why? You’ll get there in a click.)
As I said I kind of glossed over this particular technique in the main story, but in response to a reader’s question (he actually posted it here, he’s an InDesignSecrets.com reader), I wrote up detailed steps.
Have fun!





I love this feature. I use it frequently to put ragged edges onto photos, etc. It looks great.
Anne-Marie,
Thanks for covering this again here. Ties it all nicely together now.
Gary.
No problem Gary! Behold the awesome power of leaving a comment. ;-) Thanks for doing that … it really makes writing on the web a two-way communication thing, much more satisfying (in my opinion) than writing for static media.
Anne-Marie you just saved Mother’s Day. I struck out at the card store, but using this tip on a daisy pic, I came up with something nicer than Hallmark in about 5 minutes. https://pubtech.files.wordpress.com/2008/05/momcard.jpg
Thanks!
Oops, I meant https://pubtech.files.wordpress.com/2008/05/momcard1.jpg
Ha! Cute!
Now do one for my Mom. ;-) Or maybe I’ll just take your idea …
As a prepress tech, I’ve been using this technique for varnish plates, as described by David Blatner in the July/August 2004 issue of InDesign Magazine, for a while. It adds a spot color and overprinting to the mix.
For “Ducky” like images, I skip the Photoshop step, and simply use the Detect Edges option in the Clipping Path options of InDesign to generate the path from within InDesign, then convert it and chuck the image.
Thank you so much for more designing tips! Makes a job fun!
Thank you so much for more designing tips For Clipping Path
thanks for sharing knowledge
its really great technique for us who work in graphics design or clipping path service. if need good clipping path service follow me.
Thanks. Very well…
Making frames isn’t easy by Photoshop. Great initiative, Thank you!
Hi Anne-Marie-
I was just looking for a tutorial for doing this and ran across this post, but the link to CreativePro is broken. Can you please post an updated link?
Clipping path is the more approaching valuable site.we appreciate that and you are following my site to see any other clipping path, thank you.
What are you thinking just minute before start writing this article? Marvelous! I will reward you with the point 1 2 3 4 5 ;) glad? It is your credit to achieve this. Thanks :)
Clipping Path is the secret technique of Image selection service or Layer Mask. For this service use my pen tool of Adobe Photoshop. So I hope then Your image selection will be great result.
Really excellent information that you have provide d here, thanks a lot
It seems to me that you discussed the technique of Clipping images in photoshop in your tutorial. But I have a tutorial that does very artistic work with Photoshop. Thank you very much.