Create Hexadecimal Color Swatches in InDesign for Interactive Documents
There are lots of ways to spec a new color swatch in InDesign, but they’re all based on RGB, CMYK, Lab, or a color library such as Pantone or Trumatch. Many folks brought up with HTML find it helpful to spec colors in hex code (such as #41bbac) or using standard HTML color names (such as red, purple, or darksalmon). If you’re into those kinds of colors, you’re going to love this new, free add-on from in-tools.com called ?CreateHexSwatch.
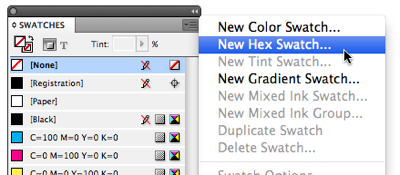
CreateHexSwatch is technically a “start-up script,” which means it shows up as an actual menu command, not in the Scripts panel. It works with InDesign CS3, CS4, or CS5. It comes with an mxp installer which works in CS5, or — if you’re using CS4 or CS3 — you can simply drag the “?CreateHexSwatch” folder into your Scripts folder (inside your InDesign application folder). When you relaunch InDesign, the item New Hex Swatch shows up in your Swatches panel menu:

When you choose that, up pops a dialog box that lets you spec your color in a number of ways:

You can drag the sliders, type (or paste) a hexadecimal value, or type in a html color name. If you have Photoshop running, the dialog box even lets you grag the current foreground color… is that totally awesome, or what?!
Hidden bonus tip: If you click on the color swatch (the colored square), you can use your system color picker to choose the color. (At least that works on the Mac OS… someone try it on Windows for me, please.)
As with the regular new color swatch dialog box, you can click Add to add the button and leave the dialog box open, or click OK to add-and-close. Curiously, this dialog box floats kind of like a panel/palette, so you can actually leave it open on your screen. That’s wacky.
Of course, if you are creating documents for print, this add-on may not be so helpful. Even though there is an option to define these colors as CMYK, you should always refer to a printed swatch book for best results (not just picking a color that looks good on screen).
To download CreateHexSwatch, click here.
Quick history of this plug-in: Someone asked me if such a thing was possible last week, I bounced the idea of a script off Harbs, and this week we have a new feature that is going to help a lot of people! I applaud Harbs and in-tools.com (a source for great plug-ins and scripts, both commercial and custom-made).
Enjoy!




Great! I was JUST trying to do this today!
thanks,
Jennifer
Hidden bonus tip works on Win XP!
Great work!
Thanks!
Great !
While this is still fresh, how does it receive #FFF ? as #FFFFFF or as an error ? (i’m too lazy to try)
@Franck: It works the proper way (eab converts to a very pretty EEAABB).
@Marijan: Thanks for the info!
Also, note that the color lookup works both ways. If you type 8b0000, it names it DeepRed (because that’s the html name).
Nice. Good to know. A few people have asked me about this.
I’ve been using the Kuler panel to insert Hex values add the swatches.
@Eugene: Me too. This script makes it way easier to transfer colors when pulling values from Photoshop or Dreamweaver.
David, this is great! Such a simple thing to bypass an irritation in the UI.
It’s particularly relevant because I find myself doing more and more work in InDesign that I used to do in Photoshop. Digital (LED) advertising billboards, marquees, web banners and even web page headers are so much faster and easier to lay out in ID than in Photoshop.
The supermassive, singularity-creating SWFs that ID produces aren’t a lot of use for web, but they are functional for interactive touch-displays and animated digital signage (which I don’t much care for, but the client does!). They’re all RGB and again, being able to specify hex values is handy.
So … what color is “AD0BE”?
@Jongware: LOL. Unfortunately, you need three hex digits… but AD0BEE is a very lovely purple (brighter than ID purple, though).
@Theun: LOL!
I think it’s going to have to be: AD00BE… ;) (173,0,190)
For all those interested in some of the technical details in creating this, check out my blog post here: https://in-tools.com/wordpress/indesign/scripts/hexadecimal-swatches-in-indesign
@ David: I stand by AD00BE. It’s quite close to the InDesign color… 8)
Harbs, I think you are correct. Interesting!
That’s a great blog post, too. Very helpful to anyone interested in scripting.
Thanks again for a great script and service to the InDesign community.
Lost in confusion, I would like to publish a book on line epub through my website
it is combo, poetry, full spread photos, interactive pages and sound and transitions
what is the way to to go
swift html
pdf interactive and add sound in adobe acrobat
I have adobe master suite
please assist
thank you
@Steven: Oh, that is a huge question. I suggest you click on Forums above and post this in the forums for a wider audience to see.
Yay, thanks one more reason to design websites with ID ^__
I guess I am the only one trying this who uses a Windows computer. Yes, David, double-clicking the color swatch in the dialog box does invoke the Windows system color picker. I am new to Web design and inter-active docs so the hex numbers still look like so much gibberish to me. Always another code to learn! Thanks a lot good people.
A million thanks! I have spent several hours struggling with Photoshop to recolor a logo with specific hex colors (Photoshop CS5, it keeps “changing” the codes). I ran across this today, and in 5 minutes the task was done. I am a long-time follower, there is so much of value here! Thanks again!
Thanks a lot. I never spec colors in Hex but what I use Hex values a lot for is copying and pasting colors.
If I am creating styles (Drop Shadow, Outer Glow, etc) in Photoshop or InDesign, the Hex value is the only way that I know of to copy and paste colors between panels.
I use it in the same way in Illustrator to copy and paste colors.
Thanks again.
wow!!! this is so amazing and easy…thank you!!!!
This is a must-have! Thank you so much for posting!
Thanks for the script!
works also on Indesign 6.0. Thank you so much!!!!! I love it.
New to InDesign and this has been extremely useful! Thanks for the post.
Erm, can’t seem to get this to work. Installs fine and comes up in the swatches menu fine but then I type in the Hex no. and it all goes wrong. As soon as I click on the ‘name’ field the colour switches automatically to RGB black. Same thing if I simply click ‘Add’ or ‘Done’. What am I doing wrong?
This is an excellent tool, and one that saves a lot of time and hassle. I’m using it with ID CS3 on a mac and it works perfectly. Thank you so much for creating this :)
Great tool – thanks so much!
YOU JUST SAVED MY LIFE!
Most appreciated :)
Genius!! Thank you sooooo much.
I think you just saved my life.
This is a great tip, thanks for posting. You know the old saying, you learn something new everyday.
Does this work on Win8/Indesign CC? Doesn’t seem to be working for me….
Doesn’t seem to be working for me either in InDesign CC
it works for me, win8.1, InDesign CC 2014
I love this extension and use it all the time for InDesign CS6, but I can’t get it into InDesign CC. Any suggestions or updates to make it work?
Ditto to Hailey, James and Aaron… would love to be able to install this in InDesign CC – but how?
A working version for CC would be awesome. That’s what I use.
Wow, what a great script, David! Thanks so much!
Thank you so much for this. I’m using it on an older version of Indesign CC (before the Adobe update) and it’s a life saver. I have to sync a website with a project in Indesign and it’s been a nightmare trying to match the colors. Thank you so much for this. :)
awesome
Hi All – Anyone managed to install this on Indesign CC???
Thanks
Nice tip with examples… what more can people want?! You see these interactive documents more and more. People should be able to use this to their advantage in their business.
I just tried this in CS6 and it did not work. What could I be doing wrong?
I just tried this in CS6 and it did not work. What could I be doing wrong? Has anyone who was have problems with the in CS6 gotten this resolved?
Mary: The extension manager thing probably isn’t working right. You need to install it manually. Read the ReadMe file carefully to see how to do it.
I had to try downloading twice before I got it to work on CS6 Mary.
I’m trying to get my color palette imported into my Photoshop CS5 program using hexadecimal code such as 55C1FFFF. I have read the thread above and have downloaded CreateHexSwatch to my Mac.
I have followed the directions to;”Double click on the file named CreateHexSwatch.mxp. This will open the Extension Manager and you will be prompted to install the extension.”. When I do this I get a message that says: “This extension cannot be installed, it requires InDesign version six or greater.”.
Is InDesign a part of my Photoshop CS5 program that I install from a disk? Is there a way I’m going to be able to use hexadecimal color codes with my Photoshop CS5 program?
Mike: this add-on is for InDesign, not Photoshop. It lets you add hex swatches to InDesign. However, as I think the page says, the mxp extension manager installer doesn’t work with some versions of the product, so you have to read the instructions on how to install it manually.
Oh my goodness this is fantastic! I’ve been struggling with trying to get the right RGB/CMYK but this makes life so much easier. Thanks for sharing!
Note that InDesign CC now lets you add RGB colors using hex: https://creativepro.com/the-swatch-panels-stealth-feature.php
Hi
Is this working with indesign CS5….? desperate here.
Thanks
Dan