Creating a “back to top” button in long tablet articles
When creating articles for Adobe DPS it’s always an interesting change of scenery to encounter a long scrollable article in your folio. The idea is quite simple: instead of creating multiple actual sized pages which snap to the screen when scrolling down you create one long page that’s maybe 2 or 3 times the height of your screen size. This way you will have a smooth scrolling effect when scrolling down the article.
Having an article like this allows you to be creative and add something extra to your folio. But unfortunately, if your reader swipes sideways to navigate to the next article, and then decides to swipe back again, he or she will always be taken back to the same place on the page. (That could be good or bad, depending on what the reader wants to do.) So when you encounter a long scrollable article and scroll all the way down, it might be handy to have a button that takes you back to the top of the long article. And the way to set this up is the same way you use to navigate to other pages.
Adding a back-to-top button
- First, you need a clickable object. This can be anything, e.g. an image, a text frame, basically any object that can be converted to a button.
- Select your object and open up the Buttons and Forms panel by choosing Window > Interactive > Buttons and Forms.
- Click the Convert to a Button icon at the bottom right of the panel to convert your selection to a button.

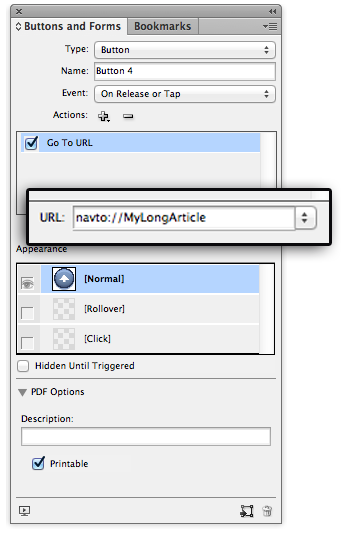
- Now you need a add an action to the button. So you have to tell the button what its purpose is. Here you choose Go To URL because we want to navigate to a certain internal hyperlink in the folio.

- For the URL type in
navto://followed by the exact name of the article (look out: this is case sensitive). This will navigate to the first page of that specific article. In this example, the article has only one long page; but if your article had more than one page, you could navigate to a specific page by adding a hastag#to the url followed by the page number. But be careful because page counting starts at zero, not at one. So suppose you wish to navigate to the third page of a portfolio article then you’d typenavto://portfolio#2

So what about the long article?
Up until now I’ve explained how to navigate to a page or the start of a specific article, but what about the long article? Well here’s the trick: when you use the navto:// technique to navigate to a certain article you’re not only navigating to the first page of that article, you’re also navigating to the top of that page. But this only becomes clear when you navigate to a long article. So add your button to the bottom of your long article and let it navigate to the same long article. This will make it snap to the top of your article! Unfortunately there is no way to navigate or jump to a specific part of the long document, you can only move up by using this technique.




Well actually you can sort of fudge link to a part of a scrolling article, as the page is basically a series of tiles of 1024×768, so if you had a section start at say 3481px, which sort of works out to being page/tile 3.4, you can then enter that into the url navto://articlename#3.4 you can fine tune the math for a more accurate link.
Hi Marc, that’s a great tip! Thanks for sharing!
Hi – By defult when I swipe to next article and go back to previous – whatever page I swiped from is where I navigate back to. I want this to work differently with my ePub. Eg. When you swipe back to a previously read article I want to see the first page of the article every time.
Does anyone know if this is possible?