Exporting from InDesign to HTML5: Amazing Free Script
Oh, if I only had a dollar for each time someone asked me: How do I export my InDesign document as HTML, keeping the page geometry (how the page looks), animations, interactive features, and everything!
Well, you asked for it, you got it… and you’re gonna’ like it!
First, some background…
The Problem
InDesign offers a built-in export-to-HTML (using File > Export) but it only exports text and graphics — not the page geometry! So the result looks nothing like your designed page. It was designed for moving document assets to Dreamweaver or giving to a web developer to format.
As users clearly wanted a direct-to-HTML option, Adobe developed a couple of new export options. First, they built a Fixed Layout EPUB (FXL) export. Many people don’t realize that FXL EPUB is written entirely in HTML5. But you can actually crack open an epub file (it’s just a type of .zip file, actually) and find HTML and CSS files. However, EPUB files only work in dedicated EPUB readers, and not everyone has an EPUB reader that can handle FXL.
Then Adobe created a tool called Publish Online. This is a very cool CC service where InDesign users can very easily export an entire document to be hosted on Adobe servers. While I love Publish Online, it requires that you use Adobe’s servers. And, of course, because the HTML is off-limits, you can’t edit it or put it into your own site, or an app, or something like that.
Third Party Solutions
A few years ago, Justin Putney of Ajar Productions developed an InDesign plug-in called in5 which exports HTML5 from InDesign, with not just page geometry, but interactive elements, and far more. Even better, in5 provides a wide variety of additional features to your export, such as swipe navigation on mobile, and lets you easily move your exported HTML into a Web App or even a full app (using PhoneGap, Baker Framework, the Amazon Marketplace, etc.).
Another commercial HTML export tool is BakerExport from Kerntiff, which looks interesting but I believe is still in development.
Ken Jones of Circular Software has also developed some clever ways to post rich-media fixed-layout EPUBs on a web server and function inside a browser window. It takes some customization, but he showed me an example (including read-aloud text) at the recent InDesign Conference, and it was pretty darn amazing.
And now… a free script
Okay, here’s the kicker… last year, Keith Gilbert discovered an undocumented method for exporting HTML from InDesign CC with a script and wrote about it here. At the time, it was really more of an intriguing amusement, and we didn’t feel there was much you would want it for.
However, I was talking with Keith recently when I saw him at The InDesign Conference about HTML export, and he realized he could expand the script, and offer a few new add-on features that makes exporting HTML a viable method. He has now made that available, for free, for anyone to use.
Page Navigation
Here’s the problem: The normal methods for jumping from one page to the next don’t work when exporting HTML with this script. That is, the “Go to Page” buttons or hyperlinks that go to a text anchor or something like that… all of those interactive features break when you export as HTML. The reason is that when you export as HTML, each page of your InDesign document becomes a different HTML page.
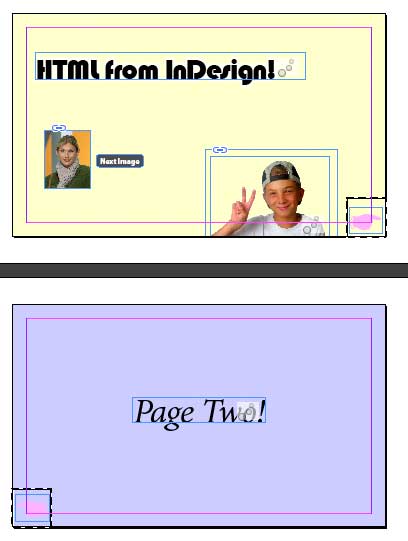
For example, here’s a simple two-page InDesign file with interactive elements in it:

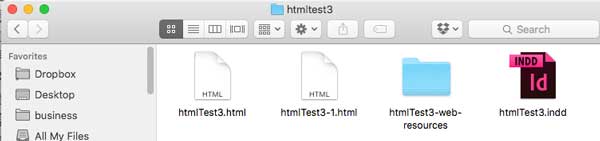
And here’s what you get when you export it as HTML with Keith’s script:

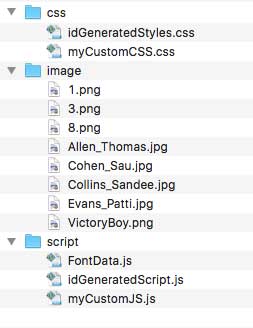
You can see that the first page of the document is exported with exactly the same as the InDesign document, but with an html extension. The second page has “-1” after the name, and so on. For those of you who are curious, here’s what’s inside the “resources” folder:

You’ll notice that there are several files here that you could customize if you want — especially the exported css file!
OK, back to the page navigation problem… the normal page navigation features (such as “go to next page” buttons) assume that the final document is a single file (e.g. a single PDF file). But here, you actually need to jump from one html document to another.
So in order to jump from one page to another, you need to create a hyperlink (in the Hyperlinks panel) to that particular page. There are two ways to do this. First, you can create text anchors on each page, and then build hyperlinks to them.
Or second, you can just make your own hyperlinks, which requires that you know what the page is going to be named. Keith has made this process easy for you by creating a second script called “Add page buttons.” When you run that, it creates blank frames on each page and assigns hyperlinks with the proper names. You don’t have to use this script, but it certainly helps. That said, remember that you’ll need to rename the hyperlinks (or re-run the script) if you ever change the name of the InDesign file (because, again, the HTML files are based on the name of the INDD file).
Where Do You Put It?
After exporting the HTML, you can publish it on your own server, put it in Dropbox, or whatever else you’d like to do with it. For example, here’s the above 2-page test file.
So this is incredible, but I want to be clear that this free script is nowhere near as powerful as one of the third-party tools, such as in5. There are also some critical limitations when using this script… for example, objects that bleed onto the pasteboard aren’t cropped off, so they’re fully visible in the exported HTML. It will also only work well with single-sided (non-facing) documents.
Download: Keith’s script is called “Export FXL HTML” and you can find it here. I strongly recommend you read the Read_me.pdf before running the script. Lots more important information in there!
If you need help installing scripts, see this article. After you’ve installed it, it’ll show up in the Scripts panel like this:

Remember that the script is distributed on an “as is” basis… that means neither Keith nor I guarantee it will work for you. Save your work before using it. That said, it has worked very well for me, with the limitations I’ve mentioned.
If you use it for your documents, share the URL below so we can check them out!




If you see the sample movie I posted in the article above, you’ll notice that the “victory boy” is animated to “fly in from bottom.” Note that this required some extra work because the script doesn’t clip/crop to the page boundaries (so you would normally be able to see the image outside the page frame before he slides in).
The solution was to apply the animation, then cut the object to the clipboard and use Edit > Paste Into to place him inside a frame that is only on the page.
Keith does it again! Thanks Keith (and David) for making this available.
This is brilliant. It gives me a viable solution for creating HTML5 banner ads out of InDesign rather than using Adobe Animate. I have to tweak a couple of lines in the HTML but other than that works a treat. Great work.
Simon: Can you describe what you changed in the HML to make it work for you? Thanks!
Sure,
First I DELETE a line from the that is an incomplete call to a javascript file:
and then I add the following just after the opening tag:
var clickTag = “https://creativepro.com”;
The exported folder is then zipped up and the zip file uploaded into Google’s DFP Ad Server as a single “creative”.
The additional code creates a clickable area over the artwork and allows DFP to track the clicks.
This can all be done from Adobe Animate but I prefer working in InDesign using the animation tools rather than the timeline method.
One last attempt…
>
Got it I think.
first I delete the line:
<script src=”leaflet2-web-resources/script/” type=”text/javascript”></script>
This seems to be an incomplete call to an javascript file.
Then I add:
<a style=”display:block; width:300px; height:600px” href=”javascript:window.open(window.clickTag)”>
<script type=”text/javascript”>
var clickTag = “https://creativepro.com”;
</script>
This is for Google’s DFP ad server and adds a clickable area and allows tracking of clicks.
The exported folder is zipped up and uploaded as a single “creative” in DFP.
This is achievable in Adobe Animate but I prefer working with InDesign and its animation features.
hmm, I guess just typing in html is causing display problems. I’ll try again.
I delete the line:
Then add:
var clickTag = “https://creativepro.com”;
Simon, thanks for sharing your workflow, and describing how you are using the script. Interesting. Regarding the line that you are deleting each time in the html file, the line that is an incomplete call to a JavaScript file. I suspect that you don’t either deleted or didn’t install the “myCustomJS.js” file in the Assets folder alongside the script (see the script instructions if necessary). If that file isn’t present, the empty reference you are seeing will be generated in the HTML file. the “myCustomJS.js” file is empty, but can be populated with any custom JavaScript that you may need.
Keith,
The myCustomJS.js file IS in the Assets folder, along with myCustomCSS.css and required.txt
Simon.
While these are all fantastic works of the authors above, Muse was borne from InDesign. Several InDesign developers birthed the application.
When I first used it seriously 5 years ago, I created 11 different website designs in 30 days – all functional – before settling on what I wanted. Take your InDesign skills to Muse and let it rip. If it’s banner animation, try Hype.
Awesome! This actually works better for me than the In5 extension!
Somehow it doesn’t show up in my scripts panel in CC2017. Only when I put it in the Startup scripts folder but that give an error.
Don’t bother, I got it sorted. Script has to be put in ~user/Library/Preferences/Adobe InDesign/Version 12.0/en_US/Scripts/Script Panel
For CC17.
Greetings!
Can someone please help me get rid of these errors:
https://longshadowshorses.org/LSCFMagazine/JavaErrors.jpg
I’m a volunteer for this horse rescue and trying to do their magazine.
Ideally I’d love to keep it like this for mobile devices too – but I don’t think I can: https://longshadowshorses.org/magazine
I tried in5 — way too expensive — I’m doing this on my own.
ANY HELP would be greatly appreciated!
THANKS! Mary
I´ve the same erros…only the line that is different…no 77 but 21…do you fixed it?
I have the same error on line 77 “Export FXL HTML.jsxbin” how can i resolved it ?
Error Number 55: Error string: Object does not support the property or method ‘epubFixedLayoutExportPreferences’
Same error – Error Number: 55 Error String: Object does not support the property ot method ‘epubFixedLayoutExportPreferences’… Line 77)
And… after trying to run the script my document gets converted to facing pages document.
As I point out in the “Read_me.pdf” that comes with the script, the script requires InDesign CC 2014 or newer. It will not work on older versions of InDesign. If you are getting an error message that says “Object does not support the property or method ‘epubFixedLayoutExportPreferences'”, you are using an older version of InDesign.
Hi,
This tool works great.
However, if there’s an option to customize the viewport and/or page’s width and height?
Can anybody let me know?
Hi, good afternoon, thank you very much for your cooperation, it’s a very good alternative to In5. But I have a query, as I can hyperlink the images of a layout and that when using the scrip I respect them, since when I export the final html does not respect me. (it is to give the option that by clicking you can lower the image with a higher resolution)
Hi! (sorry for my english)
Amazing job! Was looking for these!!
Do you now if exist a script like these but it make the text reflowable?
Thanks a lot!!
Thank you for this script. This very helpful for me. Do you know to convert it to make responsive. Thanks alot.
I try to export a text with gradient, and the output is black. Is gradient supported?
Thanks for the script!!
Almost all of the tests I’ve made were successful, except for the ones where I have shapes that spread across the page and into the workspace. It seems that the script don’t crop the content to match the document setting (the extra parts of the shapes just hangs out when I convert to HTML).
What do you think I should do?
Thank you so much for the script!
@ Joao, unfortunately, this is a limitation of the script, as described in the readme file that accompanies the script. I don’t know of a way around it, sorry.
Maybe add styled s around the content with a class: ” main page content
Then set styling for the nobleed class to overflow hidden .nobleed {overflow:hidden;}
Hello,
i’m figthing with this problem for the second day in a row. I made a docment in inDesign intended for Web, then designed my document the way i wanted it to, gave it paragraph styles, images (.ai) and selected Object export options to raterise container and got it to export as html. The quality of images is perfect, the text is also perfect and even the hyperlinks are working. The only thing is….it disorders the whole thing. The image somewhere on the top, the text beneath it and everything out of place. It frustrates me to the end. Please, can anyone explain to me how to fix the problem?
Maya
Hi Maya- You need to use the Articles panel to tell InDesign the order of the content. Then when you export, choose Content Order: Same as Articles Panel. This article explains the process https://creativepro.com/epub-basics-in-cs5-5-the-articles-panel.php
I created the interactive document in InDesign and uploaded it to the Web. The design itself is working as it should on my website and looks FANTASTIC! Small problem… It refuses to stay within the bounding boxes (which are about half way down the page) And the code pulls the entire Design to the top left corner of the page. Anyone have a quick fix for this?
Thank you so much,
Naomi
How can i prevent from “Hidden Characters” to being rendered in the html ?
Greetings!
The script “Export FXL HTML” works very well but is there a way to let it export as a single HTML file instead of a separate HTML file for every page?
It will be perfect if it does so.
I tried to combine them manually into a single file using “notepad++”, “combine” plugin but then the link from the table of contents will fail.
This is exactly what I have been looking for, the converted HTML is works perfectly and I can even I can include simple animation and buttons from InDesign Animation Panel, I have made my website http://www.adbro.in using this script, check if you want to see how good it is, thank you so much David Blatner.
Looks cool, @Aruvi! However, I think you used in5 from Ajar, right? And many of the hyperlinks do not work for me. You may need to adjust your export settings.
Hi there, first of all, thanks a lot for the job!!
I am working with Id CC 2021 (v 16.1) and I am having a pair of problems:
– When I run the export script, it does not preserve my text destinations. I have tried to hyperlink to a text and to a page without success.
– The “add page button” script does simply nothing except creating an empty layer.
Could somebody help me please?
Thanks in advance for your time.
Yuri.
hello, thanks alot for the script, its help me alot, but igot a small problem, my exported html is always show on the left, how to make it show at the center of the page
thankyou
boby pramudya