Holiday FX: Do You Want to Build An InDesign Snowman?
Do you want to build a snowman?
Come on let’s go and play!
I know that this is InDesign
But that’s just fine
Who needs Illustrator anyway?
With sincere apologies to fans of Disney’s Frozen, let’s see how easy it is to make an InDesign snowman with transparency effects (just don’t call him Olaf, or you’ll invite the wrath of the Mouse’s copyright lawyers).
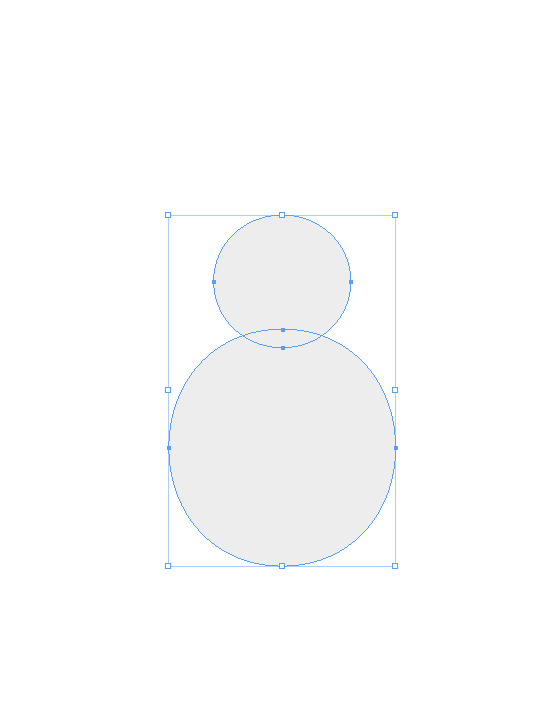
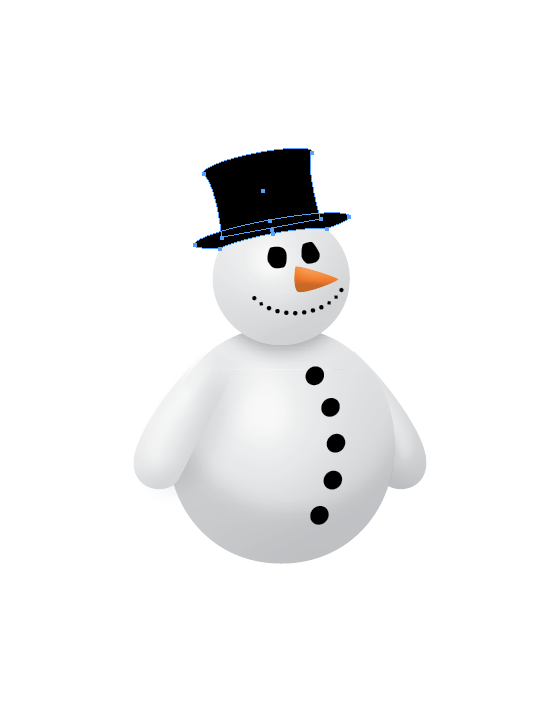
Start by making a snowball and rolling it downhill. Just kidding. Draw two ovals for a head and body and fill them with about 7% black.

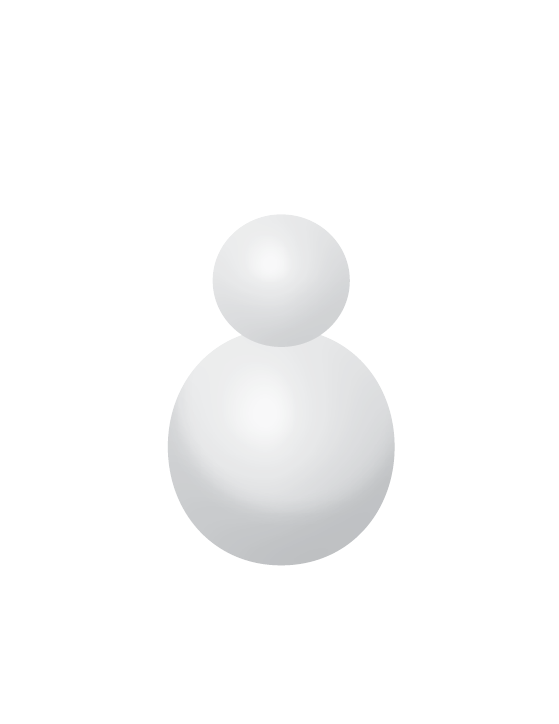
Give them some dimension by applying Bevel and Emboss and Inner Shadow with the Effects panel.

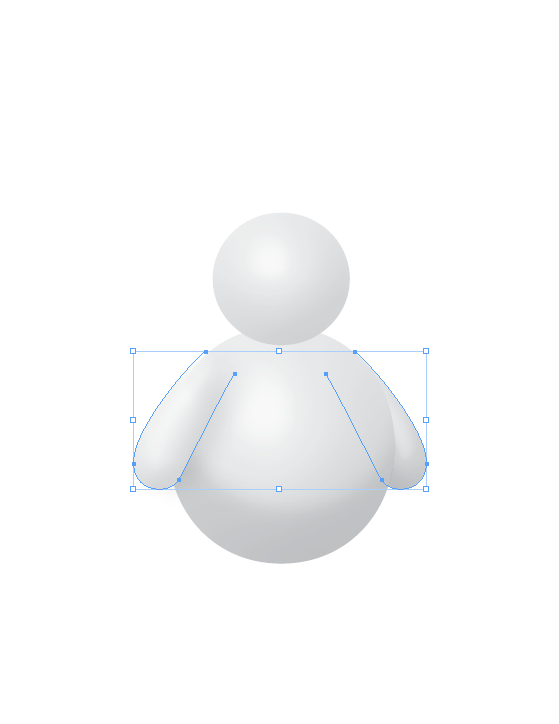
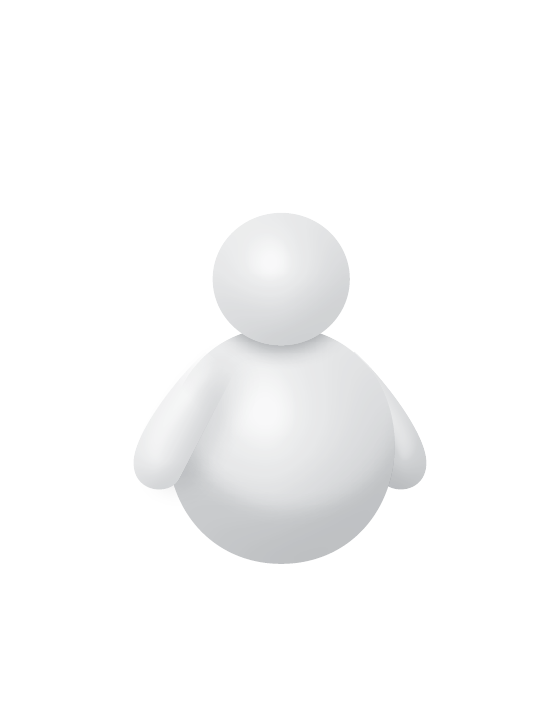
Use the Pen tool to add some arms. Apply a similar 3D effect to the arms with bevel and emboss and a drop shadow. Then make them blend into the body shape with a Gradient Feather at the shoulders.

The next part is a little tricky. We need to add a shadow under the head that only appears on the head (and not on whatever background we decide to add later). To accomplish this, duplicate the head in place, apply a drop shadow, then cut the duplicate head and paste it into the body shape. It may help to hide the original head temporarily while you do this.


Next, add some facial features. An orange triangle with a little bevel and emboss quickly becomes a carrot. Distort some black Olafs ovals with the Direct Selection tool for eyes.

A couple of curved lines with dotted black strokes can create a mouth and a set of buttons.

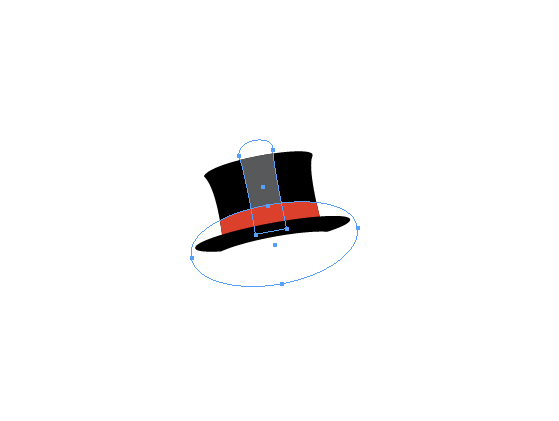
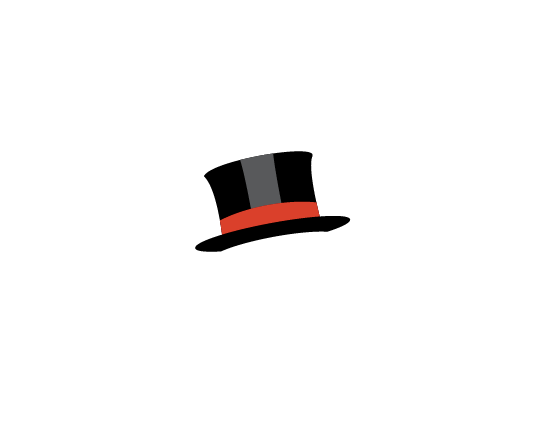
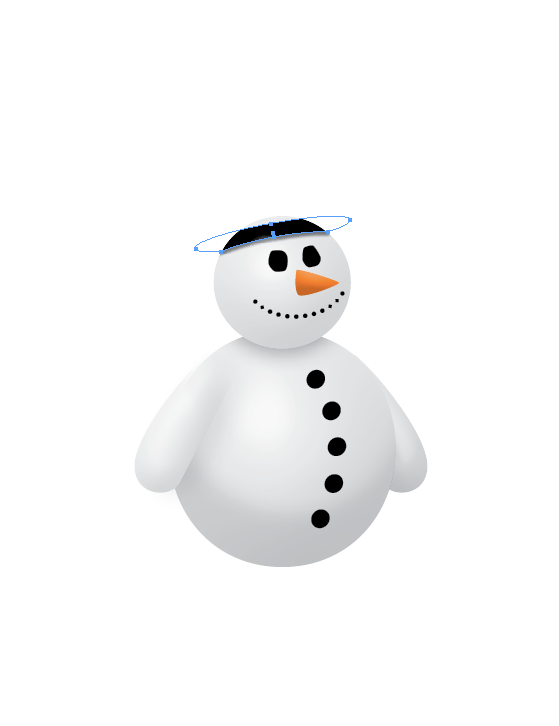
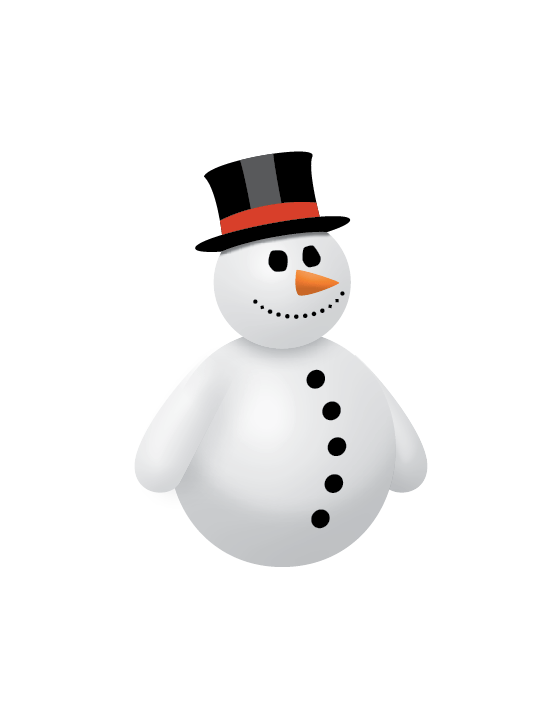
Fashion a hat by starting with a rectangle and an oval for the brim, then tweaking the shapes with the Direct Selection tool. Make the sides of the rectangle concave, and the top convex.

Make the hat fancy and shiny by adding a red band and a highlight.

This is another case where you can draw a couple relatively simple shapes (ovals and rectangles work fine), group them, and paste them into the hat shape.



As before with the head shadow, let’s add a hat shadow with some help from the magic of Paste Into. Duplicate the brim in place, add a drop shadow and paste the object into the head shape. That way the shadow only appears where it should (on the head).


Add a background with curved gray shape for the ground and a cyan-white gradient filled rectangle for the sky.

Last but not least, we need to add a shadow under the snowman so he doesn’t seem like he’s floating in the air.
Since the shape of the shadow needs to be flatter than the round body, we need to use a transparency trick. Fill an oval with white, set the Object to Multiply in the Effects panel. This makes the white fill disappear, but it will leave a shadow of the oval visible. Add add drop shadow and make sure that you have set it so the object does not knock out the shadow.


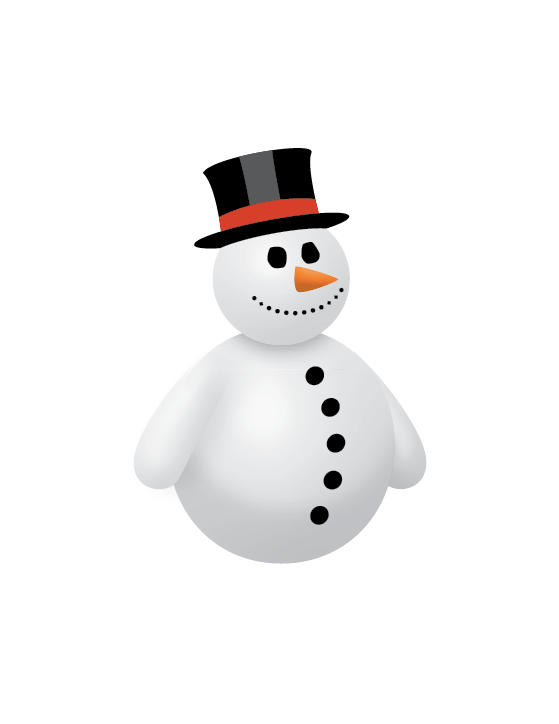
Now we’ve got ourselves an InDesign snowman! Tweak any of the shapes or effects to taste to suit your wishes. You could even try animating parts of him.

Too busy shopping and making cookies to do all this? If you’re currently logged in to InDesignSecrets.com as a Premium member, a link appears below that you can use to download a snippet file of the snowman. It’s neatly organized so you can identify each part of the snowman and manipulate it if you want to.

Enjoy!
This content is available exclusively for CreativePro members. Already a member? Please sign in at the top of the page.
BECOME A MEMBER
CreativePro membership keeps you up-to-date with the technology, solutions, and resources to strengthen your professional development.
For just $6.50/month (billed annually), you’ll get access to valuable benefits, including:
- 12 monthly issues of CreativePro Magazine, filled with practical, real-world tutorials written by experts
- Downloadable resources including templates, fonts, scripts, design assets, cheat sheets, and more
- Hundreds of members-only tutorial and tip articles
- Top Tips for InDesign, Photoshop, and Illustrator ebook collection
- Discounts on events and books
- and more...
Get $10 off with the discount code: TEMPLATE




Very cool.
Thanks Dwayne!
Man that is fun! Thanks!
Outstanding work, Mike. Illy and PS get so much glory and InDesign is often perceived as the token soup or salad that comes with a lunch deal. Aside form being aesthetically charming, I love that InDesign drawing tools are flexed and showcased in this tutorial. Thank you!
Thanks Linda! It was a lot of fun.
Thank you Mike. Very useful, quick, and easy to follow.
How do you open a .idms file to view your settings?