Making Letters Intertwine
Editor’s Note: For an updated intertwine technique, see this post.
PMF wrote:
Can you make letters interlock in in design? That is, have part of a letter cross over another letter but have another part stay behind the letter so that it links rather than just goes on front or behind. I know you can do it in Photoshop, but is there a way to do it in InDesign?
I learned something new and interesting about InDesign while researching your question! I’ll get to that in just a moment First, the one thing that is for sure is: You can do this, but you have to convert the text to outlines.
Here’s the original three letters in a text frame:

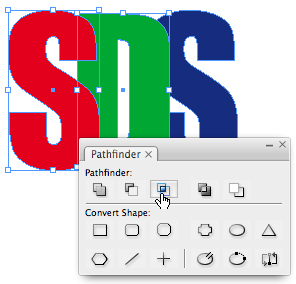
Now here’s what you get when you convert them to outlines:

I was shocked when I saw that. Shocked! Why? It’s just letters converted to outlines, right? Yes, but normally when you convert a whole text frame to outlines (or select some text and convert it), the result is a compound path which is often a hassle to work with, especially when you’re trying to move one letter around at a time. But the image above isn’t a compound path; it’s a group of compound paths. This is far easier to manage because each letter can act on its own.
Why did I get a group of objects? Because each letter is a different color! That’s the new thing I learned: If you change the character colors, InDesign can’t turn them into a compound path, so you get a group of path. Okay, so maybe that’s not earth-shattering, but it was fun for an InDesign geek like me.
Anyway, once you have those separate character shapes, you can ungroup them and tweak them. In this case, I chose two of the letters, duplicated them in place (there’s lots of ways to do this) and used the Intersection feature in the Pathfinder panel on the cloned objects.

The result is a compound object made up of the two areas in which these two letters overlap. (The upper-right side of the S and the lower-right side of the S.) I chose Object > Paths > Release Compound Path, so I could manipulate them separately. I deleted the little object on the top and colored the lower object green (the color of the D). The result is that the D appears to be intertwined with the S.
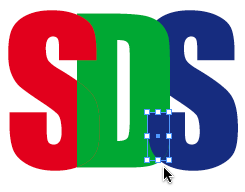
Now I repeated this with the D and the final, blue S. Here’s the result with a little piece of the intersection selected (after filling it with blue).

The only problem is that the pathfinder operation isn’t perfect. There are sometimes tiny areas that don’t match perfectly. For example, here’s where the red S and the green D connect (at 4000%):

In order to deal with this, I selected the intersection object (which is filled with green here) and gave it a tiny stroke (like .2 pt) of green.

Especially after this is printed and trapped, it’s very unlikely you’d ever notice any red showing through. (But it is worth proofing carefully, just in case.)
That said, InDesign actually has one other hidden pathfinder feature, which does the same thing, but even better than the Pathfinder panel: Transparency Flattening. Here’s how you can get the same effect in Illustrator (from InDesign text):
- Copy the text frame to a new document and convert it to paths.
- Change the transparency of the paths so that you can see through each letter to the letter below it.
- Export this page as EPS (or Acrobat 4 PDF), so it gets flattened.
- Open the file in Illustrator. You’ll see all the paths in perfect alignment with each other.
- Copy the paths back to InDesign and ungroup them.
- You’ll notice that you now have lots of extra color swatches and the wrong swatches are assigned to each segment of the text. Select each path within the text and assign the correct color again until you get the effect you’re looking for.
It takes a little time to achieve this special effect, but it goes faster than you might expect.




If you’re going to use Illustrator, there’s a MUCH easier way… using Live Paint. Man, doesn’t ANYONE use Live Paint? Anyone? I feel a blog post coming on… :)
I usually do it differently.
I duplicate the first S, then I put one in front of the D, one behind it. Then I select the upper one with the direct selection tool and remove with the pen tool the points from the lower side of the letter until the lower side doesn’t cover the D anymore. It’s not as easy as Live Paint in AI, but sounds easier than the first solution!
;)
Here’s my result. I’ve changed the color of one of the shapes for better visualization.
https://i7.tinypic.com/8b8zz1h.gif
Mordy, I’d love to see a tutorial on how to do this with Live Paint. No, I don’t use that feature. To be honest, I’ve seen the demos and the technique never sticks in my head. Too old for new tricks?
Alexandre, that’s a great solution! Thanks for sharing that.
I’m glad I don’t have to know the “right” answer to all these problems. Just enough to spur on creative people to share their ideas. ;)
For what it’s worth, Alexandre’s technique is the how I’ve always done it.
I’ve also always done it the same way as in Alexandre’s illustration.
Hmmm. I’m afraid David’s recipe highlights what a PITA the Pathfinder in ID can often be, with the (rounding-errors induced?) imprecision and other woes. I only use it at gunpoint . . . er, mousepoint?
One other thing: if there are too many points, you can always create a rectangle and then crop it from the upper S.
Ah! Cool to know that changing the colors of the letters creates different objects. Putting a carriage return between text you want to separate when converting to outline creates different objects as well.
Thanks for taking the time to reply to my question, I really appreiciate it. The conclusion if reached though is that photoshop is a far better and quicker option for doing this. Its a pity that indesign doesn’t make dealing with text much easier since text is much more an indesign thing than a photoshop thing.
Paul, actually, the lesson I took away from this is that it’s more of an Illustrator thing than either a Photoshop or InDesign thing. It’s hard to do this in Photoshop and maintain the sharp vector edges, right? Easy in Illustrator.
I gotta agree with Mordy here – set type in illustrator, convert to outlines, ungroup and adjust kerning. Switch to “Live Paint” tool and color away – the overlap of the letters create individual shapes that are easy to color. Piece o’ cake!
I’m new to this site and fairly new to InDesign, I’m trying to figure out how to make the letters intertwine with not luck. How did you get the first set of letter to overlap? Are they all in separate frames first? Thanks
Good question, Tiffany. I selected all the letters with the Type tool and set the Tracking to something like -100. You could also use negative kerning between each character for this.
Ahhhh Ha, thanks David, that was driving me nuts :)