Mirror, Mirror On The Page: Cute Reflection Trick
Want to create a fun reflective appearance in InDesign – without having to crank up Photoshop? It’s easy; here’s how to create a vertical reflection (resembling an image sitting on a shiny surface, or being reflected in water):
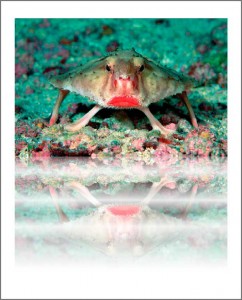
About the photo: It’s not fake. It’s not the unnatural offspring of Mick Jagger and a crab. It’s a rosy-lipped batfish, from the National Geographic website. I hope they don’t mind it being used.
1. Select the frame, and choose the middle bottom anchor point on the Transform Proxy (actually, any of the three points on the bottom edge will work).
![]()
2. In the Control Panel, Option- or Alt-click the Flip Vertical icon. Poof! You now have a flipped duplicate of the selected frame. (By the way, the Option/Alt trick works with other transforms as well, including scaling percentages. Instead of just hitting Return or Enter when you commit to the values, add the Option or Alt key and you’ll create a duplicate object with the new setting.)
3. To make it look like a reflective surface, use the Gradient Feather effect on the duplicate frame. For best results, set the initial opacity value to less than 100% (so there’s contrast between the bottom edge of the primary image and the start of the reflection). Because the frame is rotated, the angle value is backward from what you’d expect. Here, I’ve used 60% opacity to start, at a 90 degree angle.
TIP 1: The distribution of the Gradient Feather effect is based on the size of the frame; if you change the dimensions of the frame, the feather effect moves with it. If you’d like to ensure that the feather affects the image the same way regardless of what you do to the frame, apply the effect to the image itself. That’s right: you can select the *image* with the Direct Selection tool (white arrow) and apply an effect. If you’re feeling fiendish, you can apply one effect to the frame, and another effect to the image inside the frame. The potential for cumulative ugliness is almost unlimited.
TIP 2: To change the axis of the reflection, just change the anchor point on the Transform Proxy when you make the duplicate, and adjust the Gradient Feather angle accordingly.
TIP 3: (Is there no end to the fun?) You’re not limited to just a starting point and endpoint on the Gradient Feather control. You can add multiple stops along the control, and assign a different opacity setting to each. If you alternate heavy and light opacity values, you can create a cheesy ripple effect. I’m not saying it’s a good thing. I’m just saying it’s possible:










Just one issue to note about drawing the faded reflection with the Gradient Feather tool is that instead of applying the effect by dragging the tool over the selected flipped image, it must be applied by dragging over the original image (with the flipped image selected).
Nice little tip Claudia, thanks.
This works great with type – Headlines look great and it saves a trip to Photoshop and back. I’ve used it quite a lot when I’ve been feeling pseudo-Apple.
Adi,
That’s why I don’t use the Gradient Feather tool for items like this; it’s not at all intuitive on rotated frames. It sort of makes my head swim…
I just use the Gradient Feather controls available through the Effects panel, so I can use the numeric angle controls and preview the results, as you can see the in the screenshots of the dialogs in my post.
I use this as one of my object styles presets. So anytime I want the wet floor look in InDesign, I just click that object style.
Alex,
Me, too. I just wish I could use it on my kitchen! :-)
Like this one.
Very useful information.
I’ve been searching around, finally found this here.
Thanks frenz.
keep posting!