Navigate Through InDesign Page Objects with Keyboard Shortcuts
Power users keep their hands on the keyboard as much as possible. After all, moving a mouse or trackball (or, worse, trackpad) is nice, but not efficient. It’s easy to move from page to page in InDesign with keyboard shortcuts. But what about from object to object?
I am really pleased about a set of scripts for InDesign that let you navigate around your document, from object to object, or even with multiple objects (more on what that means in a minute). This set of scripts was written by Kris Coppieters of Rorohiko Workflow Resources, the makers of a whole slew of astonishingly great plug-ins. These scripts were originally written for InDesign CS3, but they appear to work in CS4 just fine.
How the Scripts Work
- First, download the scripts by clicking on the link at the bottom of this blog post. (Note that you’ll need to be signed in to the InDesignSecrets site as a member to download this file, but registration is free and easy!)
- Unzip the folder of scripts. You’ll find a ReadMe file in there, which explains the system and how it works.
- In InDesign, choose Window > Automation > Scripts. This opens the Scripts panel.
- Right-click (or Control-click on a Mac with a one-button mouse) on the User folder inside the Scripts panel, and choose Open in Finder (or Open in Windows Explorer, if you’re using Windows). This opens the proper folder on your desktop, so you don’t have to go hunting around for it.
- Drag the KeyboardNavigation folder into the folder called “Scripts Panel” and then return to InDesign; if you open the User folder in the Scripts panel (by clicking the little triangle next to it), you should see the folder you just added.
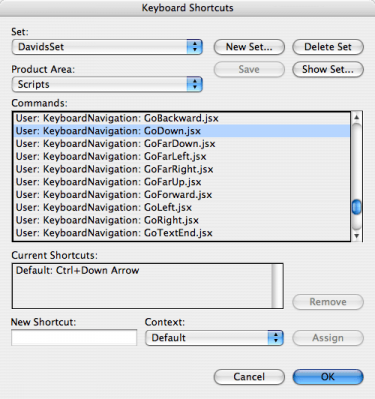
- If you open that folder inside the Scripts panel, you can run any script by double-clicking on it. But that’s not efficient – we want to assign keyboard shortcuts to these. So choose Edit > Keyboard Shortcuts.
- If you have made a custom keyboard shortcut set already, then make sure it’s selected in the Set pop¬up menu. Otherwise, click New Set and give your new set a name.
- In the Product Area pop-up menu, choose Scripts, and scroll down the list until you see User:KeyboardNavigation:

- Notice that each script navigates to a different object on your page. For example, GoDown.jsx selects the next object down on the page (“down” meaning toward the bottom of the page); GoFarLeft.jsx selects the left-most object on the page; and so on. For each script you expect to use, assign a shortcut to it. The ReadMe file has suggestions for shortcuts you can use, such as Ctrl+Left Arrow for GoLeft and Ctrl+Right Arrow for GoRight. But you can choose any shortcuts you want. Don’t forget to click Assign after each shortcut.
- When you’re done assigning shortcuts, click OK and try them out on your layout!
What Gets Selected
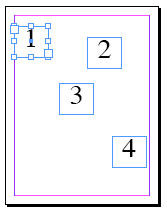
One of the most amazing things about these scripts is that they actually look at where objects are on your page in relation with each other. For example, let’s look at this page layout with four text frames on it:

Currently frame 1 is selected. If we choose GoRight, frame 2 becomes selected, even though “technically” frame 3 is the next frame to the right. It does this because frame 2 is more “to the right of frame 1” than frame 3 is.
If frame 1 is selected and we choose GoDown, then frame 3 becomes selected for the same reason (frame3 is more “in line” with frame 1 than is frame 2). However, when frame 3 is selected and we choose GoUp, then frame 2 becomes selected! It’s hard to explain, but it’s very intuitive to use.
Here’s a few other things that need explaining, but are very powerful. First, if frame 1 is selected when you choose GoFarRight, frame 2 becomes selected. If you choose GoFarRight again, you’ll get frame 4.This is because frame 2 is far right of frame 1! (That is, “far” means of the current object, not necessarily the right-most object on the page.)
Next, if frame 4 is selected and you choose GoDown, it will select the top object on the next page. That is, you can navigate from objects on one page to the next!
Z Order
Several of the scripts have to do with moving in “z-order” — that is, forward or backward in a stack of objects. For example, in this layout:

If frame 1 is selected and you choose GoForward, it takes you “toward the front” of the stack. In this case, even though frame 2 is technically above frame 1 on the layer, the script selects frame 3 because it’s the logical choice.
Grids of Objects
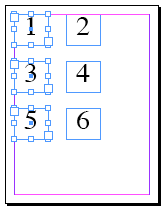
These scripts also work when you have more than object selected on your page! For example, let’s say these three odd-numbered frames were selected on this page:

When you choose GoRight, then frames 2, 4, and 6 would become selected. This is a great way to navigate among objects that are laid out (more or less) in a grid!
Entering Text in Frames
You may notice that there are two scripts in the folder that are not for object navigation: GoTextEnd and GoTextStart. These actually place the text cursor inside the currently-selected frame. If a frame (any kind of frame, even graphic or unassigned frame) is empty, the script converts it to a text frame and places the cursor in it.
Again, it’s all about keeping your hands on the keyboard. You can navigate to a frame, place the text cursor in it, edit, then return to object navigation mode by pressing Esc. (Esc is not part of the scripts; that’s just a normal InDesign shortcut for switching back to the Selection tool.)
The more I use these scripts, the more I find them useful. After all, who doesn’t want to get more efficient?!
Let Kris and I know what you think of the scripts in the comments below.Sorry, but you must be logged in as a member to download this file! Log in at the top of the page, or click Become a Member. It’s easy!




David, I think the scripts will be great but not for me. I guess I’m just not a “power” user :).
But what I would love is a keyboard shrotcut for is for inserting cross references; that is something I have to do frequently. One of the annoyances in ID CS4 for me is that when doing cross-reference insertions, I have to close the dialog box before I can do the next insertion, which means I have to go through all the steps yet again. In the ideal world, I could leave the dialog box open and simply move to the next location where an insertion needs to be made. Barring that, a keyboard shortcut script that will open the dialog box for me.
.. a keyboard shortcut script that will open the dialog box for me…
Rhadin, just define one! You can find the Insert Hyperlink dialog in the Keyboard Shortcut editor under
Product area : Panel Menus
Hyperlinks: Insert Cross-Reference…
I have for Text: Ctrl+Alt+C (and an additional Ctrl+Alt+H to define destinations — that makes me a Power Referencer, I guess).
It seems as though they are visual references to a layout that we don’t see in front of us. Was there supposed to be some screenshots included with the post?
@Casey: Gah! I’m so embarassed… yes, there are images. Hold on…
Whew! Okay. Images are in there now. Sorry to those who read it image-less this morning.
I forgot to mention that this is very cool. I’ve always added my staple keyboard shortcuts to all the items under the Object > Select submenu to help me navigate around with minimum mouse mileage. This takes it to the next level.
I did notice a quirky behaviour with the GoTextStart/End scripts when using thread frames. For each subsequent trigger GoTextEnd will jump place the insertion point at the beginning of the next text frame (which is cool). However, GoTextStart does not exhibit the opposite behaviour. It will only jump to the front of the text within the selected text frame.
Another nice addition folks might like to add to their list of shortcuts includes the Select Content and Select Container. It saves me from all that double-clicking to manipulating the content of graphic frames.
My own longstanding shortcuts have always included:
Select Content – Ctrl+Shift+Down Arrow
Select Container – Ctrl+Shift+Up Arrow
Select Next Object – Ctrl_Shift+Right Arrow
Select Previous Object – Ctrl+Shift+Left Arrow
If I end up using this great batch of scripts it looks like I might need to make some adjustments.
@David – ahhhh, much better sir! hehe
oh yeah, almost forgot these which kinda borrow from Illustrator in a way:
First Object Above – Option+Shift+Cmd+[
Next Object Above- Option+Cmd+[
Next Object Below- Option+Cmd+]
Last Object Below – Option+Shift+Cmd+]
Thanks, Jongware. Believe it or not, I tried to find information on how to do exactly what you suggested in my various ID CS4 books but kept looking for the wrong terms in the book indices; it should have been obvious what term to look for but . . . . Anyway, I’ve now got that solved and learned yet another valuable lesson. (Can I use the excuse that I’ve been using ID for only a year :)?)
Excellent dope for a keyboard-shortcut junky like me! Actually I did think of something like this – but never thought I would get it.
Again (an again) many thanks for the script – and the information!
Wow, very useful — thank you!
Great scripts, but sadly they are not working inside groups. Our designer create very interesting art in indesign from many many items. And there are also many groups. I have shortcuts for select container and select next/previous object, but it will be more easily and intuitivitly with some kind of this Rorohiko shortcuts.
Sory for my English
I haven’t actually tried the scripts, but I very much enjoyed the style in which they were written.
Kris; very elegant work (as usual)!
I’m with Casey regarding the object group selection, binding keys to Select Content and Container is a huge time saver even without groups, since you can easily reach object pasted inside (and pictures in a picture frame) to apply colors/object styles/trasformations, etc.
However I will try this approach too, to see how can I blend the two together.
also works on cs5
P.S. Also works fine in CS5.5…
Works in CS6. There is a noticeable lag in some of our documents, but they have A LOT of objects on a spread(the worst is 3.1 seconds between keystroke and movement). On a fairly basic document it is pretty much instantaneous.
I have just tested the most basic commands left, right, up, down. But before I kicked all the tires just thought I would share.