Navigation Button Tricks for Interactive PDF on an iPad
When I’ve been working on creating interactive PDFs that will be viewed on an iPad, I’ve been frustrated by the immature applications available for reading and working with PDFs. I’ve written about this in the past year before here and here.
One of the most maddening problems was just getting simple navigation buttons (Next Page, Previous Page, etc.) to work properly. If you create navigation buttons in InDesign CS6, they work fine in Acrobat Pro or Reader for Macintosh or Windows, but they do nothing when you click on them in Adobe Reader on the iPad. Another problem is that, even with PDF Expert, a paid PDF reader app I recommended in the postings above, the buttons work, but the text for the buttons doesn’t display properly.
Creating Navigation Buttons in Acrobat
An Acrobat expert, George Johnson, explained the problem with navigation buttons creating in InDesign CS6 not working in Adobe Reader, in a posting on the Adobe Reader for iOS forum:
The problem with InDesign is in using the Go To Next/Previous Page options in InDesign, it creates an Execute a Menu Item action when exported to PDF, and since Reader for iOS doesn’t have menu items or interprets such actions otherwise, they are just ignored.
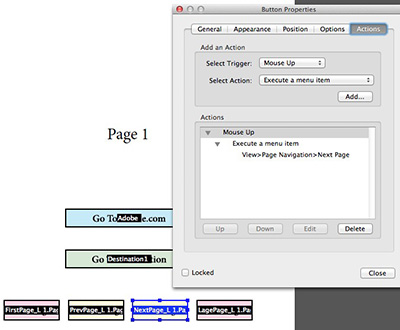
When I first created some navigation buttons in InDesign CS6 like those shown below, the Go to Destination action and Go to URL actions worked in Adobe Reader for the iPad, but the First Page, Previous Page, Next Page, Last Page buttons did not.
If you examine the buttons that don’t work in the Forms Editing feature of Acrobat Pro, like the Next Page button shown below, the PDF sees the navigation command as a menu command. This is a menu which appears in Adobe Reader and Acrobat for the Macintosh and Windows, but not on an iPad.
The workaround is to create those buttons in Acrobat. This requires a different workflow. Here’s what I did that works in Adobe Reader:
1. Instead of placing the navigation buttons on a master page, I created the four buttons (First Page, Previous Page, Next Page, Last Page) only once, and I placed them at the bottom of page 1. I didn’t give the buttons an action. (The other buttons can be created with actions in InDesign.)
2. I exported to PDF (Interactive) and opened it in Acrobat Pro. In Acrobat Pro XI, I chose Tools > Forms > Edit. In the Forms Editor, I right-clicked each of the four buttons on page 1 of the PDF, to bring up a contextual menu and chose Duplicate Field, and chose to duplicate the buttons on each page of the PDF.
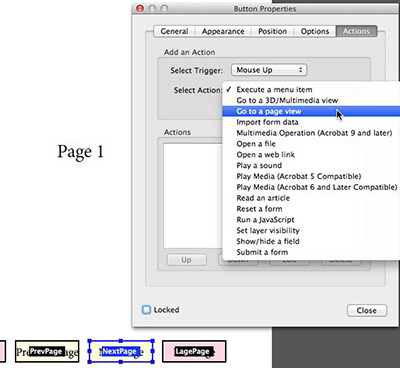
3. Then for each button, I created an action in Acrobat Pro which created the navigation to the desired page. I double-clicked on each button. On the Actions tab of the Button Properties dialog, I selected a Go to a Page View action.
4. After choosing the action, I was prompted to navigate to the destination page as shown below.
5. The resulting PDF, when transferred to Adobe Reader on the iPad, worked perfectly.
Be aware that Adobe Reader still does not support Show/Hide buttons, nor does it support video or audio files.
Another Workaround for PDF Expert
Readdle’s PDF Expert, which I’ve written about before, has a different kind of limitation with buttons created in InDesign CS6. It has apparently created its own workaround for the navigation buttons which doesn’t require using Acrobat Pro. While the buttons work to navigate, you can’t read the text labels on the buttons! For PDF Expert, the workaround is to outline the type which is contained in the button. The screen capture above was created in PDF Expert after using that workaround.










hi
have you tried the writepdf app at all out of curiosity? think its on offer at the moment
Had exactly the same problem when checking a PDF on iPad the other week.
Ended up making ordinary links that were styled to look like bevelled buttons but that had no roll over etc..
Many thanks for – yet again – a really helpful post answering a real world problem
Steve, so you’re saying that after you dupe the fields onto each page in the PDF, you’re selecting the “next page” button on page 3, for example, and adding an action for Go to Page View, then going to page 4, then clicking Set Link, then selecting the “next page” button on page 4, adding a Go to Page View action, then going to page 5, then clicking Set Link, and so on?
That’s correct. It’s a manual process, and you have to do it for each button on each page. But it works, because the other method does not.
It’s a workaround until InDesign CS6 writes out its PDF differently, or until Adobe Reader for iOS (and presumably Android) compensates in the same way that PDF Expert does for menu items that don’t exist.
It’s a lot like all the workarounds you teach about creating EPUB from InDesign. Necessary but hopefully most of them will go away.
Hmmmm… Created buttons right in InDesign CS6, next/previous page. Exported to interactive PDF (not print of course), opened in Acrobat viewer on my iPad: they work fine!
Also in Good Reader, but also in plain Adobe Acrobat reader on my iPad. Tap button go to next page, works like expected…
?????
I just retested, creating a new InDesign CS6 document with Next Page and Previous Page. Works in Acrobat Pro on Mac. Doesn’t in ADOBE READER on iPad, current version. That results matches the postings on the Adobe Reader for iOS forum I linked to above.
You’re referring to Adobe Acrobat reader. It’s Adobe Reader for iOS.
Here’s a Dropbox link to my file:
https://www.dropbox.com/s/po1t46ezag24iut/RepeatButtonTest.pdf
Here’s the thread on Adobe Reader for iOS forum:
https://forums.adobe.com/thread/1142056?tstart=0
Sorry, yes I meant Adobe Reader for iOS. looking at it now, nice round buttons I created myself, next page/previous page. There is/was a bug when they were created on the Master Page, these buttons of mine are on the document pages, but standard page actions from within InDesign.
Now I always used Good Reader because this supported these actions since two years, but that same PDF now works on my iPad3 with standard Adobe Reader, never tested it before in Adobe Reade but your post made me try… And it just worked…
???
Oke, I’ve downloaded your PDF from Dropbox, and indeed, works in Gooed Reader not in Acrobat Reader! Hmmm… Let me find out what I did on my own document, will get back on you on that.
You are absolutly right, Acrobat Reader fails. I’ve looked into my own document: the actions were changed in Acrobat Pro, just like you suggested. Doh! Could not remember I did that, but it seems I did. A fresh created document fails, ah well, see that is why I use Good Reader ;-)
Look, now you also have spam!
Even my own blog has been spammed this week, terrible!
Yes, we have to remove spam almost every day from blog posts. I deleted it.
-regarding Bots and Spam. If a mouse event is added to this form, they will not get through. (perhaps old info as I last did this months ago)
Example: dropdown menu with 2 choices: Human, SpamBot. or radio buttons with a choice.
If you want to view a draft example of an interactive rich media pdf running on both desktop and iOS click here
https://dl.dropboxusercontent.com/u/11563257/3.%20Interactive_iPad_test_for_PDF_EXPERT.pdf
NB … It will NOT work with Adobe’s tablet reader, just PDF Expert by Readdle
I used acrobat x pro to create the document and all functions work properly on ipad using iannotate EXCEPT….the buttons I created under ‘forms’ for executing a menu item. I placed an icon and previous VIEW action on every page (not previous or next page). Works perfect in adobe but not the iPad. Doesn’t even recognize the icon etc. page is blank in that area…help. We really need previous view to go back exactly where we were after opening a supporting document via link to page etc. thanks.
I’ve always used the hyperlink option in InDesign CS6 to set up all my links including sending the viewer to the previous/next page without a problem (on Mac, PC or ipad). Have you run into issues with that? It’s still manual but you don’t have to redo it every time you create the pdf.
I downloaded your PDF from the dropbox as in post June 18 because I wanted to see if yours came up with the forms message at the top. It did. Does anyone know how to stop this happening. If it isn’t a form it can be confusing!
Hi Brenda
You are now officially one of the thousands of frustrated people who have been pleading with those dinosaurs at Adobe for years to stop this happening. They simply WILL NOT LISTEN !!!
However, that particular document is actually a form, in that the Feedback page provides fill-able fields.
I’m sorry to be the bearer of bad news, but if you know anyone who can explain why they insist on pursuing this, then please can they let me know.
Also, with regard to forms and the apparent ‘intelligent’ features that are now being included, remember not to include words like sign in your documents ( even if it’s just that … a word in the text ) … apparently it will be seen as “Ooooh … is this a form with a digital signature required” …
Words fail me
Harry
I managed to write a little script to generate hyperlinks on each page of a document. I will share with you guys soon .. Remind me if I havent posted sooner ..
-S
Thanks Harry, very insightful. I did find out how to hide the message if it isn’t a form.
There are two things:
First an application preference: Preferences > Forms > Always Hide Forms Document Message Bar, but that is purely an application preference, not a general preference for the PDF.
You can try the following as well:
· File > Document Properties
· Click Initial View
· Under User Interface Options: Select Hide Window Controls.
· Save the PDF
· Reopen it.
Words fail me really why we have to go around the houses to get the required result. I guess it’s another glass of red tonight after trying to explain this to the client!
Does anyone know if in the mean time a show/hide button is made active on ipad?
It needs JavaScript, and you need to use PDF Expert by Readdle for iPad
See this demo
https://dl.dropboxusercontent.com/u/11563257/Beta%205%20demo%20for%20Readdle.mp4
So how do you program stuff like this? on my computer i used adobe acrobat pro to make a show-button and a hide-button to set the layer visibilty.
I’m afraid it’s based on basic JavaScript, but please note, layers are NOT viable for iOS ( or indeed any tablet / mobile scenario. These examples are doing a show / hide field ( the fields contain the text and imagery ).
A show/hide field would work perfectly aswell. Can i make the fields in Indesign, save them into the pdf and then program them to work in the PDF Expert app? Or is that not how it works?
Hi
The normal show/ hide field action in Acrobat / InDesign I suggest will only work on desktop. The ONLY way I’ve been able to get it to work on iOS is definitely PDF Expert by Readdle. Adobes reader for tablets and mobiles does not support this level of this.getField javaScript. You can create the buttons/ fields where you wish ( InDesign / Acrobat )
If you want to interrogate this in action, the file / link I posted way back should give you some pointers
Check out the WHO FOR page
https://dl.dropboxusercontent.com/u/11563257/3.%20Interactive_iPad_test_for_PDF_EXPERT.pdf
Hi, i’m guessing the interactive_ipad_test_for_PDF_EXPERT only works if you read it in the app PDF expert?
Because it doesn’t in adobe reader.
Hi … yes … see my earlier posts
ADOBE’S TABLET AND MOBILE READER DOES NOT SUPPORT MUCH !!!!
NB It has been put together so that it will work on desktop AND iOS, provided the iOS user has PDF Expert by Readdle installed !
Any work-around for form created in Acrobat X Pro to be used on iPad with buttons for:
1. action: email form to (and actually getting the mail on iPad to auto-fill the ‘to’ address?)
2. using a button with action to reset a form
Step 1:
Create paragraph style named “crossRef_hyperlink” (assign no fill/stroke and certain font/size)
Step 2:
Create object style called “pgHyperlink1” & “pgHyperlink2”, fill none, stroke none, paragraph style as defined above.
Step 3:
Here is the script (once document with navButtons ready, alter the coordinates according to the location of these navButtons within the script, save and run):
tell application “Adobe InDesign CC”
tell document 1
set myLayer to make new layer with properties {name:”navButtons”}
set pageCount to count of pages
repeat with i from 1 to pageCount
if i > 1 then
–dimensions according to: TOP, LEFT, BOTTOM, RIGHT
set backFrame to make text frame at page i with properties {geometric bounds:{188, 14.5, 195.5, 22}, applied object style:object style “pgHyperlink1”, applied paragraph style:paragraph style “crossRef_hyperlink”, contents:”dest” & (i – 1)}
set backSource to make hyperlink page item source with properties {source page item:backFrame}
set backDest to make hyperlink page destination with properties {destination page:page (i – 1)}
set backHyperlink to make hyperlink with properties {source:backSource, destination:backDest}
end if
if i < pageCount then
set frwdFrame to make text frame at page i with properties {geometric bounds:{188, 30, 195.5, 37.5}, applied object style:object style "pgHyperlink2", applied paragraph style:paragraph style "crossRef_hyperlink", contents:"dest" & (i + 1)}
set frwdSource to make hyperlink page item source with properties {source page item:frwdFrame}
set frwdDest to make hyperlink page destination with properties {destination page:page (i + 1)}
set frwdHyperlink to make hyperlink with properties {source:frwdSource, destination:frwdDest}
end if
end repeat
end tell
display dialog "All done"
end tell
This works irrespective of platform/tablets/devices. Thus no buttons, just creating hyperlinks via script for multi page document is a great timesaver. Use it all the time.
Enjoy!
Regards
Sapan
Hi … Further to the comments above, please have a look at this UPDATED draft example.
https://dl.dropboxusercontent.com/u/11563257/3.%20Interactive_iPad_test_for_PDF_EXPERT.pdf
Go the the FEEDBACK page and see if this is doing what you want. I have added an action link to the whole panel which says ‘We would like to hear from you’ to reset the form.
As I have said before, you MUST install PDF Expert by Readdle for it to work.
Thanks for the replies. My issue is that I want to pass an ipad around a group, have multiple people fill out the same form (it’s a scantron form). For ease of use, it seems that just adding an (email) button and a (reset form) button would make the process work. I can’t have multiple pages of the form, unless I change all of the form fields (because data entered into the field is copied on all subsequent pages)…and because it is a scantron, there are 550+ fields I would have to rename!!!
Harry – some of the reviews for PDF Expert by Readdle suggest that when they release an ‘update’ that they charge another fee for the new update download. Is this true? Have you used this app long? Also, If I create buttons for (email) and (reset form)…..without anything special being done, will those work on PDF Expert by Readdle? I can download it an try….but it if works, I need to have a better idea of if there will continue to be charges, etc. because I would be recommending 40+ colleagues to also download it in order to use the form.
Thanks!
Another Way:
– in the Indesign document
I was able to use the “Page” selection in the New Hyperlink Menu and choose the page number. The navigation links worked in Adobe Reader on the iPad.
Ok … regarding hyperlinking ( not buttons which link ). Hyperlinks work on a desktop OR an iPad, and basically whichever reader you use. However, the most recent comments ( prompted by Caroline on 12th January ) were referring to show/hide actions.
Once again, if anyone wants to interrogate ALL of this in action, download my example and have a look
https://dl.dropboxusercontent.com/u/11563257/3.%20Interactive_iPad_test_for_PDF_EXPERT.pdf
Sorry, I didn’t realize that were I was ‘replying’ would be further upstream in the comments. Please look for my post (3 posts up from this one)from January 17, 2014 at 8:50 am.
Thanks!
@Michelle
I’ve sent you comments directly to Readdle. But basically, I’ve only experienced one major upgrade that required an additional / supplemental payment.
To be honest however, since this app is so far in advance of anything that Adobe is doing, I would be happy to pay anyway.
I’ll let you know what feedback I get
My question is, I hope, a relatively simple one. Using Adobe Acrobat Pro I have added simple text (actually English translations of words in a Spanish text) throughout the document. When my cursor hovers over the blue marker indicating text when I’m using Adobe Acrobat Pro on my mac, the associated text box is perfectly revealed until my cursor no longer hovers over it. I tried many different pdf viewers on my ipad, and generally speaking I couldn’t even see the blue markers. The exception was GoodReader–with this program I could indeed now see the blue markers. But hovering did not open up a transient text box. Instead, I need to enlarge the view sufficiently to get a good cursor hit on the marker, I then end up opening up a replacement screen that reveals the text box info, and finally I have to close out that text box to get back to where I was in my reading. Is there a way the hovering feature can be implemented on an iPad?
Jon: Sorry, there is no such thing as “hover” on a tablet. In fact, buttons just don’t usually work on the iPad PDF readers at all. Very frustrating.
Thanks, David. Yet one more reason why a lightweight laptop trounces a tablet!
My work relies heavily on the use of interactive buttons within a .pdf workflow, whether it is desktop or tablet based ( so buttons, done correctly, can work on tablets David )
The example I posted above ( January 16th ) runs on both, provided the iOS tablet has PDF Expert by Readdle installed.
If you want to see a quick screencast of this in action, including the showing / hiding / pop-ups of fields etc ) just follow this link ( https://dl.dropboxusercontent.com/u/11563257/Beta%205%20demo%20for%20Readdle.mp4
I think it is worth commenting that tablets are a completely different user experience, and whilst actions can be set for mouse enter / exit etc, in great part that is irrelevant for tablet since your fingers are already in contact with the screen. So maybe a bit of a re-think of the approach is required.
Harry
I have been having a similar issue for a client’s interactive PDF report that needed the “Show/Hide” feature in InDesign to reveal many acronyms’ definitions in a “Pop-up” box when the acronyms were clicked on. Then the “Pop-up” boxes could be clicked on to close themselves using the same “Show/Hide” feature. While I have been going a little crazy the last FEW MONTHS scouring the forums and blogs (and just spent an hour and a half on the phone with Adobe’s tech support staff that apparently only support desktops and laptops but have NO CLUE about the delivery of Adobe content via tablets and other mobile devices), I can say that a few things have been helpful – on the expert blogs (but sadly not in any of Adobe’s support forums or call centers).
1. Buttons in interactive PDFs are NOT supported in iBooks or Acrobat Reader on the iPad.
2. Basic buttons, like navigational buttons (go to next or previous page) or submit, DO work in the “PDF Expert” app, which is $9.99 in the App Store.
3. So far, no matter which workaraound I have tried from the forums and blogs, the “Show/Hide” buttons still do NOT seem to work properly in even the “PDF Expert” app. (I see a highlight field where my buttons and pop-ups should be but no content in them – no text and no background – only a translucent highlight that shows that somewhere in there it’s trying to work. The highlight fields even show and hide the way the buttons and pop-ups are supposed to, which is maddening!)
4. The only recommendation I could get from the Adobe tech support folks was to use InDesign and the Digital Publishing Suite (DPS) instead and publish an app through the iTunes Store.
a. Unfortunately that is NOT an option for me because my client’s report is confidential and being sent to only a small group of less than 100 people.
b. I could bypass the iTunes Store and distribute the “Ad Hoc” method of attaching the .ipa file (the app file) to an email list of up to 100 people but my client would have to buy the DPS Enterprise Edition, which costs upwards of $20,000. (Yes, that’s $20K in American dollars.)
c. There is NO option to distribute “Ad Hoc” with the Single Edition of DPS which comes with the Creative Cloud. I guess a lot of people ask that of the DPS forums and the experts give cranky repies that “No, it is just not possible with any DPS version less than the Enterprise Edition.”
d. There is no middle ground on this yet but a lot of people seem to be asking for it. What’s up with that, Adobe? No support for the small to mid-sized businesses for simple interactive brochures and reports that they don’t want to release to the world, just to a select few?
5. The only solution I have found even slightly feasible is to create buttons that control “Multi-State Objects” (or MSOs) to behave similarly to the “Show/Hide” buttons and create a DPS .folio file from the InDesign doc.
6. I still can’t recommend that my client pays $20,000 to be able to distribute his interactive quarterly report but I think I found a way around a small distribution.
a. You can share a .folio file with people through an email from the “Folio Builder” panel in InDesign. (See this help file: https://helpx.adobe.com/digital-publishing-suite/help/create-folios.html and scroll down to the “Share Folios” section.)
b. Apparently, this link is not permanent, but I haven’t found an answer anywhere as to when it will time out. I’m thinking at least 3 months will be enough for my client for the time being until the next quarterly report comes out. Hopefully by then Adobe will have come up with a cost-effective solution for the small to medium-sized business that wants to publish interactive documents for the iPad or the PDF apps on the iPad will become mature enough to handle these slightly more robust interactive features.
I hope this was helpful to some of you trying to do something similar. If anyone has an elegant solution for the nearly-working interactive PDF on the iPad, please let me know. Thanks in advance!
Here is the Applescript I managed to conjure up, to run within Indesign to generate forward and back hyperlinks on a new layer on top of static buttons already drawn up on each page. This does work fine with PDFs on iPAD. And I managed to produce quite a lot without a fuss.
tell application “Finder”
set myUsername to do shell script “whoami”
if myUsername is “sg” then
set myUser to “Sapan”
else
set myUser to myUsername
end if
tell application “Adobe InDesign CC”
activate
set myDoc to active document
tell myDoc
set activeLayer to active layer
set myLayers to name of every layer
set newLayerName to {}
repeat until myLayers does not contain newLayerName
set newLayerName to the text returned of (display dialog “Please name new layer for buttons” default answer “navButtons_1”)
if myLayers contains newLayerName then
set lockLayer to name of layer newLayerName of myDoc
set active layer to lockLayer
display dialog (myUser & “, you chose ” & lockLayer & “, which already exists, try again”)
set visible of active layer to false
set locked of active layer to true
display dialog (myUser & “,
The layer already exists, please delete or hide after I have finished, I will hide it for you for the time being.
Cheers Sapan”)
end if
end repeat
try
set myLayer to make new layer with properties {name:newLayerName}
set active layer to myLayer
on error
display dialog (myUser & “,
The layer already exists, please delete or hide after I have finished, I will hide it for you for the time being.
Cheers Sapan”)
return
end try
–set Paragraph style
try
set myParaStyle to paragraph style “crossRef_hyperlink”
on error
set myParaStyle to make paragraph style with properties {name:”crossRef_hyperlink”, justification:center align, point size:12, applied font:”Frutiger Next Pro Light”, fill color:”None”, color:”None”}
set myParaStyle to paragraph style “crossRef_hyperlink”
end try
–set object styles for document 1
try
set myObjStyle to object style “pgHyperlink1″
on error
set myObjStyle to make object style with properties {name:”pgHyperlink1″, applied paragraph style:”crossRef_hyperlink”, vertical justification:center align, fill color:”None”, stroke color:”None”}
end try
set enable paragraph style of myObjStyle to true
try
set myObjStyle to object style “pgHyperlink2″
on error
set myObjStyle to make object style with properties {name:”pgHyperlink2″, applied paragraph style:”crossRef_hyperlink”, vertical justification:center align, fill color:”None”, stroke color:”None”}
end try
set enable paragraph style of myObjStyle to true
set pageCount to count of pages
–Setting up back nav Button values
set myY to the text returned of (display dialog “What is y-coordinate of back button?” default answer “165”)
set myX to the text returned of (display dialog “What is x-coordinate of back button?” default answer “15”)
set myWidth to the text returned of (display dialog “What is the desired height of back button?” default answer “30”)
set myHeight to the text returned of (display dialog “What is the desired width of back button?” default answer “30”)
set myW to myX + myWidth
set myH to myY + myHeight
–Setting up forward nav Button values
set myY2 to the text returned of (display dialog “What is y-coordinate of forward button?” default answer “165”)
set myX2 to the text returned of (display dialog “What is x-coordinate of forward button?” default answer “50”)
set myWidth2 to the text returned of (display dialog “What is the desired height of forward button?” default answer “30”)
set myHeight2 to the text returned of (display dialog “What is the desired width of forward button?” default answer “30”)
set myW2 to myX2 + myWidth2
set myH2 to myY2 + myHeight2
–actual function goes here
repeat with i from 1 to pageCount
if i > 1 then
set backFrame to make text frame at page i with properties {geometric bounds:{myY, myX, myH, myW}, applied object style:object style “pgHyperlink1”, applied paragraph style:paragraph style “crossRef_hyperlink”, contents:”dest” & (i – 1)}
set backSource to make hyperlink page item source with properties {source page item:backFrame, view setting:inherit zoom}
set backDest to make hyperlink page destination with properties {destination page:page (i – 1), view setting:inherit zoom}
set backHyperlink to make hyperlink with properties {source:backSource, destination:backDest, view setting:inherit zoom}
end if
if i < pageCount then
set frwdFrame to make text frame at page i with properties {geometric bounds:{myY2, myX2, myH2, myW2}, applied object style:object style "pgHyperlink2", applied paragraph style:paragraph style "crossRef_hyperlink", contents:"dest" & (i + 1)}
set frwdSource to make hyperlink page item source with properties {source page item:frwdFrame, view setting:inherit zoom}
set frwdDest to make hyperlink page destination with properties {destination page:page (i + 1), view setting:inherit zoom}
set frwdHyperlink to make hyperlink with properties {source:frwdSource, destination:frwdDest, view setting:inherit zoom}
end if
end repeat
set locked of myLayer to true
–invoke stored active layer to be active again
set active layer to activeLayer
end tell
–confirmation of successful run:
display dialog (myUser & ", All done!
Cheers Sapan")
end tell
end tell
Basically, I am not a proficient JavaScripter, nor am I a creative designer … However, I do provide my clients with interactive rich media .pdf documents, and despite what Adobe is doing to divert attention toward DPS in isolation, once prospective clients actually SEE what can be achieved with .pdf, it becomes a much more attractive propostion.
So I am more than happy for people to engage with me directly, in order to pursue what is clearly a demand that Adobe is actively seeking to ignore.
harryhemus[at]dividiprojects[dot]com
Here is a link to a quick tester that shows the option to show/hide buttons
https://dl.dropboxusercontent.com/u/11563257/DEMO_FOR_PC_2.pdf
So we are also looking for a better way to do this, but our work around and many may not agree, but we import each image into Power Point and create transparent layers over the buttons and then export as a PDF. Not the best solution, but it does work.
Hi all,
Here’s the weirdest but most effective way to get all your interactive elements to work on ipad in any reader.
Don’t make buttons, make hyperlinks in Indesign. Link them to any page you want. And then… (drumroll) save the pdf as a print pdf, change the output to RGB (check the ‘save hyperlinks’ box)… and all links will work in any pdf reader. The Next/Previous buttons can be made in Acrobat pro also as hyperlinks. Put the graphics for your buttons on all pages (static) and place hyperlink over them. Copy these hyperlinks to all pages….
David: I’m going to have to agree with you on this. Hyperlinks are more reliable than buttons for almost all the iOS pdf readers.
Hi Guys
This demo is all done with buttons … use the MENU button at the top to show hide a buttons based menu
https://dl.dropboxusercontent.com/u/11563257/ASTON_MARTIN_ADAM_WILLIAMS_RE.pdf
NB All the pages are not there as this is just a demo
Hi there;
Question: do buttons for interactive PDF in Indesign set up on master pages not work?
Sorry to butt in but i need to cut to the chase as i’m really in need of some help, i have an urgent 164 InDesign doc (split up as around 8 files, set up in Book for page numbering) and i have a master page on each a/w, which has buttons pointing to the various artworks.
Until yesterday i had all these buttons as separate items on each page and they worked when i made the interactive PDF, however now i’ve put them all on master pages (so i can edit and update them if needed) they don’t work in the PDF…..?
regards
Scott
Hi Scott
I’ve come across this before ( the buttons not working on Master Pages ), but since I tend to do most of my interactive stuff with Acrobat, I’ve not really given much thought … so this is what I do !
Just create an additional page ( possibly blank ) in InDesign with all the buttons in place, and then export to ‘ipdf’. Open in Acrobat, and then just ‘duplicate’ the buttons as necessary. This obviously does not apply if you have assigned buttons to Layers … but hey, that’s another issue.
Hi Harry;
Thanks, it also seems that creating a regular button on a regular page does not now work either…..worked fine yesterday! a bug maybe?
Your solution *may* work but i fear my design may be to complicated for that…..why dont things just WORK! ;-)
going to restart and see what happens
Ok good luck
Let me know if I can help
harryhemus[at]dividiprojects[dot]com
thanks Harry;
No luck at all at the moment, even the simplest of buttons dont work now…….very strange, and more than a bit worrying as i’m right up against a deadline
Well, scott, you can create static (graphical buttons) on master, sync and run the script for each document I posted. At this stage all documents will have nav hyperlinks for each page. Only think you would need to do is link first and last page of each document. My script will create a new layer on each of the document with hyperlinks and lock it away. Make sure you do not include anything else on this layer and re-run the script for any further changes etc.
If you wish me to look at few files perhaps dropbox and share at sapan(dot)giri(at)me(dot)com
Regards
Sapan
Hello! Thanks for the tips.
Why do interactive buttons only work when viewing the interactive pdf in Adobe Reader and not in the default viewer on the iPad or in iBooks?
Hmm i dont get it, if you’re making the buttons manually anyway – why not just make them manually in InDesign??
Buttons arent compatible with iPads, however as they aren’t even shown on iPads I stuck some button shaped Hyperlinks on each page, with a contents page that can be navigated back to. I also made show/hide buttons with menus on a master page that covered up the hyperlinks so that on an iPad it was the hyperlinks combined with the contents page that was used (as it doesn’t even show buttons) AND…… anything else the useable menu buttons appear over the top covering the hyperlinks, thus making it compatible for both. With the ‘advanced’ version i.e. with all bells and whistles the contents page didn’t need to be used as it was never navigated to.
The buttons were linked to ‘bookmarked text’ and the hyperlinks were linked to ‘anchored text’ rather than page numbers, which always produced confusion.
Best fix I can do.
Hi Guys!
I have a problem. I am creating a Electronic Presskit for a musician with indesign CS6.
I have a section in my pdf called “supporters” created a multiple state object, and putting in 10 pictures to create a slideshow of pictures, controlled by two buttons (Previous, next). I´m working on a iMac, the slide show looks fine if I’m checking it in the “preview” section. After exporting, nothing happens. The button “hover” seems to working but i can’t slide through the pictures. Same thing on a windows pc.
But after reading through your section i guess there is no real solution for handling this problem?!
do i have to live after working hours on this project, to create a static pdf?
this is a real pain in the ass, i hope someone can help me.
Hi Sven. I think that feature only works for exporting to SWF. (flash)
Thanks for your response Lasse.
What about this feature called “Folio Overlay”
i´am watching some tutorials and they do some tricky things their. with zoom in and zoom out, 360 Degrees Turnarounds all playable with the mouse or your finger on the iPad…so things seems working with much more complicated suggestions. do you have experience with this?
Sven: Folio overlays are currently only for DPS applications. Multi-state objects are based on Flash. You can export the Flash and then place the SWF back into InDesign and export to PDF (see https://creativepro.com/bringing-animation-from-indesign-cs5-into-a-pdf-with-the-help-of-a-little-script.php for some help). However, note that these will not work on any iOS device (or any computer that doesn’t have Flash installed).
You might consider fixed layout epub instead. See “What’s the Difference Between EPUB, DPS, and PDF?”
Hey David.
Thank you. I´ll give your links a try and read me through it. I was thinking about the epub as well, but for reading epub my message receiver would need a epub reader. if i would work for a radio station and somebody want to introduce a new musician or song, it would bother me to death, if i first have to download a new software, just to open up a file.
I guess PDF, for me is the only solution. I want to use the file for promotion and make it as simple as it gets. Music, Music Video, all Information needed, thats it. something “fool proofed” that they don’t have to move, just clicking the links or “Play” buttons.
I just don’t get it, why the Video and MP3´s are working without a problem but the Slideshow with the buttons don’t work. Anyways. Thanks a lot for the help, if i don’t manage to do that like i want it, i simple delete the slideshow :)
Hi Sven
David is right, the multi-state functions are NOT for .pdf, and so a different approach is required for slideshow effect sequences etc.
Here is a really old .pdf that I did for the music industry ( I have lots of other examples for epub and .pdf for iOS )
However, this one is ONLY for desktop .pdf viewing and NOT iOS https://www.davidgilmour.com/freedom/index.htm
Thank you guys! Your links helped me a lot. Things are clearer now.
Good post. I’m facing some of these issues as well..
This is a fantastic tutorial!! You don’t know how long I’ve been searching for this. Just one question though…this tutorial is for an ipad, but I’m trying to design an interactive pdf with buttons for chapter navigation for a large company to give out to employees (through hosting it on their server or through a USB file). Since this method is for ipads, it does work for Android too then, correct?
Thank you!
Some time back I had posted the script to generate front and back hyperlink boxes within Indesign. Here is the updated script for. In case quotes change during posting process, please revert to double quotes.
tell application “Finder”
set myUser to do shell script “whoami”
tell application “Adobe InDesign CC 2014”
activate
set myDoc to active document
tell myDoc
set activeLayer to active layer
set myLayers to name of every layer
set newLayerName to {}
repeat until myLayers does not contain newLayerName
set newLayerName to the text returned of (display dialog “Please name new layer for buttons” default answer “navButtons_1”)
if myLayers contains newLayerName then
set lockLayer to name of layer newLayerName of myDoc
set active layer to lockLayer
display dialog (“you chose ” & lockLayer & “, which already exists, try again”)
set visible of active layer to false
set locked of active layer to true
display dialog (myUser & “,
The layer already exists, please delete or hide after I have finished, I will hide it for you, OK?
Cheers Sapan”)
end if
end repeat
try
set myLayer to make new layer with properties {name:newLayerName}
set active layer to myLayer
on error
display dialog (“The layer already exists, please delete or hide after I have finished, I will hide it for you, OK?
Cheers Sapan”)
return
end try
–set Paragraph style
try
set myParaStyle to paragraph style “crossRef_hyperlink”
on error
set myParaStyle to make paragraph style with properties {name:”crossRef_hyperlink”, justification:center align, point size:12, applied font:”Frutiger Next Pro Light”, fill color:”None”, color:”None”}
set myParaStyle to paragraph style “crossRef_hyperlink”
end try
–set object styles for document 1
try
set myObjStyle to object style “pgHyperlink1″
on error
set myObjStyle to make object style with properties {name:”pgHyperlink1″, applied paragraph style:”crossRef_hyperlink”, vertical justification:center align, fill color:”None”, stroke color:”None”}
end try
set enable paragraph style of myObjStyle to true
try
set myObjStyle to object style “pgHyperlink2″
on error
set myObjStyle to make object style with properties {name:”pgHyperlink2″, applied paragraph style:”crossRef_hyperlink”, vertical justification:center align, fill color:”None”, stroke color:”None”}
end try
set enable paragraph style of myObjStyle to true
set pageCount to count of pages
–Setting up Button values
tell application “Adobe InDesign CC 2014″
set myDialog to make dialog
tell myDialog
tell (make dialog column)
tell (make dialog row)
make static text with properties {static label:”Back button:”}
end tell
tell (make dialog row)
make static text with properties {static label:”X1:”}
end tell
tell (make dialog row)
set myX1Field to make text editbox with properties {edit contents:”15″, min width:125}
end tell
tell (make dialog row)
make static text with properties {static label:”Y1:”}
end tell
tell (make dialog row)
set myY1Field to make text editbox with properties {edit contents:”165″, min width:125}
end tell
tell (make dialog row)
make static text with properties {static label:””}
end tell
end tell
tell (make dialog column)
tell (make dialog row)
make static text with properties {static label:””}
end tell
tell (make dialog row)
make static text with properties {static label:”W1:”}
end tell
tell (make dialog row)
set myWidth1 to make text editbox with properties {edit contents:”30″, min width:125}
end tell
tell (make dialog row)
make static text with properties {static label:”H1:”}
end tell
tell (make dialog row)
set myHeight1 to make text editbox with properties {edit contents:”30″, min width:125}
end tell
tell (make dialog row)
make static text with properties {static label:””}
end tell
end tell
tell (make dialog column)
tell (make dialog row)
make static text with properties {static label:”Forward button:”}
end tell
tell (make dialog row)
make static text with properties {static label:”X2:”}
end tell
tell (make dialog row)
set myX2Field to make text editbox with properties {edit contents:”50″, min width:125}
end tell
tell (make dialog row)
make static text with properties {static label:”Y2:”}
end tell
tell (make dialog row)
set myY2Field to make text editbox with properties {edit contents:”165″, min width:125}
end tell
tell (make dialog row)
make static text with properties {static label:””}
end tell
end tell
tell (make dialog column)
tell (make dialog row)
make static text with properties {static label:””}
end tell
tell (make dialog row)
make static text with properties {static label:”W2:”}
end tell
tell (make dialog row)
set myWidth2 to make text editbox with properties {edit contents:”30″, min width:125}
end tell
tell (make dialog row)
make static text with properties {static label:”H2:”}
end tell
tell (make dialog row)
set myHeight2 to make text editbox with properties {edit contents:”30″, min width:125}
end tell
tell (make dialog row)
make static text with properties {static label:””}
end tell
end tell
end tell
set myResult to show myDialog
if myResult is true then
set myX1 to edit contents of myX1Field as number
set myY1 to edit contents of myY1Field as number
set myW1 to edit contents of myWidth1 as number
set myH1 to edit contents of myHeight1 as number
set myX12 to (myX1 + myW1)
set myY12 to (myY1 + myH1)
set myX2 to edit contents of myX2Field as number
set myY2 to edit contents of myY2Field as number
set myW2 to edit contents of myWidth2 as number
set myH2 to edit contents of myHeight2 as number
set myX22 to (myX2 + myW2)
set myY22 to (myY2 + myH2)
destroy myDialog
else
error number -128
destroy myDialog
end if
tell myDoc
–actual function goes here
repeat with i from 1 to pageCount
if i > 1 then
set backFrame to make text frame at page i with properties {geometric bounds:{myY1, myX1, myY12, myX12}, applied object style:object style “pgHyperlink1”, applied paragraph style:paragraph style “crossRef_hyperlink”, contents:”dest” & (i – 1)}
set backSource to make hyperlink page item source with properties {source page item:backFrame, view setting:inherit zoom}
set backDest to make hyperlink page destination with properties {destination page:page (i – 1), view setting:inherit zoom}
set backHyperlink to make hyperlink with properties {source:backSource, destination:backDest, view setting:inherit zoom}
end if
if i < pageCount then
set frwdFrame to make text frame at page i with properties {geometric bounds:{myY2, myX2, myY22, myX22}, applied object style:object style "pgHyperlink2", applied paragraph style:paragraph style "crossRef_hyperlink", contents:"dest" & (i + 1)}
set frwdSource to make hyperlink page item source with properties {source page item:frwdFrame, view setting:inherit zoom}
set frwdDest to make hyperlink page destination with properties {destination page:page (i + 1), view setting:inherit zoom}
set frwdHyperlink to make hyperlink with properties {source:frwdSource, destination:frwdDest, view setting:inherit zoom}
end if
end repeat
set locked of myLayer to true
–invoke stored active layer to be active again
set active layer to activeLayer
end tell
end tell
–confirmation of successful run:
display dialog myUser & ", All done!
Cheers Sapan" giving up after 2
end tell
end tell
end tell
Joomla mengesankan cukup untuk menangani situs yang sangat sarat dengan konten besar
. Cobalah unyuk menggunakan kalimat sederhana dan latar belakang dasar sehingga bahwa pelanggan potensial Anda merasa mudh untuk memahami apa yang
Anda tawarkan dalam bisnis Anda . Sebuah desain inovatif merebut perhatian maksimum pelanggan sasaran .
naturally like your web-site but you need to check the spelling on several of your
posts. A number of them are rife with spelling problems
and I find it very troublesome to tell the truth then again I will certainly come
back again.
This post has loads of good info. I’m surprised it hasn’t hit on an issue I’m having.
I have created an interactive pdf with buttons, show and hide features and video, some of the buttons are navigation that take you to other parts of the pdf. Problem is, that in PDF Expert for the iPad, when I tap on one of my buttons it thinks I want the app menu to drop down, is there any way to disable this?
You can go into prefs and click on “page tap zones” this makes the app menu not drop but then the app thinks that when I tap the page I want to go to the next page. Problem is, my nav button is taking me to a page and then PDF Expert thinks I want to go advance another page.
If anyone has developed a fix or has any ideas I’m very much interested.
Thank you
Mike
If you are using buttons created with InDesign, it may be that PDF Expert does not support them. In order to get the interactions working for me on both desktop and tablets ( iOS ), I have sometimes found it necessary to use hyperlinking techniques … not buttons. If for instance your ‘buttons’ are not working, you will be pressing on an area of the page ( tap zone ) that has nothing there, and so the app interface will present itself.
Do you have the example to share ?
Harry, thanks for the reply.
My nav buttons are set up as buttons to a bookmark. I just tried switching them to hyperlinks to see if your thoughts were accurate. Still the same outcome.
I have included a couple test file locations. File on is using the hyper links for the button screen nav buttons, you’l notice in PDF Expert that all interactivity works except the dang app interface dropping.
The second file uses the bookmarks as action destinations. It also includes some show/hide stuff that works in PDF Expert as well.
https://www.dropbox.com/s/rnsxwo1gbytzk7t/2015SalesHyperLinkTest.pdf?dl=0
https://www.dropbox.com/s/r3baoou0cvb2de6/2015SalesHyperLinkTest2.pdf?dl=0
Thanks again for your insight
Mike
Hi Mike … sorry for the delay
I think I may have mislead you regarding hyperlinks. What I really meant to say was to try just the actual link tool rather than a button. HOWEVER … I’m surprised that you have got some of the interaction to to work as much as you have ( especially the basic show / hide ). Things have moved on! I suspect you will need to talk to Readdle about a document level JavaScript to stop the app toolbars dropping down. Here is a similar scenario being discussed for epub fxl in this forum. https://epubsecrets.com/indesign-fxls-prevent-ui-from-displaying-with-touches.php
Let me know how you get on
I created a set of interactive flashcards in pdf format for language learning. The buttons allow hints to appear or disappear and enable the user to listen to a word to learn how to pronounce it. I created it with InDesign CS2 and created the buttons in Acrobat 7.0 professional. (I now have CS6)
It works fine on a computer running Acrobat Reader, but the interactive features do not work on an ipad or ipod. Do you have any suggestions for how to make it work on these mobile devices? Is there a tool to make an app from it, or is there an app that will make the features operational?
You can download the demo version at this URL:
https://ganeydn.com/YiddishFlashcards/Yiddish-Interactive-Flashcards-Demo.pdf
Thanks in advance.
https://www.dropbox.com/s/370s0cs5m2anzpv/setHyperlink_single_Dialog.scpt?dl=0
Here is a script I had written few years back. And it just works.
What it expects, it will request user to input backward and forward button locations (x, y, width & height of these graphic ICONS). Once input script will run through the document and place hyperlinked boxes on top of existing back/forward ICONS, and does it on a new layer (named this as nacButtons_1 to begin with.
For every change in the page-layout (deletion, moving of pages), delete this layer (checking nothing else resides on actual layout, and re-run the script.
I have tried to explain best possible way I could, but if you wish for a quick screen record, let me know and will share how it works. (sapan . giri @ me . com)
Regards
Sapan Giri
Your a genius Sapan, this works brilliantly, seriously good workaround of the button problem for interactive documents, becuase lets face it most are going to view on an ipad/iphone in this day and age.
Thank you
Mark
hi.
i have created an interactive pdf file using hyperlinks, bookmarks, buttons etc
The interactive feature works fine on desktop, but fails to work on ipad or iphone.
Tried adobe content viewer, does not help.
Any optional way to view interactive pdf on ipad.