Split Text Color from Black to White in the Middle of a Frame
Greg wrote:
Do you know any way to split text colors from white to black mid-stream? I have an image which I am using on the left side of the page. I would like to have text on that side of the page appear as white and then continue in Black.
This is something I’ve been trying to figure out for 20 years. There’s just no good way to do it with a single text frame, as far as I can tell. I mean, it seems like you should be able to use some transparency blend mode to do it easily, but none of them work reliably. True, Branislav Milic came up with some workarounds for this a while back (there’s a pdf on our Tutorials page), but they won’t work in many situations (including the one you describe — where you want to put the text over an image).
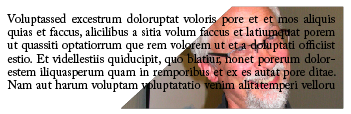
There is, of course, always a workaround. The best way I know of to reverse the color of text over a background image (or colored frame) is this… first, the original layout, with text over an image:

1. Duplicate the image or colored frame (by selecting it, edit > copy, then edit > paste in place). The duplicate will cover up the text frame.
2. Remove the image from that frame (if there is one) with the Direct Selection tool, and set the fill and stroke to None.
3. Select the text frame, copy it, then paste it into the duplicate frame (edit > paste into).
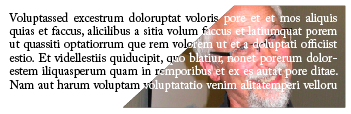
4. Change the color of the text nested inside that frame. The result works pretty well:

Also, in this case, it’s probably a good idea to move the original text frame to the back (Object > Arrange > Send to Back) so that there’s no chance of it being seen over the image.
5. In general, reversed text needs to be slightly heavier than black-on-white. However, you usually cannot apply a semibold or bold style because it has different letterspacing, kerning, etc. So instead, just select all the text and give it a tiny (like .1 pt) stroke:

Because you’ve used Paste Into, you never have to worry about misaligned strokes. Here it is zoomed in:

Of course, you want to do this at the end of the layout, when there’s as little chance of text being edited as possible! If something does have to change, you’ll need to change it in two different text frames.




Good idea, at first I thought about using a gradient fill from black to white, but it is not precise enough. Maybe if someday InDesign gets Illustrators new gradient tool, we be able to be more achieve this look with gradients.
There is a way to keep the text in the frame updated automatically: Use crossreferences. Just make a “special” pharagraph style for the paragraphes you want to use. Make xrefs to this special paragraphs. Use the xref style without “ (quotation marks) in front and at the end. Colorize the text in the color you want.
If you now change the original paragraph, you can update the xrefs and by that the frame content.
Another useful method, that works quite well in a lot of occasions, is to set the text blending mode to “Screen”.
It’s also interesting and funny to play with the other modes like Overlay or Difference or Lighten, and so on…
It’s important when using the Effects and Blending modes that you turn on Overprint Preview, it looks so much different with and without it on or off.
@Eugene:
You’re absolutely right, forgot to mention…
Good tips… I want to comment that you can use Cross Reference to make the text update automatically but Martin beat me about it.
Hi David,
You guys are awesome! Thanks, I appreciate your response and will give this a try.
-Greg
Thinking weird thoughts:
How about filling the text with [Paper], then put an empty frame on top of the text, fill that frame with [Paper] and set it to the Difference blend mode. Then butt the photo up against (not overlaying) the Difference frame.
One problem is you’d get 4-color black text in a PDF, unless you did some fancy color converting.
For a shape filled with a solid color (not a photo), you could again fill the text with [Paper], then put the shape on top of the text. Change the fill of the shape to Screen and give it a ginormous [Paper] stroke set to Difference. Wherever the stroke overlapped the text, the text would be black. Inside the shape, the text would be white.
Mike – you beat me too it. I wasn’t quite there but I was playing with the blending modes and duplicate text.
Dang you’re fast.
Thanks, all, for the creative ideas. However, as Mike pointed out, there is a pretty major flaw here: Black text gets turned to four-color CMYK text. That’s not acceptable in most cases. In Guido’s technique (using Screen), the major flaw is that the text doesn’t turn a consistent white. In the example above, for example, you can see through some of the text characters to the text below.
Eugene-
Actually I’d been trying to do something similar for a friend last week, so I’d already thought about the problem a bit. It’s one of those just-out-of-reach problems, which drive me nuts.
But you’re right, you do have to be quick around here, which is a great thing :)
If anyone does play around with the ginormous [Paper] stroke method, be sure to align the stroke to the outside of the frame.
Also, I think you could do avoid the rich black text by using spot black and converting it in the final PDF. Credit to Branislav for the idea.
I’m thinking we should lay odds as to when Branislav will come up with the ultimate perfect solution. ;-)
I’m thinking we should lay odds as to when Branislav will come up with the ultimate perfect solution. ;-)
OH! You’re my new favorite blogger fyi
I think that I have something for you guys but I try to figure out a little problem at prepress stage, but I’m still digging…
You can also do this same thing with overlaying type or type that runs overtop of itself… pretty neat effect.
Could you post a video tutorial on doing this? I can’t get it right…
Thank you!
Hi guys
I don’t know why you run in circles but if you follow the steps I explain from page 6 on the PDF that David mentioned in the header of this post, well it just works over an image. It didn’t work in CS3, it works in CS4.
Anne-Marie, David, I think this post deserve an update, no ?
You’re correct, Branislav… In CS4, you can use a spot color black for the text, then set the image to lighten. Very interesting! However, the fact that you have to export as PDF/X1-a and then convert the spot to process in Acrobat makes this less-than-satisfactory.
Yikes — is there still no better way to do this?? I’m on CS4 — I can’t seem to make this work. I have a colored 2 inch bar down the side of the page (on the master – its on all pages) and i want to include quotes where part of the text goes over the blue bar, and want it to turn white over that part. No image at all. I can’t seem to make this work! Is it because of the colored background being on the master page??
Help! and thank you…
OK trendsetters, here’s the solution you’ve all been waiting for.
You start with a text frame and an image frame on your page. Ensure that the text frame is ABOVE the image frame.
1) Copy the image frame and paste in place. Delete the image from this duplicate image frame, set the fill colour to paper and send the frame to the back. We now have an image with an identically sized white frame behind it.
2) Position your text frame so that some of the text is overlapping the image. set the blending mode of the text to Lighten.
3) Group the text frame with the image frame and click the “Knockout Group” checkbox in the Effects palette.
4) Voila!!
Using this method, you only need a single text box. The text remains live, and can be repositioned using the Direct Selection Tool. No weirdness with spot colours or 4c black.
Enjoy!
Hi. Chris, it ain’t working… Overlapping text becomes white and that’s all. The rest of text becomes invisible.
Hi Roman,
I’m guessing you have a white box behind ALL the text – in which case when the text is set to the Lighten blending mode it will seem to disappear.
As we’re using blending modes, the final result will depend upon the interaction of the fill colors of the text and of the bottom box. On reflection, Lighten was possibly not the best blending mode to suggest in my previous post.
If I may simplify:
Starting with a blank document, draw a rectangular box and fill with [paper]. Copy this box and paste in place. Fill this new box with [black]. Draw a text box and type “Hello”, set in a nice bold font. Set the text color to [black], and position it so it overlaps the black rectangle. Set the blending mode of the text box to Overlay. Group the text box with the black box ONLY, then check the Knockout Group checkbox.
And there you are. The [paper] fill of the bottommost box is exposed where the text overlaps the black box. The text can be edited, or repositioned using the direct selection tool. Feel free to substitute an image for the [black] box, or play with any of the fill colors.
For sure, this technique is not without some limitations, however it is the best answer to the originally posted question that I have seen to date.
I’ve personally tested this on CS4 and CS5, and have been told it also works in CS3. Not sure about further back. Let me know if it works for you.
Merry Christmas!
Chris
White over black is working.
But black over white is not working, the text on white area is not visible.
PLease help..
GEE: Are you talking about my solution (in the article above) or Chris’ very cool blending modes solution?
I meant the post not the comments.
The post you wrote with screenshots doesn’t work with me.
pls help.
GEE: Maybe you used Cut instead of Copy to copy the text frame? It is important to remember that there are actually four objects here:
.
It is a lot of work for something that should be simple!
Sir,
In my work, the first layer was the image, over it was the textframe, then the empty layer into which I pasted the text frame.
According to your last reply, the bottom most layer should be the text frame. Isn’t it?
So, there should be three layers only.
1.Text frame (bottom)
2. image frame (middle)
3. Duplicate of image frame (empty) into which paste the text frame.(top)
I’ll try it today and reply soon.
I tried it many times, but not working.
Could you please upload a video tutorial for the same?
I cannot understand the reason why the white text overlay the black text when I try to follow your instructions. Please help!!
I see that some people have difficult visualizing this trick. Here it is in step by step format, a little simpler. Note that there we start with four objects: two copies of the text frame and two copies of the background frame. Then you paste one of the text frames INTO one of the copies of the background frame. Then stack them up:
This method isn’t seeming to work on InDesign CC. I have an all black colored object I drew with pen tool, and it has a diagonal slant to it. I have black text that I want to go white once it hits that object. Any suggestions?
Kevin: I’m not sure why it’s not working for you. This technique does work fine in all versions of InDesign.
Do you know how to fix this issue in illustrator?
amazing! worked flawlessly
good !!!