The ABCs of MSOs for DPS
Over the last year or so, I’ve been working with Digital Publishing Suite (DPS) output almost exclusively. The increase in demand for DPS related services seems to have coincided with the availability of unlimited Single Edition apps as part of Creative Cloud. While there are a number of ways of using DPS to add interactivity to iPad apps, the one native feature in InDesign that I’ve found to be the most powerful and versatile is the Multi State Object(MSO). Originally introduced for SWF output, Multi State Objects are a great way to add interactivity to any DPS publication.
What I’d like to do here is give you an introduction to MSOs by showing you how to create a simple slideshow. Before we get started there a few things to keep in mind. I’m focusing on DPS here, not SWF. If you’re still using CS5 or CS5.5 you’l need visit Adobe’s download page to download and install the Folio Producer Tools and the Folio Builder Panel. In CS6 you can use help>updates to download and install everything you need in one fell swoop. Once installed, you’ll find them under Window>Extensions in CS5 and CS5.5. In CS6 they’ll be under the Window menu.
With the tools installed, let’s get started with a new document. For now, let’s focus on the iPad and create a new document using Digital Publishing as the intent and choosing the iPad preset. For CS5 and CS5.5 choose web as the intent and 1024px by 768px as the document size.
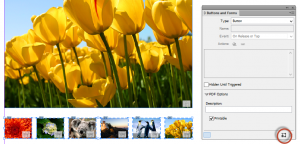
As you can see in this screenshot, I’ve placed six identically sized images into my document. I also have a few panels open that I’ll need along the way; The Align panel, the Object States panel and the Buttons and Forms panel (in CS5/CS5.5 this is just the Buttons panel).
Because we want the photos to appear to change without any movement, I’ll select all six and use the Align panel to make sure they’re all perfectly aligned by clicking the align left and align top buttons.
With the images still selected, click on the new Multi State Object button in the Object States panel. A dashed line appears around the selection and you can now see all six photos as separate states in the Object States panel. If you don’t see all of them, enlarge the panel a bit.
We’re going to need some buttons for the user to tap on. For the purpose of this exercise let’s just place copies of those images and scale them way down and position them under the photos. The Align panel can be useful here to make sure the buttons are evenly spaced.
With all of the new images selected, click on the Convert to Button button in the Buttons and Forms panel.
We now have six buttons but we still need to tell each one what we want to happen when the button is tapped. This has to be done for each button individually so deselect all but one.
In the Event dropdown be sure that On Release or Tap (in CS5/CS5.5 it will be On Release) is chosen and click the Add Actions button (it’s the plus sign). Choose Go To State.
Because we only have one MSO on the page, it will be automatically selected as the target object. The State dropdown is where we’ll choose which state to display when the button is tapped. Having thumbnails of the states makes this a pretty simple task.
With all six button having been assigned an action we’re ready to set up our slideshow for DPS. With the Folio Overlays (Overlay Creator in CS5/CS5.5) panel open, select the MSO and the Slideshow option will automatically be available.
We’ll leave all of the defaults selected but I’ll call your attention to the Cross Fade option. This adds a very nice fade effect as the images change. Feel free to experiment with this. Click on Preview on the bottom of the panel and choose Preview on Desktop.
This will launch the desktop version of the Adobe Content Viewer (installed as part of the tools) and give you a preview of what your file will look like on the iPad. By clicking the buttons you can simulate the actions that a tap will be create on the iPad. I’ll tap the fourth button and the corresponding image will appear.
We’re almost there but it would be nice for the buttons to display a bit differently when selected. Let’s go back to InDesign and select a button. You’ll notice that only normal is in use for the button’s appearance. Click on the click state to select it. You can change its appearance any way you’d like. I’m going to add a dropshadow. To make applying that to the remaining buttons easier I’ll save my settings as an object style.
Select the rest of the buttons, one at a time, target the click state and apply the dropshadow object style. You should see something like this:
Don’t worry about setting the buttons back to the normal state. It’s not necessary. Let’s preview our slideshow again. Click on the buttons and watch the images change. Notice how the button for the selected image now has a dropshadow.
That’s it. You’ve just created your first slideshow. With the basics out of the way, I’ll focus future posts on more advanced techniques for these features but I encourage you to dive in and experiment. Keep in mind that the slides don’t have to be pictures. Each state can contain images, text, movies, image sequence animations or any combination of them.















Thanks Bob, that was a great intro!
Hi Bob,
A quick (and slightly dumb) question. In DPS “multi-rendition article” terms are the smaller “button” images which form the navigation NON-INTERACTIVE assets (will be scaled and compressed at export) or INTERACTIVE assets (must be optimised, scaled and organised correctly)??
e.g. https://help.adobe.com/en_US/digitalpubsuite/using/WS67cb9e293e2f1f60-2363884e12e402eef4f-7fff.html
Thx.
Best wishes
Christian
I’m not sure I follow you, Christian. Are you asking if the buttons have to be placed at the correct size? If so, the answer is no. They’ll be downsampled on export.
Yes, you understood my question correctly Bob – I’m just working out which assets I need to plan and pre-optimise for a good multi-rendition workflow.
Thanks for the reply and for the tutorial
C
Thanks Bob, very concise tutorial. I wanted to export to a slideshow so a client can view a proposed mock up. However I notice that when I exported a flash file the slide show feature does not work ?only the interactive buttons work. Does the MSO slideshow only work on Adobe Content Viewer? is there a work around? I need to email to someone who would view on a PC not an iPad
thanks
MSOs were originally intended for SWF output. If you export to SWF, the MSOs should function properly but certainly not on any iOS device.
Or are you saying you exported to a Flash Pro file? If so, I’m going to have to pass on answering this since my knowledge of Flash is only slight better than of operating a jumbo jet. :)
Can anybody explain why Adobe makes it so difficult to greate a slideshow? Why there is no simple plugin: Select the images, select the kind of a slideshow, click ok, done. Nobody may say it’s impossible. Other developers show how it works. Hope Adobe will listen to their customers.
You could try doing it using Muse and then link to it using the web content overlay. I haven’t tried it that way but it certainly should work.
Bob, I know I can do it in a lot of different ways. But I want to stay inside InDesign … it should work much simpler inside our most favorite app.
Well, it’s not all that complicated once you do it a few times. But, keep in mind this is just the tip of the iceberg for what MSOs can do.
I’ll be posting more indepth examples of adding interactivity to the various states of the MSOs including adding other MSOs to them, in time, so stay tuned.
Hi Bob,
I have a dilemma creating one of the pages of my DPS project.
I have a page with 4 buttons and an image place holder to hold my slideshows. I want to assign each button to a different MSO. I created two separate MSO and assigned them to two different buttons. I had to put both stack of images top of each other as it all happens in the same page. When I run the page, the first button works and the other button(s) play the same photos…
I’d appreciate if you could help me…
Thanks,
Calvin
@Calvin: I’m having a hard time visualizing this but from the sound of it you might be better off with a single MSO rather than trying to juggle multiple slideshows.
There are lots of images which they all are not related to each other… For instance out of 50 images, 10 are for subject A, 15 for subject B and … I was thinking of creating 4 buttons in a page and direct each of those buttons to each individual set of images… The other way around I suppose is to have 4 continual page, isn’t it?
Thanks
Brand new to DPS and just trying to get my mind around the basics. I’ve followed this process a few times, but can’t seem to make the buttons function in the Adobe Content Viewer. (Hoping to build something for the iPad platform). Are there some typical pitfalls I should avoid or a step that’s easy to miss?
Thanks,
Matt
Hi Matt, Not all button functions are supported in DPS and whether they work on the iPad will also depend on how you’re previewing things. Can you post more details on what’s up here and I’ll see if I can assist?
Thanks Bob,
Buttons are “on click”, “go to next state (slideshow)”
Only option set on slideshow folio overlay is the cross disolve.
Previewing through Folio Builder pane, preview on desktop.
Thanks,
Matt
Matt, Use “On tap or release,” not “on click.”
Excellent. Its all in the details.
Do you know of a solid DPS for iPad training seminar?
I’ll be subscribing as well. I’m a longtime InDesign user, but DPS is new and exciting and our future vision for our print dollars.
Dear Bob,
(…and anybody else who might have an idea) I am trying to create a slideshow out of several scrollable frames. Basically I have three longer texts that I am trying to add as supplementary information in the lower corner of my page, to explain something that goes on on the top part. Just using text frames doesn’t work as the texts are too long (and an endless smooth scrolling page would also look clumsy). Three scrollable frames placed on top of each other and switched through with three buttons would be perfect, but Indesign CC won’t let me create a MSO out of them. Are scrollable frames not allowed to be objects?
Thanks a lot,
Wolfgang
Hi Wolfgang, All I can tell you is that it should work. Do the scrollable frames work individually?
Thanks for your very fast reply! Could the reason be that I am trying to use incopy to fill the text into the scrollable frames, while they are an MSO? I also intended to group these frames with some icons, but even without grouping i can’t get them into an MSO.
Again thanks for your time!
I’ve never tried editing MSOs with InCopy but here’s something to try. Group the scrollable frames with a small no fill/ no stroke frame and then select the three groups. From that create the MSO and see if everything works. Just to be clear here, you have set the scrollable frame options in the folio overlays panel, right?
Hi Bob,
I use a combo of Indesign and woodwing. I have an interactive map built in HTML & CSS. I’ve been placing this in a web content overlay and it runs fine. The problem is that my navigation uses hotspots that bring up other layers that should sit on top, but the web content overlay always sits on top. If I were to somehow work out how the nav could work in a MSO in theory would the web content as one state of the MSO sit behind?
Hi Bob,
I use a combination of DPS and woodwing. I have an interactive map built in HTML & CSS that I would like to feature on a page. I’ve been placing this in a web content overlay and it works fine but the Nav is built with hotspots that bring up other layers that should sit above the web content but don’t. In theory if I made the web content overlay one state of a Multistate object, A: should it work? and B: will the other states appear on top of it?
Thanks
Jake
A multi state object is a SINGLE object. You can’t display more than one state at time. Not sure about your navigation but the only thing that can sit on top of an interactive object is another interactive object. They are, after all, called overlays for a reason. If the nav is static, convert it to an MSO set to play once.
That should do it.
Hi Bob,
First of all, thanks for all the good tips:)
I have a problem – I’m sure it’s not that complicated to solve…!
Let’s say I have a MSO with 2 states: 1/ invisible state and 2/one visible.
A button activates the visible state (‘on release or tap’)… fine! But how to go back on the original state – the invisible one?
If I understood, I can’t have another button on the state 2. The only way I found was to have another button -so, always visible- but I’m sure I can have a button that comes with the state 2.
I hope it makes sense…?
In advance, thanks for your help:)
Put the button INTO the state. So, in state one, you have a button set to go to next state. That will take you to state 2. Add another button in that state also set to go to next state. If you have more than one state you might want to use the go to state action instead.
One note on this. Create the button, add it to the state and then add the action.
hi bob! i have a slideshow that i want to run on a loop in the background of my folio. However on top of that i want a navigation bar that will allow the user to click a tab and move to a new page away from the full screen slideshow. However the slideshow is always on top and i cant navigate anywhere inside my document. i tried making the nav bar a MSO set to play once but its still not appearing on top. any hints? i need this navigation bar to always be at the front and usable to navigate through my entire document presentation
Two thoughts:
1. Add the navigation to every state of the MSO
2. Convert the navigation to an MSO and then make sure it’s on its own top layer.
Either of those two methods should work.
Ok i tried both of those and the first one is the only one where the navigation appeared – however the navigation bar doesnt have any interactive qualities now. is it possible to create buttons over top of a slideshow that will navigate elsewhere? or is that an impossible task?
Hi Bob,
I created a few pages with multi-state objects on them. I’m using this as a personal portfolio I want to display on my ipad. How do I get this out of my InDesign on my mac and onto my Ipad with the buttons working? I’ve had no success exporting as an interactive pdf.
Make sure you have the DPS desktop tools installed. Create a folio and add the InDesign file as an article. Go to the iTunes app store and search for the Adobe Content Viewer. Once you’ve uploaded your folio it will be available to download into the viewer after you log in using your Adobe ID.
I have created a multi-state object containing Web content overlays. The Web content overlays play YouTube videos. I have buttons below the multi-state object that switch the videos. How can I stop the video from playing when switching between overlays? If that isn’t possible, can I use a single Web content overlay and use the buttons to switch the URL content targeted to the overlay.
Are you switching from one video to another or from a video to some other content?
From one video to another. Basically, a video jukebox.
Hi Bob,
Very impressive, got me thinking.
https://www.kerntiff.co.uk/dps-interactive-tools/mso-creator
All the best.
Rich
Hi, Bob!
I’m working an experienced InDesign user to imbed links to mp3s inside my document.
She has created a text frame around the words readers need to click on to make the mp3 play.
Our issue?
These text frames disappear when the pdf is viewed on an iPad.(The links are still there…if you know where to click.)
Do you have any suggestions of how we can make the text frames appear on an iPad, or other solutions we could use to show iPad (and all) readers where to “click to listen?”
Thank you.
You can find love over 35! Dramatically improve your love life with proven dating strategies, practical tips, eye-opening insights, and inspiration. Discover the most powerful ways to attract men and date smart to find the love you want and deserve.
To whom it may concern;
Wow ! Its really an wonderful list. Thanks for sharing.
but XiaJiang county jiangxi to Mr. Chen of the son and was no longer can’t go back. August 28, at 11 p.m. XiaJiang made, occur within a for drunk driving, traffic accidents caused by three dead three hurt the serious consequences of a family of four, including Mr. Chen two dead two injury, from now on two separate Yin and Yang. According to XiaJiang county police brigade high squadron and traffic police, 28, introduced late, Mr. Chen and his wife and two children in the “right” (note: a three rounds of motorcycle), the car and driver home and one other passengers.
Thanks for this wonderful post! It has been very useful. I wish that you’ll carry on sharing your wisdom with us.
Comment removed by Saxton Hale
welcome to replicauggbootssale enjoy shopping online
The hand of the Lord have created Man and Woman, Adam and Eve (not Adam and Steve), to multiply and fill the earth. Even animals were created in the same way, male and female with no gays or lesbians.The questions are:How will gays or lesbians multiply?How can they continue without multiplication?The answers are:They can not
Extremely enlightening thanks … It is my opinion … continue the good work.
You know, more and more people like to wear jackets in recent years. Jackets have been a fashionable trend in the modern society. And there are many different jackets have been come into the market, such as the North Face, Moncler, Canada Goose, and so on. As for the jackets, what brand of jackets do you like very much?
Very interesting tactic James. I attach an image to each post, but it is the same image each time, almost as a branding method. I will look for some more variety and use keyword alt text to see what happens. Thanks.
Ben Flajnik To Be The Next ‘Bachelor’?: “[Now] he’s in the right place to find love.” “He’s eager to find his fi… <a rel="nofollow"
Thank you Governor Huckabee for this forum. I’ve grown quite tired of the GOP infighting and this forum has lent much needed depth. I was most impressed by Rick Santorum’s answers.
Hi Jennifer my name is sharon, i read your story and was very moved by it…so i’m going to give it a try. i believe in my heart that this will be the last diet that i will try every… so please pray for me that this will take the weight off. just don’t want to be fat any more can’t take the pain of it…Thank You…very much for your story.
im sorry but thats the ugliest pussy i’ve ever seen
death rate of hiv…
We’ve spent years deleting people’s info from data broker websites with our product, DeleteMe , and we’ve learned a lot. The Online Privacy Company
what a treat…i had a 45 minutes full body massage today…i fully recommend itmy good leg was absolutely hurtingso were my forearms (because of those *&&%$ crutches)
You make it so simple to this.Thanks!