The Right Way to Vertically Distribute Text Frames
Recently I was presented with a question on how to correctly vertically distribute text frames with in a document. In this post I will show you how to take four text frames and vertically distribute them and also explain a common issue that is found when doing this.
The Distribute Spacing settings are found within the Align panel (Window > Object & Layout > Align) at the very bottom. There are two ways you can distribute spacing, vertically and horizontally. There is also an option that allows you to be able to set a custom amount of spacing if required.
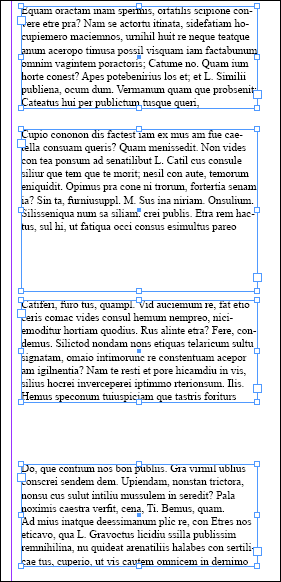
I am just going to let InDesign figure out what that spacing should be based on the four text frames I have created by leaving it unchecked. As you can see below there are four text frames with different spacing between then and the frames are slightly different sizes. First, to make this tip a little easier to see, I will use the Align Left Edges option to push them all to line up on the left.
To vertically distribute the text frames, you select all of the text frames and then you click the Distribute Vertical Space button, the first one in the Distribute Spacing section at the bottom of the Align panel.
Note that the spacing between the first and second text block is smaller than the spacing between the second and third blocks of text. The reason this happens is because Distribute Vertical Space is based on the text frames, not the baseline of the text within the frame. All the empty space in the second text frame makes the vertical spacing look out of whack.
There is a way we can correct this issue. By selecting all of the text frames and using the Fitting option Fit Frame to Content (Object > Fitting > Fit Frame to Content) you can correct the issue. As you can see the frame is now tight against the baseline of the text.
Selecting the text frames and reapplying the Distribute Vertical Space option will now create equal spacing between each of the text frames.
So the key is to remember that the Distribute Spacing options in the Align panel are based on the frames, not the content of the frames. By fitting the frame tight to the object or text first, you eliminate unwanted extra space.










Thank you for this informative post. I am brand new to Indesign and this definitely helps, especially knowing that it is all about the frame itself and not the actual text inside it!
Thanks Again!
You have to ensure that there are no hidden characters (extra returns, etc) after the last word/period in each text frame. If there are hidden characters that go onto another line then Object > Fitting > Fit Frame to Content will fit the frame to include this line(s) of invisible characters and you will have the same problem as the first example shown in this articles. You can go to Type>Show Hidden Characters to see all hidden characters. All text boxes should end with a # (end of story) character.
This is very similar to something I do hundreds of times a day.
I have been looking for a script which I can run (with a short cut) to put a specific space between the items ? usually 1.5mm.
Been trawling through the net ? no pun intended ? can’t find one.
I’ve even tried to adapt some with no success.
Help?
Did you find a script that put in specific spacing?
Thanks.
Thank you for sharing. I was watching a video tutorial on CS5 but I have CS6 and the Distribute Vertical Centers option is not on the toolbar, and I had no idea where to find it. Thankfully you shared exactly where it is. Windows > Object & Layout > Align.
Another method to get the text frames to size is hover over one of the white object handlers and double-click. this will remove all of the extra space. In your example, you would hover over the center bottom of the text frame. You can even do this with corners to get rid of extra horizontal AND vertical space.