Adobe Comp is the New First Step in Design
Sometimes even a laptop is too big. If you’re sitting down over coffee or tea with a client; or you commute to work on a train or bus; or you’re sitting in your most comfortable chair at home… a tablet like an iPad is going to be far more comfortable to use than a laptop. But InDesign isn’t available for a tablet.
That’s why this week Adobe has released Adobe Comp, a free iPad app that makes it easy to start designing a page with text and graphics, and then hand off that design to InDesign, Illustrator, or Photoshop.

With this first version, there’s virtually no way you would actually “finish” a design in Comp. It’s really more of a brainstorming or sketching tool. If you ever used Adobe’s early (and now late) Proto app and wished it would work for InDesign, you want to get Comp. In fact, I’d say pretty much every InDesign user with a Creative Cloud membership who owns an iPad should try Comp.
Did you see that “Creative Cloud membership” part? Yes, Comp is free but it doesn’t really do anything useful unless you have an Adobe CC membership. The “cloud” is how your Comp designs get to your desktop.
Tap Tap Revolution
Remember how when you started using InDesign you realized that doing layout could be fun? Comp provides that same feel: It’s just fun to put text and graphics on a page. Part of that is the fact that you’re doing it with your fingers instead of a mouse or stylus. So in some ways it’s more natural, more like how we used to do layout back in the paste-up days.
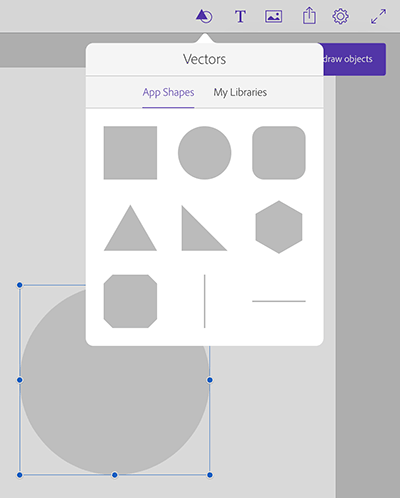
Comp lets you add objects to your page in one of two modes: draw/sketch mode or layout mode. By default you’re in layout mode, which lets you work with objects (dragging them around, resizing them, rotating, and so on). For example, after you create a new document, you can quickly add objects by tapping the Vectors, Text, or Image icons in the upper-right corner. The Vectors icon (which I personally just call “Shapes”) lets you create a number of basic frames or lines, or you can place any shape you’ve added to a CC Library in Illustrator. That’s really helpful for company logos, icons, and so on.

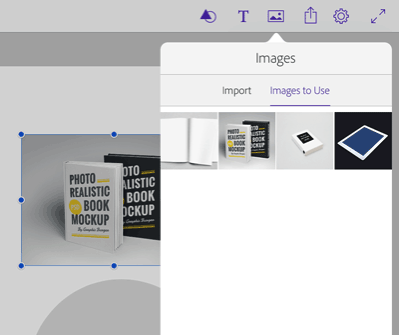
The Images button lets you place any image from your iPad (you can take new images with the camera, download them from Adobe Market, or import them from CC Libraries):

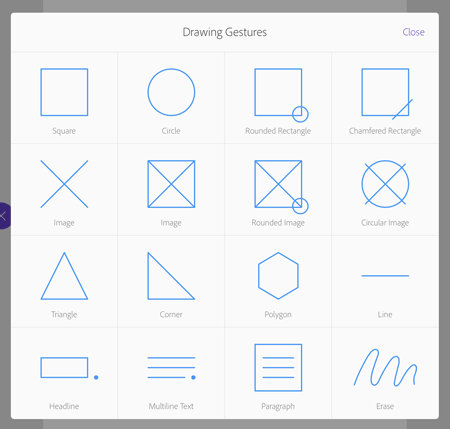
The draw/sketch mode has a very different interface. To enter this mode, you tap a little icon on the side of the screen. Then, you can just start drawing with your finger or a stylus. In case you don’t know the secret drawing gestures, you can tap the little “?” icon and up comes this cool cheatsheet:

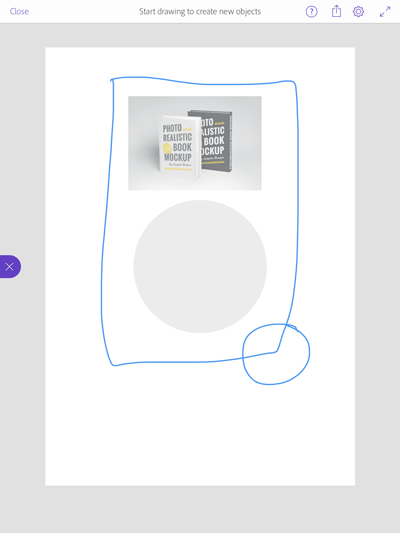
So, for example, if I want a rounded-corner rectangle around these two objects, I would just draw a rectangle and a circle in the lower-right corner:

Adobe Comp recognizes the shapes and turns it into an object. This is one of the most magical parts of Comp—the fact that it can draw a perfect circle or a perfect triangle or another shape based on my pathetic scribble.
From there, you can leave draw/sketch mode and manipulate the objects. For example, I would move that rectangle below the other objects using a little “stacking order” slider, then I can color it with a few more taps.
If you add text to your page, you can format it surprisingly quickly and easily. The coolest feature here is that you can use all the Typekit for Desktop fonts, right on your iPad! It actually downloads the fonts you choose to the iPad:

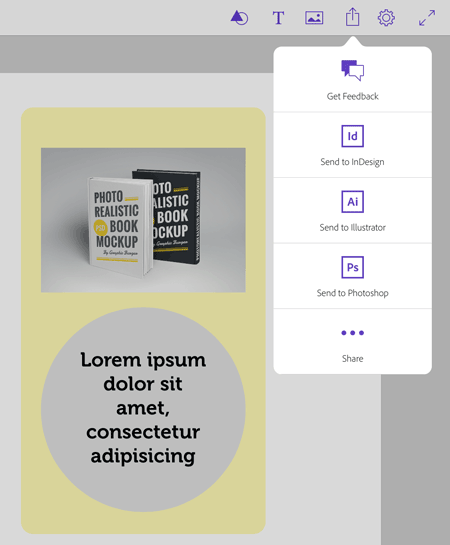
As I said, no one is going to do final artwork in Comp. Instead, once you have the page looking more or less like you want it, you can tap the “Share” icon at the top of the screen and send it to InDesign, Illustrator, or Photoshop:

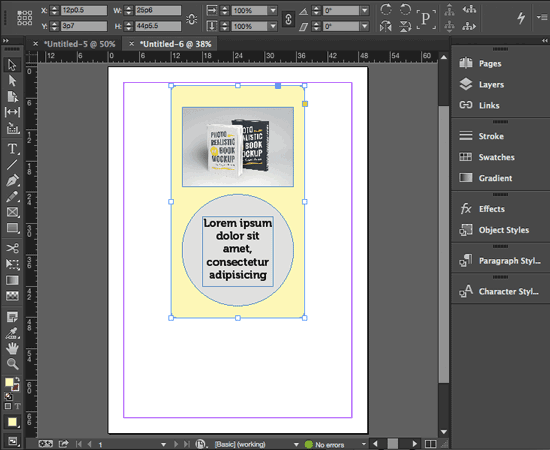
Comp uploads your artwork to Creative Cloud, then downloads the artwork to your laptop or desktop computer and opens it in the program you chose:

The whole thing takes about 20 or 30 seconds (perhaps more for a complicated layout). It’s pretty incredible.
Why Comp?
Adobe is clearly excited about “touch apps” these days, but it’s not always entirely clear why. It’s also not clear which apps are going to stick around, as Adobe has dropped development on a few cool ones in the past year or two. However, Comp seems to stand out as special for a number of reasons:
- It’s the best example of page-layout on a tablet I’ve seen. The UI is clean, easy to learn, easy to use, and responsive.
- Adobe has done a great job distilling the essential elements of page-layout. For example, while you can’t add guides, the Smart Guides feature works beautifully and intuitively.
- The fact that you can draw in Comp and send to Photoshop, Illustrator, or InDesign means there is a potentially huge market for this app.
Of course, Comp is currently just “1.0” and I’m sure Adobe will be adding a number of great features as time goes by, making it even more useful. Currently, there are lots of items on my Wish List including the ability to select more than one object at a time, and (I’m somewhat embarrassed to admit) drop shadows.
Here’s why I think Adobe is doing these apps, and Comp in particular: Adobe knows that the future involves touch technology. In fact, there’s a reasonable chance that in 10 years few of us will be using laptops or desktop computers. It’ll all be the Apple AirTouch Plus! (If you’re reading this in 2025, leave a comment below and let us know.)
So Adobe knows they need to start a) putting a stake in the ground to demonstrate that they’re a touch app company; and, b) perhaps even more importantly, gain as much experience making touch apps as they can because it’s going to take years to figure out how to do it right.
I’m very impressed with what Adobe has done with this first release of Comp, and I can’t wait to see what’s coming next!
Here are some additional resources about Comp:
- lynda.com video course “Adobe Comp CC First Look”
- Adobe Learn tutorial on how to use Adobe Comp
- Macworld review
- Wired Magazine provides more insight




Can’t wait for this to be available for Android.
Eugene,
Unfortunately, you are going to have to wait, a long time, maybe forever. Adobe seems to have forgotten that they have customers who use Android devices.
Sure.. But I mean, think about it. MOST of their evangelist user-base are Apple users. Yeah yeah I know there are pro designers that use Android, but they are NOT the majority. Adobe can either spend 100% of their effort hitting MOST of their “best” users, or they could split or double that effort into iOS and Android which takes longer and opens them up to more bugs dealing with both. They might as well make a kick ass product for 80% (random number) of their core client base than an alright product for 100%.
still waiting? lol
Don’t forget the biggest news with this release. InDesign users now have an iOS app of their own. Yeah! I’m looking forward to using it to create rough drafts of book covers. Adobe’s iOS team is simply amazing.
One tip. When I first tried sending drafts to InDesign, I kept getting “failed to open” messages on my Mac even with the examples that Adobe supplies. The fix was simple: quit and restart the Creative Cloud app on my Mac. Then it worked like magic.
Still needed is what I’ve already suggested to Adobe—an app that makes some of the tedious tasks of long document formatting far easier by creating a specifically task-oriented UI on an iPad. Examples include:
* Applying paragraph styles to a document. Place the cursor in a paragraph and a user could specify a number of paragraphs and the style to be applied to them. That’d happen and the cursor would then rest in the next paragraph to be styled. With that, I could blitz through the complex, 300-page science books I layout.
* Applying index entires. Click on a word, and the user would have a giant iPad-sized screen with all the thus-far assigned index entries and finger-flick scrolling. Taping once would apply the index entry just for that page. Tapping twice would bring up a window that’ll let other indexing formats be applied.
I do disagree with you about one thing. I doubt touch UIs will ever replace keyboard, mouse, multiple display. That’d be a bit like thinking a little economy car could replace all vehicles just because it has better gas milage. A touch UI is woefully limited and clumsy. It’s also tiring to reach up to a screen and messes up that screen with fingerprints.
I do think, however, that the traditional desktop could benefit enormously from the addition of a touch UI that’s in continuous communication with the desktop app. Imagine a screen on an iPad that mirrors that on a desktop and lets users place frames with a Comp CC-like app and those clever finger-drawing tricks.
In short, Adobe is moving down the right path regarding touch devices as yet another input to a far richer and far more powerful desktop system. Use touch where it works better. Don’t use it where it doesn’t.
Yes, it’s quite magical. Seeing rough layouts show up almost instantly in InDesign brought a big smile. It’s a major advance over Adobe’s earlier tries, and one that is genuinely useful.
The app is definitely easier to use with a pen, but the finger-touch response is surprisingly good. Now if Adonit and Apple can fix the iPad Air 2 pen compatibility (and finger-compatibility, if it comes to that) problems, we can be up to date in both hardware and software.
The most recent update from Adonit is here: https://www.adonit.net/blog/archives/2015/01/05/ipad-air-2/
Any word when any of their apps will be available for customers with Android devices?
Remember the 1990s, when Apple’s marketshare went into a slow slide. I certainly do. Even worse, I was one of those who got caught in the backwash when Adobe dropped Framemaker for Macs. InDesign was still so new, I was creating books in the more mature Framemaker.
That’s roughly the situation now with iOS versus Android. Adobe’s bang for their buck is far greater creating iOS apps than creating ones for Android. Reasons include:
1. The larger marketshare of iOS, particularly among those who use Adobe products.
2. The vastly greater fragmentation of the Android market. All the options Android offers, and all the competing has a downside that includes more bugs.
3. Great software developer tools. An iOS developer told me that one of the joys of writing apps for iOS were the powerful tools Apple offers. Is the same true of Android? Probably not. For Google, Android is a loss not a profit center.
4. Back when Windows owned the PC market, I met someone who did hardware testing of new software for Microsoft. I asked him how the company tested for compatibility, given all the PCs on the market. He said they didn’t. They tested with PCs from major brands and ignored the rest. From that was born all the ‘it doesn’t just work’ woes of owning Windows.
Android has a similar problem. While Adobe can easily set up a lab and test their iOS apps on every model it will run on, it can’t remotely do the same for Android, particularly apps that run on smartphones as well as tablets.
Android users frustrated by this later if ever app problem might step back and look at the situation differently. Android versus iOS isn’t like Windows versus Macs. You’re not talking about your main working tool. It’s more like a clash between different add-on accessories, one of which Adobe supports and one it doesn’t. Get the one Adobe supports and live with that. Buying used or refurbished, and you’re talking about only $300. If the time that iOS app saves you is worth that, then it is money well spent.
Keep in mind that Adobe is a business that has to make benefit versus loss calculations that do include the needs of its customers. They only have so much money. For the same expenditures, they can create twice as many iOS apps as they can iOS and Android pairs.
Of course, Adobe doesn’t seem to think they’d make as much money on Android or they’s have sped up development… That said, I want to dispel a few myths:
1) Android is the more widely used platform, not iOS. Whether that holds true for designers just because it’s true for the general population can of course be debated.
2) As of Android 4.0 (Ice Cream Sandwich), fragmentation is not nearly as much of a problem as it used to be. It’s not as straightforward as it is to code for iOS, but a lot easer than the web in terms of handling how different devices might treat your code.
3) Android uses Java, more or less. That means that there are fantastic development environments out there for those who don’t like the one Google themselves have developed. But of course, Google want theirs to be as good as possible since they DO make money out of Android… They earn their money from people being online as much as possible (and preferably using their services) and thus they want them to use a system that promotes that.
4) Compatibility can be tested for with the Android development tools. Is it as easy as testing for just the latest iPhone and iPad? No. Can it be done extensively? Yes.
The reason I don’t use an iOS device myself isn’t because I can’t afford one or am anti-Apple. I find the system clunky to use and too much in the way. I use a Mac and not Windows for the same reason. I’m not trying to be dogmatic here , and as I said I’m sure Adobe think that the number or iOS users among their customers is larger than the Android users to an extent where it’s not worth investing in the extra work it would take to also made the apps for the latter. Makes me sad, but I don’t blame them.
yes. agreed. sorry android.
Elohite makes some good points, so perhaps I should stress a major point I made earlier. The distinction between iOS and Android is NOT like that between Macs and Windows. There’s not the same compelling reason for Adobe to maintain feature/app equivalence between the two computing platforms.
The difference is more like that between computing accessories. Take graphic tools like those made by Wacom. I don’t use them myself, but many people do. Suppose Adobe supported Wacom tools extraordinarily well but not those by some other company. If that were true, then its legitimate to suggest that those who need those kinds of tools simply buy them from Wacom. Some situations are not worth the fuss and bother of a protest.
Heck, for most people doing design and layout, simply the fact that Apple’s superior app development tools means apps will appear first of iOS is sufficient reason for buying an iPad. The money and time they’d save even with a few months delay in the Android product makes the move worth it.
That’s much like my primary argument for Creative Cloud. With CC I get enhancements when Adobe develops them rather than many months later when there’s a full-digit upgrade. That much speedier refresh cycle is money in the bank for me. It’s also easier to learn new features when they come out spread out over a long time span.
Ironic that users are complaining that it’s only available on IOs and not on Android since their desktop software is more optimised for Windows computers. I have a studio of 3 iMacs, and Mercury graphics engine isn’t an option and I keep getting reminded that 3D in PhotoShop is not supported on my factory default graphics cards. Very poor Mac hardware support.
I guess Adobe is just selective about WHAT to support/optimise… not so much about WHO.
Nice post and when I read this post are very helpful to me. This post inspired to about Adobe InDesign. Thank you so much.