Changing Colors During a Data Merge
From time to time, I’m asked the following question: Is it possible to change the color of an object during a data merge? Fortunately, the answer is yes, and the best method is usually one of two solutions:
- A plug-in that contains advanced Data Merging features; or
- Creating colored graphics elsewhere and adding an image field to the database.
But there is another method that is not as well known, and it involves GREP. In a previous article, I demonstrated that it is possible to change the color of type during a Data Merge using GREP, and in turn change the color of the background of the type that is then used to color a shape that the text frame is pasted into.
This technique is similar to the previous heat map technique but it does not require a script to prepare the colors.
What’s required for this technique
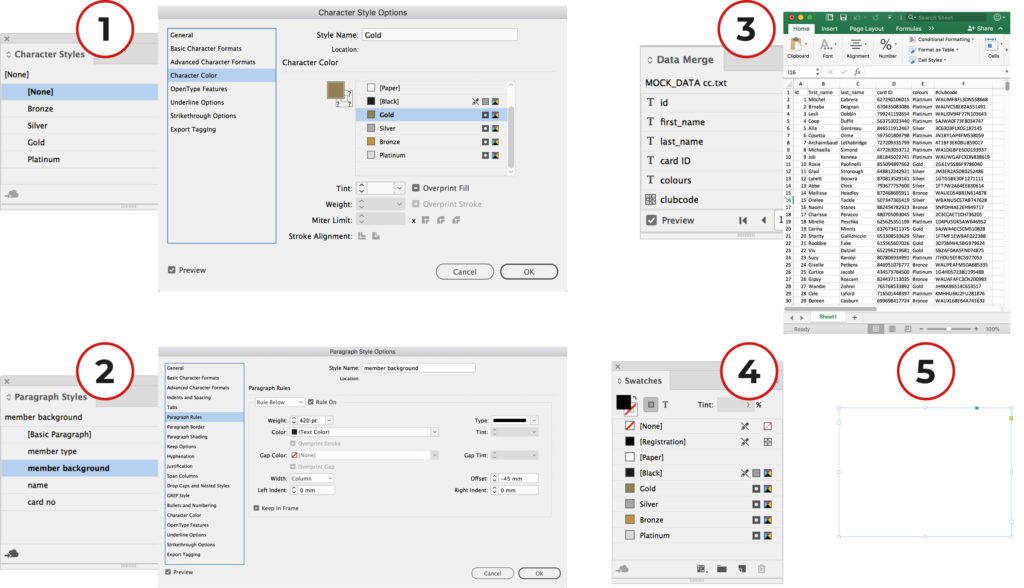
To demonstrate this technique, let’s look at this VIP card. There are going to be four colors that change – Bronze, Silver, Gold and Platinum. Here is what is required for this technique:
- Character styles for each color (only the color of the type changes in the style)
- A paragraph style that has a paragraph rule based on the color of the type
- A database with a column that contains a field of colors to be used
- The relevant colors in the Swatches panel
- A text frame that will become a frame that changes color
How this technique works
First, place the Data Merge field that contains the color field into the text frame and turn the Data Merge preview on. To this type, apply the paragraph style that contains the rule below style shown in item 2 above. If done correctly, the text frame will now appear as a large black square.
Next, adjust the paragraph style and click on the GREP style option. From here, add the following GREP styles as displayed in this example:

This GREP code will apply the appropriate character style to the entire line if it detects the key word at the start of a line, followed by anything else. From here, the color of this text frame will change, dependent on what type was in the database.
While this technique works, the text frame looks hideous, so to make it useful, it needs to be changed to an appropriate size and shape. In this example, there is a second layer for the background that has a frame that is extended to the entire bleed of this card. I’ll cut the color-changing frame that’s been created, select the new frame and use the Paste Into feature (Edit > Paste Into) so that the color-changing frame’s shape is constrained by the size of my new frame.

Once I apply the other design elements of the card with the variable data onto the layer above, I can then achieve a result that looks like this:

The type that contains the membership would be more convincing if it was the same color as the background. If I apply the exact same GREP styles that were applied to the background, but to the paragraph style that contains the membership type, this is the result:

That’s good, but we can do even better. Instead of solid colors, I’ll create four gradient versions of the colors and create those as character styles as well in the same fashion as the solid colors. I’ll also go into the text frame that’s pasted into the rectangle in the background and rotate it from its center-point. If I change the paragraph style of the background now so that the GREP style refers to the new gradient swatches instead of the solid swatches, here is what the result looks like:

Nice! But it can be even better!
Colorizing QR Codes
The technique above can also be used to colorize the QR Codes using a long-known but little-used transparency technique that was demonstrated in my recent article on creating colored QR codes during Data Merge. The point of difference with this technique is that rather than choosing the background from the Swatches panel, paste the GREP frame into the background frame, and then line up the graphics as per the previous technique and toggle through the records.

Make sure that the overprint preview is turned on to see the effect!
Colorizing type
Similarly, the same technique that is used to colorize the QR Code can also be applied to a text frame to change its entire color during a data merge. Just like the previous technique it requires three stacked objects aligned together:
- The top-most object is the text itself that is set in black. The frame itself has its object opacity set to zero from the Effects panel.
- The middle object is the object that will act as the mask, and in this case it will be a paper-colored frame.
- Both the top and middle objects are grouped, and from the effects panel, the Knockout Group checkbox is checked.
- The bottom object will act as the fill color for the type. Because the type is to be the same color as the theme, the technique used at the start of the article to change the background color of the card will be used.

When the technique is applied to the terms and conditions on the back of the card, the following result can be seen:

Colorizing logos
Because the technique above works with type and QR Codes, you might be wondering if it will also work on other graphics. Well it won’t work on raster images such as JPG or TIFF, but it will work on vectors in EPS, AI, or PDF files.

And rather than using an image we’re using a Data Merge Image field, so it is possible to have a variable image with its color based on the color in the database.

Note when doing this that any color in the vector graphic will turn to the desired color, even white, so make sure that items in the graphic that are meant to be transparent are not colored white.
I do have one more trick up my sleeve for changing colors during a Data Merge, but that’s enough for this article.





fantastic Colin
You are a master .
Thanks !!
Chapeau !
Whoa, that’s amazing! Awesome tutorial also.
I use this technique for a while, but I don’t understand why you cut & paste the text frame into another frame. You can ajust the width with the width of the text frame and the heigth with the rule weight…
Good question Luc, and having the color-changing text-frame on its own can be easy to control.
By having the original color-changing text-frame at a larger size, it means finer adjustments don’t have to be made via the paragraph style panel. Instead, the destination frame determines the size. If the size of a destination frame changes later during the design phase, it isn’t necessary return to the paragraph style panel to make further adjustments to the paragraph style.
This is moreso the case for non-rectangular vector items where the transparency technique isn’t necessary to change the color, just the color-changing text-frame itself. An example would be a graphic cut and pasted from Illustrator, such as the map of the European Union that was in the GREP heat map article in April 2018.
The “paste into” technique allows more complicated fills to be accomplished such as the gradient fill shown in image six of the post. Imagine that the gradient wasn’t going past the bleeds but was being used on a smaller item on a page, but the gradient had to be on an angle different to the angle of its container shape, then the “paste into” technique is required.
I completly agree with you for complex application, for simple rectangular frame I try to use the fewer frame as possible because I often have more than 5 frame per page on a one thousend pages document ;)
Thanks for sharing your knowledge !
Can color be assigned to text or an object based on a data element in the merge file? We have clients who are school systems with many schools in them. We design various kinds of documents (ads, newsletters etc) and then customize them for each school (e.g. school name, contacts at the school, images of students, data about the school and the school logo) using the data merge capabilities of InDesign. One of the things we do, as a time-consuming post-merge process, is change colors of some of the text (e.g. school name) to match a color in the school logo. The colors we use are always the same for each school, and so, for example, the cmyk value could easily be a data element. We might also change the color of an object (e.g. border, graphic element) in the same post-merge process. Is there a way to drive the color change in the data merge?
This is a great technique.
I’m using this for some business cards, but when I export to PDF, the text doesn’t render. It still exists and shows up if I run a “flatten transparency” in Acrobat. But this problem is driving me up the wall and making it impossible to hand off the file to other designers without the extra caveats. Has anyone else run into this problem?
I can’t replicate this fault, but do observe that if the PDF is viewed using preview on a mac, the QR Code and its square appear white. However when I open the PDF in Acrobat, it appears fine.
Hey Colin,
I’m done with the article, thank you very much, it worked perfectly! But now I am wondering about the “one more trick up my sleeve for changing colors during a Data Merge” would you mind sharing it?
Kind regards
Olympia
Not sure which tip he’s talking about, but you can see more of Colin’s articles here: https://creativepro.com/author/colin-flashman/
Sure. There are three articles I wrote in this series, with this one being the second article. The third one eluded to at the end of this article is here: https://creativepro.com/applying-any-cmyk-color-during-a-data-merge/