A Clever Trick for Making Custom Arrowheads
InDesign has a very limited choice of arrowheads, and when my editor asked for double arrows with a vertical bar at each end to indicate measurements in a math book, I had to come up with my own. The technique that I settled on can be adapted for lots of different looks and uses.
Here’s what I did.
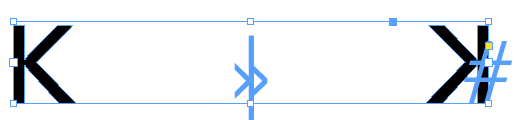
I searched for a capital K that was geometric, i.e. that looked like a left arrowhead centered on a vertical line. I ended up using Frutiger 55 Roman.

I converted the K to outlines (Type > Create Outlines). Then to add an “arrow” pointing to the right, I held Option/Alt and clicked the Flip horizontal the button in the Control panel.


I created a new text frame, and to make it exactly fit the height of my arrowheads, I went to Object > Text Frame Options, and in the Auto-Size tab of the dialog box, I chose Height Only).
I pasted both Ks into the text frame, and put a right-indent tab between them (Type > Insert Special Character > Other > Right Indent Tab).

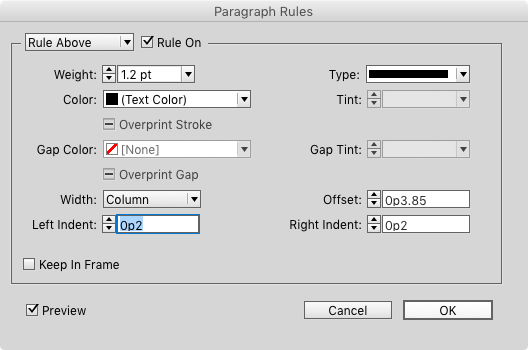
Then I added a paragraph rule to make the line connecting the arrowheads, adjusting the Weight, Offset, and Indents until I was happy with the effect.

Voilà!

Now the text frame can be rotated to any angle, and resized as needed, with no complicated adjustments to make!
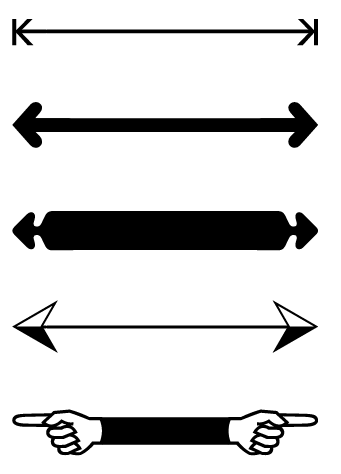
To create different looks, you can replace the arrowheads with other characters from the same font (or any other font), or other shapes or objects. Tip: converting characters to outlines makes it easier to have the text frame fit snuggly around the arrow.

Editor’s notes: This idea was first shared in the user forums, but it was so cool that we had to make it into a post so more people would see it. If you like this tip, definitely check out the Workarounds issue of InDesign Magazine!

And as a bonus, Premium members can download a snippet file (.IDMS) of the custom arrows shown above. If you’re currently logged in to InDesignSecrets.com as a Premium member, the download link appears below.
Enjoy!
This content is available exclusively for CreativePro members. Already a member? Please sign in at the top of the page.
BECOME A MEMBER
CreativePro membership keeps you up-to-date with the technology, solutions, and resources to strengthen your professional development.
For just $6.50/month (billed annually), you’ll get access to valuable benefits, including:
- 12 monthly issues of CreativePro Magazine, filled with practical, real-world tutorials written by experts
- Downloadable resources including templates, fonts, scripts, design assets, cheat sheets, and more
- Hundreds of members-only tutorial and tip articles
- Top Tips for InDesign, Photoshop, and Illustrator ebook collection
- Discounts on events and books
- and more...
Get $10 off with the discount code: TEMPLATE




Amazing!
I needed that tip last week-end… That would have saved me many hours of manually adjusting custom arrowheads.
You know what is cool… Use three anchored objects separated by flush space and apply force justify. Arrowheads on both end and measurement frame in the middle. Wow!
This is not a tip of the months, that worth a TIP of the YEAR!
Jean-Claude, excellent! Write it up for a follow-up post!
Add just one tip to create a single arrow, or use different tips, like a bullet or a square at the opposing end of an arrow. Depending on the type of tips you’ve created, you can colour all the the parts, or just the tips… I also found, with usage, that the right indent symbol is very useful as a guide when you need to center the text box to other objects.
very smart idea! Thanks for sharing.