Customizing InDesign’s Story Editor
Recently, I posted a tip about how InDesign’s Story Editor can help when you’re designing with text.
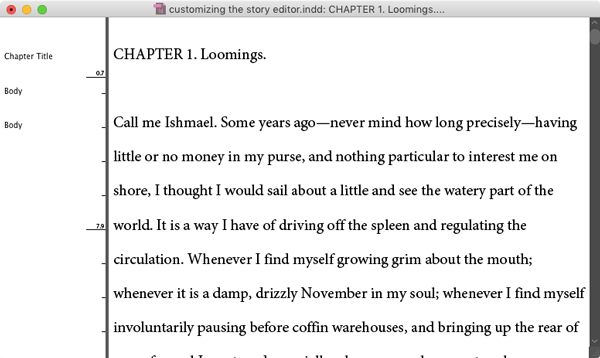
Seeing the plain, sad, default Story Editor display in my screenshot reminded me of another key tip for getting the most out of the Story Editor: customize it!
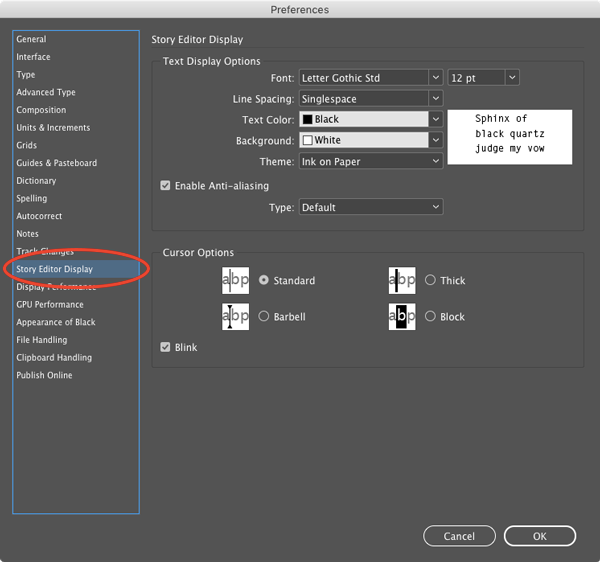
In InDesign’s preferences dialog box, about two-thirds of the way down the list of categories you’ll see Story Editor Display.

Select it, and you’ll find that you can vastly improve the look of text in the Story Editor. You can choose any of your installed fonts to display text. Just be sure to choose one that has bold and italic styles, or InDesign will warn you that it won’t be able to display basic formatting in the Story Editor.

And perhaps more importantly, you can also increase the size and line spacing to improve the readability of text in the Story Editor.


You can also experiment with different colors for the text and the background and different styles of antialiasing.

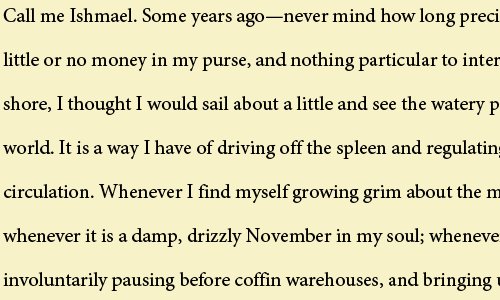
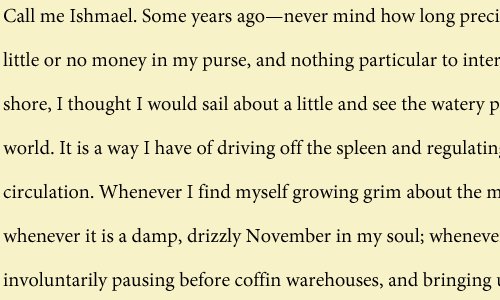
On my display, there is no difference at all between the Default and LCD Optimized antialiasing. But Soft definitely lightens things up.
Here’s an animated GIF comparing Default and Soft antialiasing.

There are also some Themes (combinations of text and background color) you can try out, but I have never met anyone who used any of them, and Adobe probably could quietly retire all of them and not a single InDesign user anywhere on the planet would care (or even notice).
On the other hand, Cursor Options has the potential to be useful. This setting lets you change the shape of the cursor in the Story Editor. Some of the shapes are much easier to see than the thin Standard cursor.


So sometime when you have a free moment, play around with the Story Editor Display preferences. I bet you’ll be surprised how easy it is to make a big improvement in the appearance of text.




I rarely use the story editor, but there is one problem where I find it helpful. When I’m working on a document with overset text trying to shorten it enough to fit in an allotted space, ID’s usual text window is of little help. All that overset text is out of sight. Using the story editor lets you get to it and edit it down. It’ll also show you how much shortening is needed.
Not only this, the story editor is a good place to visually see which style is applied to each paragraph. Secondly, this is the only place where you can easily work and control the tags.
I LOVE the Story Editor! My favorite cursor is “Barbell.” I wish I could get that in the main document window, too.
Every once in a while you guys come up with some obscure corner of ID that nobody rummages around in that proves really useful: this was another one!
Now, if Adobe can only get the stacking order right so the SE doesn’t hide partially behind other panels.
One of my favorite features from Word can be replicated w/the Story Editor. In Word, when I’m editing a long doc, I like to split the window into two vertical scroll bars, and then scroll to different positions in each half. For example I scroll the top half to the beginning of the file and the bottom half to the end, letting me immediately see how my edits to the beginning of the story effect the end of the story without having to scroll.
You can do the same with Story Editor by making the Story Editor window active, then adding a second iteration of that Story Editor window (Window > Arrange > New Window). Drag one below the other, and then scroll each to where you want. Edits made in one are immediately visible in the other.
Hi, it’s a brilliant post. I’m sure at one point in the past I printed out my story editor along with the changes somehow, and now I can’t figure out how I did it. Can anyone help me with that?
Zajormita: Was it this tip? https://creativepro.com/printing-notes-with-some-help-from-incopy.php