An Easier Way to Apply Gradients to Table Cells
For years now, it has been extremely difficult to apply gradients to individual table cells. David Blatner wrote an article nearly seven years ago dealing with the subject, and since then it has never gotten any easier to apply gradients to table cells… until recently.
In the June 2015 release of InDesign CC, one of the new features introduced was Paragraph Shading. Basic Paragraph Shading now has a checkbox in the lower portion of the Paragraph panel, right above Hyphenation. But additional options can be found in the flyout menu, under Paragraph Shading…
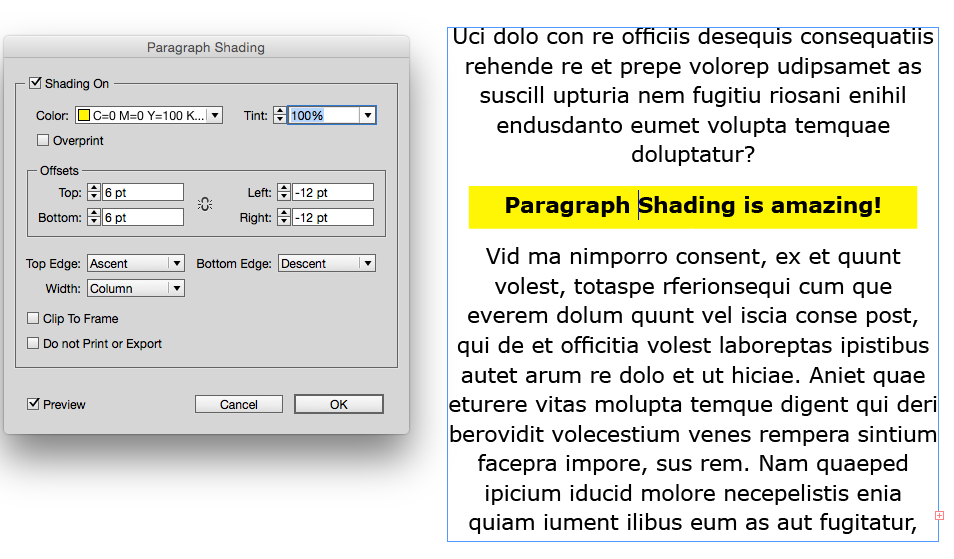
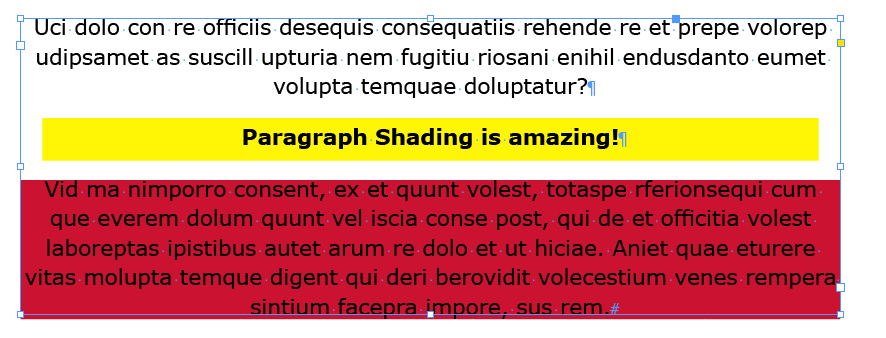
When applied to a short paragraph spanning only one line, Paragraph Shading looks much like a Rule Below or Rule Above (with an offset applied to get it positioned behind the text).
But when applied to a multi-line paragraph, Paragraph Shading offers much more flexibility. Because the shading is tied directly to the height and width of the paragraph, the shading will resize along with the text.
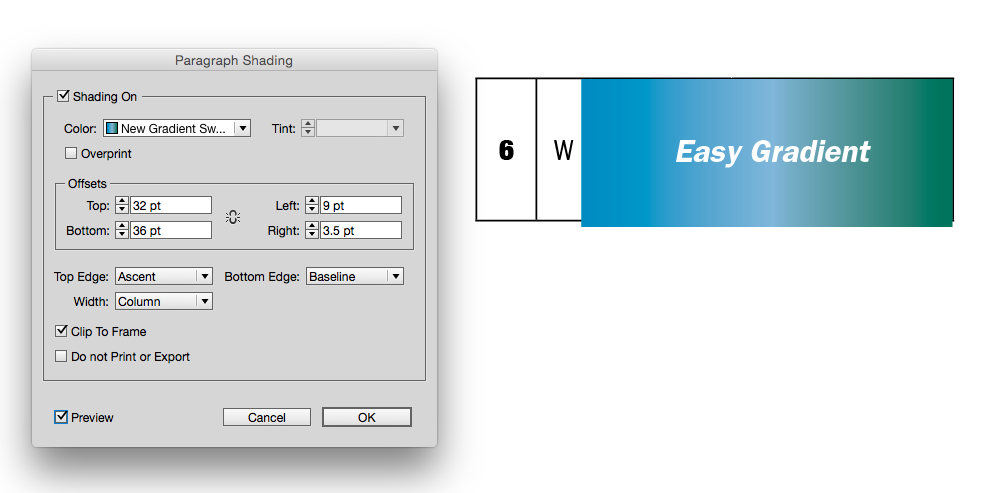
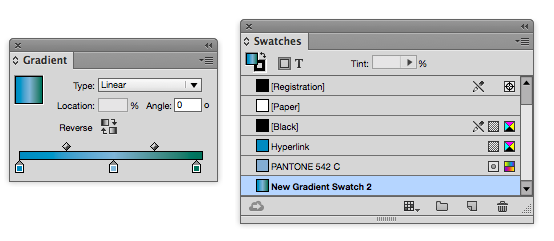
The beauty of Paragraph Shading is that it lets you apply any of your swatches as a paragraph shade… even gradients! By making a simple gradient, I can now choose it as the swatch for my Paragraph Shade.
I discovered that at first the paragraph shading was overlapping the boundaries of my cells, despite having “Clip to Frame” selected.

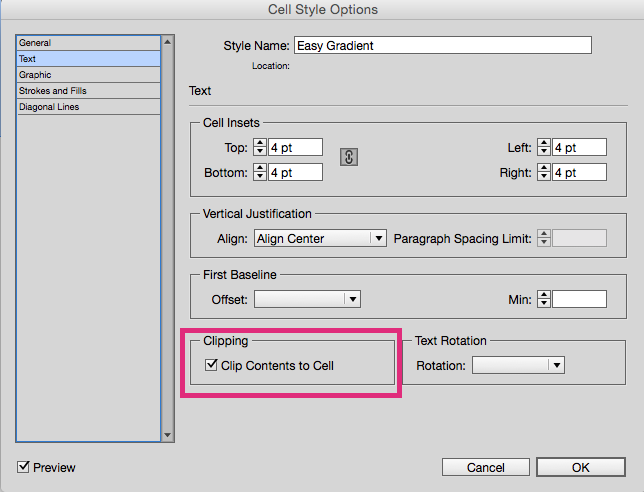
But then I discovered that in the Cell Style options, “Clip Contents to Cell” fixed the problem.

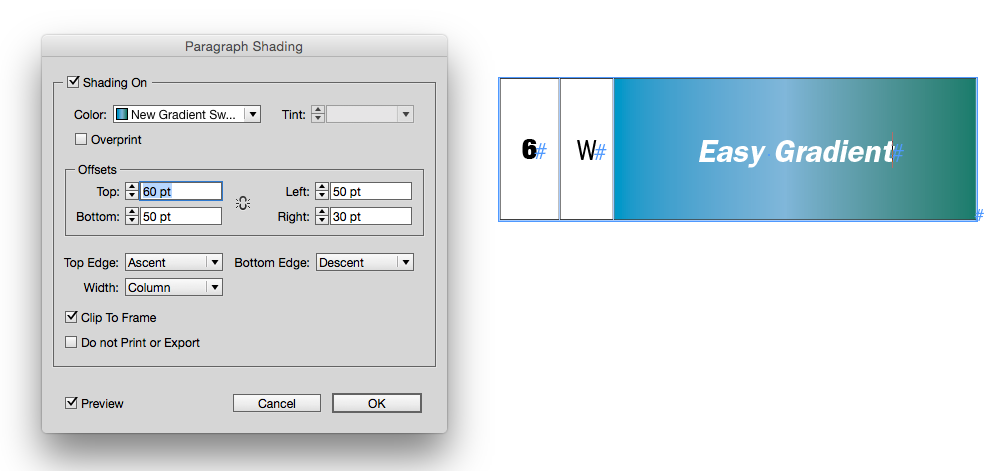
By adjusting the offset values of your paragraph shading, you can get it to act as a cell fill. By making the offsets larger, you can accommodate a variety of cells sizes.
Once your paragraph shading is set up to your liking, you can add it as a part of a paragraph style.
If you work with tables very often, you’re probably familiar with cell styles, and the fact that Paragraph styles can also be referenced in cell styles (if that’s useful to your workflow).
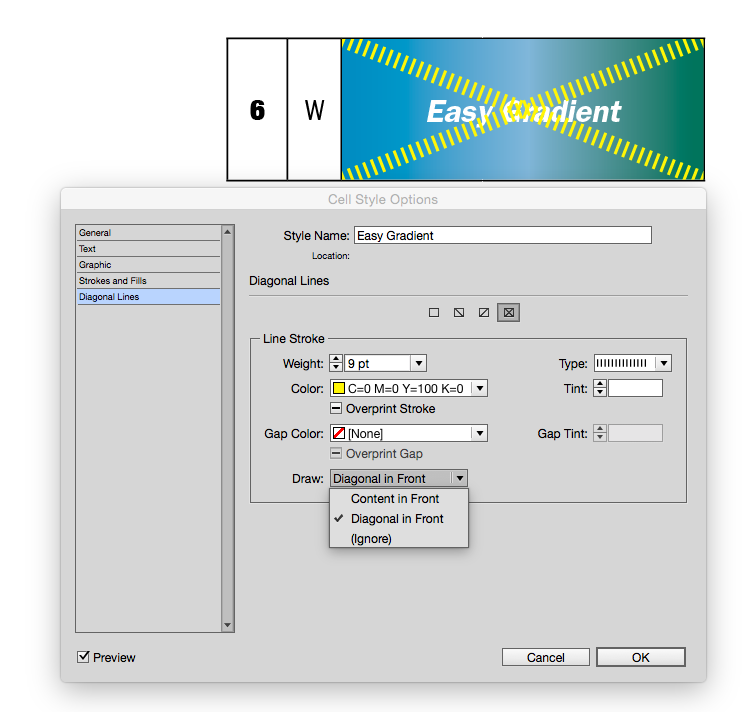
It’s also important to note the stacking order. If you choose to use Paragraph Shading as a substitute for a cell fill. The default stacking order is, from the top down:
- Text
- Paragraph Shading
- Diagonal Lines
- Cell Fill
So if you use paragraph shading, by default it will cover your cell fill and diagonal lines. You can choose to have the diagonal lines in front, but they will sit on top of your text.
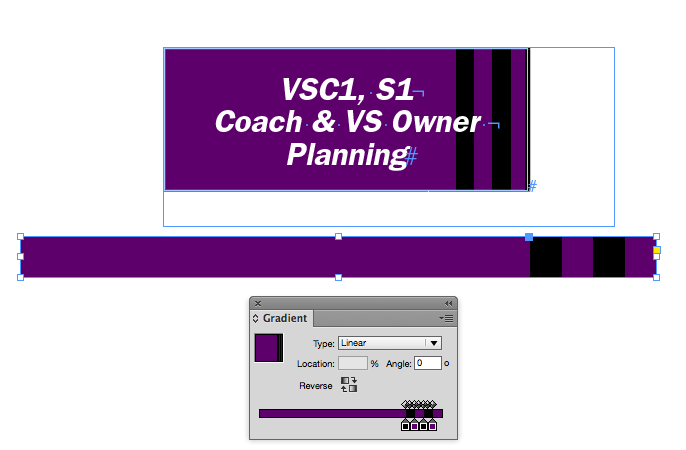
Because Paragraph Shading can utilize any swatch, you can create some interesting faux-cell-fill effects, just by adjusting the gradient that you use. Some time ago, I explored how to create a flat-bottomed stroke by stacking gradient stops directly on top of each other. Using this same technique, we can create a variety of interesting effects, such as How to Add a Rule Around a Paragraph and How to Create a Checkerboard Paragraph Rule. This same technique of stacking gradients stops can also be used to add vertical bars inside of table cells.
The beauty of using paragraph shading in place of a cell fill is that the width of the gradient will be contained completely within the cell. In this example, the top portion of the table has a gradient swatch applied as a cell fill, and the gradient extends across the entire width of the table. But notice the cells that have the gradient applied as a paragraph shading: the gradients do not extend across the entire table, but are contained within the cell!
 Once your gradient paragraph shading is set up, you can apply gradients to your table cells with a single click. Victory!
Once your gradient paragraph shading is set up, you can apply gradients to your table cells with a single click. Victory!













Here it is, not even 6:30 am and I’ve already learned some great new stuff.
Amazing! I see about 30 future “Obscure InDesign Features Of the Week” in here. ;-) (Newbies: That’s how we close each of our podcasts, naming and explaining a different obscure feature every week.)
Very ingenious and very useful. Thank you!
Thanx for this tutorial very helpful
Is there any way to apply an angled gradient (e.g., 90 degrees) in a cell (or outside of a cell to a plain paragraph)?
You can create an angled gradient but the angle is lost when it’s applied as paragraph shading.
P.S. this is a simple problem to solve in WordPerfect
Hi Robert, Sorry, there is no way to apply a gradient at an angle in a plain paragraph. If you wanted to use the old method of adding gradients to cells (by manually drawing in each gradient with the gradient tool), then yes, you can. But you have to do it on a cell-by-cell basis.
Thank you so much for these tips. It helps greatly for those of us that aren’t able to attend an official training.
it’s very nice trick and tips. it’s easy to follow and easy to trying the tips of easier way apply gradients table cells.
what’s crazy is that I can’t figure out how to add an angled gradient on a single cell once they’ve been merged and toyed with. I get a gradient that “wants” to span across several cells at once.