How to Convert from Print to Web Intent in InDesign CS5
The New Document dialog box in InDesign CS5 includes a pop-up menu labeled “Intent” with two options: Print and Web. This option is misleading in several ways. First and foremost, the word “Web” is a misnomer; it should be “onscreen” or “interactive” or something more generic. The Web is only one place where interactive documents end up.
The second misleading aspect of this feature is that is appears to promise some underlying magic, when in fact, it is (mostly) just a set of presets. When you choose Web, InDesign:
- sets the document measurements to pixels.
- sets the Transparency Blend Space to RGB.
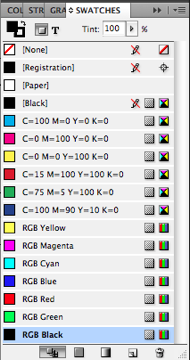
- sets all the colors in the Swatches panel to RGB (instead of the normal CMYK swatches).
Okay, so what do you do when you have a document that was created with the Print intent (or in a previous version of InDesign, where there was only print intent) and you want to repurpose it as an interactive document? Easy:
- Right-click on the square where the two rulers meet and choose Pixels.
- Choose Edit > Transparency Blend Space > RGB.
- Create a bunch of new RGB color swatches!
The last item is the most time consuming, of course. Here’s an .ASE file with the colors; download it, choose Load Swatches from the Swatches panel menu, and select this InteractiveColors.ase file:

So up in the second paragraph, when I wrote “mostly”… what was that about? Well, there appears to be only one thing that choosing Web from the Intent pop-up menu can do that you cannot do manually: It changes the [Black] swatch from CMYK to RGB. You cannot redefine the [Black] swatch, so you need to create your own. (I did include one in that ase file.) Thank you Johannes H. for pointing that detail out to me, in a different forum.




Just one little tip
This one-line script will convert all document colors to RGB. It can save you some time.
app.activeDocument.colors.everyItem().properties = {space:ColorSpace.RGB};
I played a little with Adobe Configurator and made a small extension panel for InDesign CS5… for changing those preferences.
You can download it for free from:
https://dl.dropbox.com/u/17227987/CMYK-RGB_toggler.zxp
Just doubleclick CMYK-RGB_toggler.zxp and Adobe Extension Manager should open up…. with couple of clicks it should be installed. After installation, you will find it from Window>Extensions>CMYK-RGB toggler… and because it´s a panel, you can drag it to sidepanel if you like.
Here´s a screenshot:
https://dl.dropbox.com/u/17227987/CMYK_RGBtoggler.jpg
Extension is tested with mac only but I think it should work with Windows as well.
The problem with a self created Black is the fact, that this swatch do not overprint. That is a problem, if you want to change the intent from Web to Print.
A little complex workaround is the possibility to change the intent in a .idml-file. Go to the Resources-Folder and open the Preferenes.xml with a text editor and search for “Intent”. Here you can change between “WebIntent” and “PrintIntent”. This modification changes the default Black.
Great! Thanks, guys!
@David I agree with you that the “Web” value for that pop-up should have been something different. — My vote would be “Digital”. That is more relevant given that digital documents can now be viewed in a desktop browser, on a smart phone, tablet, etc.
The “intent” of the Intent option was to do a better job of setting the designer of digital documents up for success earlier. In CS4, SWF (and iPDF) export was plagued with “transparency blending mode error” dialog boxes. Ug. And, it didn’t have a true “Pixels” measurement system option. As you said, choosing the Web option in CS5 simply switches a bunch of presets behind the scenes for you. One thing to note is that the ID intent is not as rigid as the AI intent option. In AI, you can only pick one or the other, meaning you can’t mix color spaces in the same document. In ID you can have both RGB and CMYK colors in play. Not saying either approach is better than the other — just pointing out the differences.
Three other (minor?) things that happen when you choose the Web intent…
a.) Page orientation is set to landscape instead of portrait.
b.) Page dimensions switch from Letter (8.5″ x 11″) to 800 x 600 pixels.
c.) Facing Pages is turned off.
Lastly, I prefer to use the Kuler panel to create new RGB swatches for the Swatches panel. Maybe it’s just me, but the RGB colors generated by converting the default CMYK swatches are just a bit, well… ugly. ;)
@Michael: Good points. However, I don’t use the kuler panel; it’s easy enough to just make RGB swatches in the normal New Color Swatch dialog box.
Here’s how I remember how to make CMY colors in RGB: I map “C to R, M to G, and Y to B… so if you want to make pure cyan, you just make an RGB swatch with “absence of red.” To make magenta, you say “absence of green,” and so on. That’s why they say CMY is the “inverse” of RGB.
Great Article! Is there a followup article that explains how I change the page size from sat 32 x 40 pica in a print document to 1024×768 in web or digital (roughly the same aspect ratio) and have the content resize?
Thanks
Ineltilegnce and simplicity – easy to understand how you think.
Very helpful, thanks! I am going from existing 8.5 x 11″ doc to 768 x 1024 pixel doc for folio but when I convert I get a 612 x 792 pixel doc. The doc is over 150 pages. Is there a way to scale my document up to 768 x 1024 pixels for use on the iPad?
Hello all,
I’ve solved the problem in a different way, and leave here the explanation, if you think it can be helpfull:
I had a document for print and then wanted the same document for web, and though I could transform all the colours to RGB, there was still the black in CMYK mode… So, I created a second document with web intent, opened the two documents side by side, and drag all the thumbnails from the pages panel of the print document over to the web document. This way, the black is RGB! As for the other swatches, I selected all the swatches and changed the colour mode to RGB.
That’s it.
Thank you for all the useful posts I’ve read in this blog!
Angela, this is a really old post, but you’re comment just solved my headache. I didn’t know you can drag things from the pages panel and everything gets copied (master pages, layers etc.) … Actually… I just remembered… there is a move pages option in the Pages panel! That’s even quicker. Thanks!!!
I have a Catalogue which weighs a lot! i guess it’s the heavy photos and the high resolution
i really want to be able to upload it to web and send it by mail..so it will weigh maximum 15 kb…
What should i do? will the “convert to web” help me somehow?
thanks!
Thanks a lot – I got stuck in RGB blends modes placed in via an illustrator file. Looking good in illustrator, looking good in typical display performance mode in Indesign .. but not looking good once I exported something.
Blendmodes -> RGB made the trick, thank you!
I’ve formatted a book for print, but want to make it available as an e-book as well.
Is it plausible to create a file intended for print (using the prince settings), and use that same file to be hosted on the web as well? Or is it really necessary to change the measurements and colour swatches before doing so?
I’m really hoping I don’t have to redo the whole document again under the web settings.
Thanks in advance.