How to Make a Banksy Shredding Artwork in InDesign
By now, I think most folks have heard of the shredding prank pulled by the artist Banksy.
Seeing the world through InDesign-colored glasses, I couldn’t stop myself from putting together a similar animated effect in my favorite page layout program. It even stops short of finishing, just as the real prank did unexpectedly. You can see the finished result in a Publish Online document here.
Here’s how it was done.
Create two copies of the artwork you want to use, one normal and the other “shredded”. You should use a file format that supports transparency so you can see anything behind the artwork (like a background photo) through the shreds.

Place the unshredded copy of the art in your layout and apply an animation with the Fly Out Bottom preset. Set the Speed and Opacity to None.

Copy the animated frame to the clipboard, then choose Edit > Paste in Place. Add a thick stroke and small drop shadow to the top copy.

Then select the content in the top copy, delete it, and click the trash can in the Animation panel to remove the animation. So at this point you have an empty frame with a thick stroke and the original animated frame.
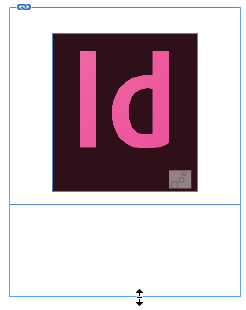
The stroked frame should be directly on top of the animated frame, but I’ve moved them apart in the following screenshot just to make things clearer.

Move the stroked frame to a new layer above the rest of the content on the page and lock that layer.

Cut the animated frame with the art in it. With the Rectangle Frame tool, draw an empty frame that completely covers the animated art and just touches the bottom of the stroked frame. Then, with the empty frame selected, choose Edit > Paste Into.

At this point, it’s probably a good idea to test the animation, using the EPUB Interactivity Preview panel. If you’ve done everything right, it should look like the artwork slides down inside the picture frame without appearing outside of it. The empty frame acts like a mask, preventing the animation from showing below the bottom of the picture frame.
Now for the shredded part. With the Selection tool, select the frame you pasted the animation into. Copy it and choose Edit > Paste in Place. Then drag down with the Selection tool to reposition to the bottom and top edges of the frame (in that order) so you end up with a frame whose top exactly touches the bottom of the other frame, and whose bottom extends down far enough to show the end of the animation. (I know that sounds complicated but it’s really one of those things that’s a lot easier to do than to describe.)

At this point you should have two frames that mask the same animated art. In one, the masking makes the art start out visible, then slide out of sight. In the other, the masking makes the art invisible to start, then it slides into view.

Select the frame containing the art that starts out invisible. Click on the Select Content button in the Control panel.

The placed artwork should be selected. Use the Links panel to relink to the shredded version of the art.
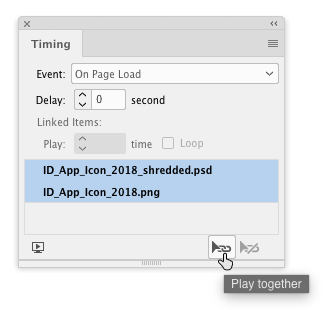
Open the Timing panel (Window > Interactive > Timing). Shift-click to select both animations and then click the Play Together button, so they will play at the same time.

Again, test the effect by previewing it in the EPUB Interactivity Preview panel.

If desired, add a background photo to enhance the effect.





You are sick, man. In a good way.
Haha thanks. Besides just being fun I think the good takeaway here is that combining masks with animation opens up all kinds of possibilities.
Super ! But it works in 2018 not in 2019 : do you know that?
Hi Catherine- It works the same in 2019. Here’s a Publish Online version I just exported from CC 2019: https://indd.adobe.com/view/7e2baa60-19ec-488a-a0dc-19070984b88d
Hi Mike
I cannot hear the sound of Bansky’s shredding machine…
;-)
Is it possible to activate the shredding with a click of the mouse?
Yes. Create a button and add two actions to play the animations. Select the animated objects and in the Animations panel turn off the OnPageLoad event for both. Then use the Timing panel to make sure both animations play at the same time.