Keyboard Shortcuts to the Reference Points
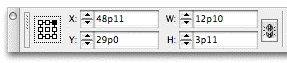
When you select an object in your layout, the Control palette changes to Transform mode and shows you a little 9-button grid on the far left.

These buttons, called Reference Points (aka Proxy Points) let you tell InDesign where to measure from when changing the selection’s X/Y position, its dimensions, or where the point of origin should be when you enter a rotation value, for example.
One question I hear a lot (and just read for the umpteenth time on one of the Adobe user forums) is how to assign a keyboard shorcut to these points. There’s no entry for “Reference Point positions” in Edit > Keyboard Shortcuts.
While there’s no direct shortcut for each button, you can get there from here:
- Select something with either Selection tool to make the Control palette jump to Transform mode
- Press Command/Ctrl-6, which selects the first field in the Control palette, regardless of its mode. InDesign considers the X Position field to be the first one in this mode. But it’s not!
- Press Shift-Tab to move the focus one field back and you’ll see the Reference Point grid highlighted:

Now you can use the number keys to select a point on the grid. They’re mapped like so:
7 8 9
4 5 6
1 2 3
Alternatively you could use the arrow keys to move from point to point.
When you’ve got the point you want, press Tab to move the focus to the next field in the palette, in this case, back to the X position field in the Control palette.
Use Tab and Shift-Tab as usual to navigate around the palette until the focus is on the field you want, enter a measure, and press Return/Enter to “make it so!”. (Or use Shift-Return/Shift-Enter to “make it so” but keep the focus on the field in case you change your mind.)





Anne-Marie’s keyboard shortcuts are my favorites.
However, just today, Dave Saunders suggested using scripts to get to the reference points more directly. See this thread in the Adobe InDesign Mac forum:
https://www.adobeforums.com/cgi-bin/webx/.3bc0a59b/1
This is a great short cut. One minor problem, the statement “Press Command/Ctrl-6” should actually “Command-6” to highlight the first field in the Control palette. Command/Ctrl-6 will hide/show the Control palette. Great tip! I use it often.
Daryl, I meant (and should’ve written) “Command-6/Ctrl-6” … I wanted to put in both the Mac and Windows keyboard shortcuts. Just a little shorthand gone awry. ;-) Glad you liked the tip…
Unfortunately, all the shortcuts to switch references points or to switch between Character and Paragraph Options on the Control palette DO NOT work in the French version of InDesign as stated in the Help…
the link to the script :
https://www.adobeforums.com/cgi-bin/webx/.3bc0a59b/1
doesnt work any more… could anybody post working link ?
Put this in a script and you can put a keyboard shortcut to set the reference point to TOP LEFT:
app.layoutWindows[0].transformReferencePoint = AnchorPoint.TOP_LEFT_ANCHOR;
This for BOTTOM LEFT:
app.layoutWindows[0].transformReferencePoint = AnchorPoint.BOTTOM_LEFT_ANCHOR;
THIS FOR CENTER:
app.layoutWindows[0].transformReferencePoint = AnchorPoint.CENTER_ANCHOR;
ETC…
Sweet! I’ve always thought it rather annoying to have to take my hands off the keyboard in order to change a reference point. Now I don’t have to. Great Tip!
dear, i don’t understand how to make indesign use my new script (below) as shortcuts, please help…
according to instructions above i made a new script and placed it to applications/indesign/script folder. what should i do now to set my shortcuts, please? :-)
app.layoutWindows[0].transformReferencePoint = AnchorPoint.TOP_LEFT_ANCHOR;
app.layoutWindows[0].transformReferencePoint = AnchorPoint.BOTTOM_LEFT_ANCHOR;
app.layoutWindows[0].transformReferencePoint = AnchorPoint.CENTER_ANCHOR;
app.layoutWindows[0].transformReferencePoint = AnchorPoint.TOP_CENTER_ANCHOR;
app.layoutWindows[0].transformReferencePoint = AnchorPoint.BOTTOM_CENTER_ANCHOR;
app.layoutWindows[0].transformReferencePoint = AnchorPoint.LEFT_CENTER_ANCHOR;
app.layoutWindows[0].transformReferencePoint = AnchorPoint.RIGHT_CENTER_ANCHOR;
app.layoutWindows[0].transformReferencePoint = AnchorPoint.TOP_RIGHT_ANCHOR;
app.layoutWindows[0].transformReferencePoint = AnchorPoint.BOTTOM_RIGHT_ANCHOR;
thank you very much for help.
yes i’ve got it! each command belongs to a single script and then i have to add shortcuts by the standard way.
great! :-)
Thank you!! 11 years later, this tip just made my day!
awesome! thanks bunches for this!