Making a Vertical Line to the Side of a Paragraph
LGM wrote:
I am using a stroke line on the side of text to indicate new changes. This can be done for each change, but when new text is added, the line won’t necessarily match up the intended location. What’s the best way to do this?
InDesign offers several methods of creating vertical lines next to text… none of them are automatic, but they’re not terrible workarounds.
But before I describe how to get vertical bars (or vertical strokes, or whatever you want to call them), I should point out that if you’re trying to find a way to keep track of changes made in a document, you should take a look at CtrlChanges from Ctrl-ps. It’s not perfect, and I haven’t used it yet, but it looks very promising for a 1.1 product.
Okay, with that out of the way, let’s look at three ways you can make a vertical stroke along the left edge of a paragraph.
[editor’s note: for InDesign CC or later, see this article about how to use paragraph shading to create a vertical rule]
Rule Above/Below
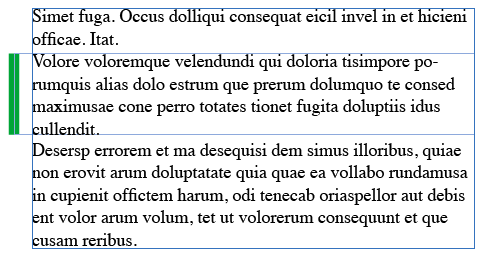
One of the easiest methods for creating a vertical rule is the ol’ Rule Above technique. Just make a really, really thick Rule Above (or below) and adjust its vertical and horizontal offsets so that it’s placed in the proper position:

The main problem with this technique is that you need to change the rule thickness (weight) depending on how many lines there are in the paragraph. However, you can automate it to a degree by making multiple paragraph styles, each based on a single style — such as rule_1line, rule_2line, rule_3line, and so on.
Another problem with this is that it won’t break across two columns or pages. Of course, that’s not really a problem because none of these techniques will do that! If you want that, you should probably just draw the lines in yourself with a crayon. It would be easier than doing it in InDesign. Sigh.
Single-Cell Table
Another option is to select a paragraph (but don’t select the final, invisible return character at the end of the paragraph) and choose Table > Convert Text to Table. This converts the paragraph into a single-celled table. Tables are cool because they can auto expand as you add or remove text. Now you just need to tell InDesign to stroke one side of the table and not the other three sides, which you can easily do in the Stroke panel:


Note that the tricky thing here is to get the text to align properly. Here’s how I did it above:
- I added a left cell inset of 1 pica, which pushed the text to the right.
- I added the stroke along the left side of the table, and removed the default stroke from the other sides.
- I set the space before and space after in the Table Options dialog box so that the table seemed to fit between the other two paragraphs (above it and below it). To be honest, the values in the space before and after on tables remain a mystery to me. I must figure that out someday. Perhaps for an obscure feature of the week-eek-eek.
- I made the cell width 1 pica wider (in the Control panel or the Table panel)
- Then the big trick: I set the horizontal alignment of the paragraph that contains the table (not the paragraph inside the cell!) to Right Aligned. That forces the right edge of the table to align with the normal right indent (edge of frame here), and pushes the vertical rule outside to the left.
This is one of those effects that takes a while to get right the first time, but then is much easier after that.
Again, the cool thing here is that the rule gets longer/shorter as the paragraph changes. But it still won’t break from one column to the next.
Anchored Object
The last method I’ll share here is the anchored object method. In many respects, this is the easiest: Just draw a line, cut it to the clipboard, paste it in at the beginning of the paragraph, then adjust the Anchored Options settings to make it a “custom” object in the proper location. Once you do this, you can easily save it as an Object Style so it’s quick to apply next time.


The nice thing about this is that even though it won’t automatically adjust in size, it’s easy to adjust manually: Just drag the bottom handle of the line up or down.




If you want to add vertical line in a gutter between two columns in a table….
– Create a thin column that will be used as a gutter between two other columns
– rotate the content to 90° left (Table feature)
– Insert a Right Indent Tab and fill it with dots as leaders for instance
– even is the size of the text frame changes, the vertical lines’ length changes real time
@Branislav: I don’t get the point. Do you mean creating a SECOND text frame, rotating it, filling it with dots as leaders and then manually place the thin column in the gutter space of the MAIN text frame? Because, this way the second thin frame doesn’t reflect any changes in the main one at all. But I’m sure I’m wrong, something missing…
The only problem with the Table method is when you have foot notes, as they don’t carry over once in a table… Sure by now with all of InDesign’s tricks and effects, this could be an option?
David, didn’t you have another way of doing this, using the “pipe” key, i.e., “|”, somehow?
@Guido
No in fact a 3 column text frame is in fact made of 5 columns where #2 and #4 contain a 90° rotated content.
I think this tip or trick would help the most the magazines and newspapers….
And it’s helpful and easier especially in ID CS4 (__________>rotating the page)
Let me guess, people asked you about this at the InDesign seminar on Tuesday? ;-)
@Anne-Marie: No, actually, this was a real email sent in that sparked me to totally procrastinate what I was supposed to be working on and write this whole thing up instead.
@Eugene: Yes, I talked about putting vertical lines in tables with the pipe in this blog post.
Another way would be with Typefi’s Autofit plugin. https://www.typefi.com/TypefiAutoFit
“set the horizontal alignment of the paragraph that contains the table (not the paragraph inside the cell!) to Right Aligned.”
That’s pure genius, that is — I wish I had thought of that!
I generally do these manually, by drawing a vertical line. I’ll use the baseline grid for alignment (length & vertical position) of the line, lock the position of the text box, and use distribute spacing to ensure my lines are always the same distance from the side of the text. (or indeed use a master page ruler and align all my vertical lines to that).
Many ways to skin the same cat I’m sure.
Drawing a line makes it easier to adjust colour, width and position in my opinion.
tell me
how to add rule AFTER TWO Paragraphs
every second paragraph i need rule
its possible???
@shailendra: This is a good question to bring up in the forums (click Forum in the navigation bar up top). However,you could probably do it with two different paragraph styles, each using the Next Style feature so that you can apply 1 then 2 then 1 then 2….
Interesting new way to do this… with a plug-in: https://www.rorohiko.com/wordpress/indesign-downloads/barredtext/
Hi Dave!
About that last plug-in “barred text”!
Its a great plug-in but it wont make it possible when you have a placeholdertext in a textframe with a paragraphformat and BarredText code ad XML-code connected to it!
I´ve tried to connect the Barred Textline to a placeholdertext with correct p-format then tag it with markup-tags for XML. Export the text as XML.
Get rid of the more lines in the tagged formatted text and make it just one line with barred text plug-in who will correct the vertical line after one line.
Themn when trying to place a tagged XMl-text inside this frame with the vertival barred text line connected to the paragraph. It now wont sclae the line vertically as text flows inside the paragraph-format and inside the tags for barred text and XML.tags!
Anyone know a good solution to this problem?
Best Mikael
I really love the “Rule above” method. It’s incredibly easy to accomplice, plus it actually scales alongside the height of the paragraph! I usually feel more at home with some simple html/css when I try to accomplish these things for my website-hobbyism and since I’m a packaging designer and usually only need Illustrator and Photoshop for my job, I never knew how to accomplish such a neat trick in Indesign.
It’s nice to know that such an elaborate program has it’s share of simple and easy to achieve “tricks” :)
How didd you make it scale alongside the paragraph?
The best way I found to add a vertical line to the left or right edge of a text box is to add an inner shadow with a size of “0” and a y-offset of “0” and an x-offset the width of the line you want. Add a little inset spacing so the text is not touching the line.
I just stumbled across a new plugin that makes bars to the side of the text. It works with Track Changes: https://www.kerntiff.co.uk/products-4-indesign/editmarks-change-side-bars
just cracked it! it can be done in the object styles by adding a stroke and then using the “directional feather” tab which will allow you to add a feather on each side with a controllable maximum length. you simply set the choke to 100%. Then give your text a left margin…
This is a terrific answer, Nathan. I used it to create a column-width bar across the top of an inserted custom text box that I intended to take up the full width of the page. In the Option Styles box I set Stroke to 1 px; Directional Feather to Top=0 inches and Right, Left, and Bottom=0.0625 inches; and Choke to 100% as directed. I then added enough of a left-side margin to the text (via Paragraph Style Options > Indents and Spacing) to restore the left side of the text that had been obscured by the left-side feathering. After that I widened the sides of the custom text box a little so that its top horizontal bar and the text beneath the bar would both appear to be justified to match the text of the larger textbox over which it was positioned. (The smaller custom textbox occupies a large empty space toward the bottom of the page and has smaller type and a different baseline grid .) Thank you so much for this very easy, quickly implementable solution.
David, many thanks for the tip to use anchored object. Really smooth. Saved me lots of manual work.
I just want to draw a line and make sure it is perfectly horizontal (or perfectly vertical as the case may be). I am sure there must be controls for this, where do I find them?
Hold down the shift key and then draw the line.
For a simple bar (this doesn’t work for dotted rules) use Paragraph Shading.
Indent your text so there is white space to the side to hold the bar. For a left-hand bar set up Paragraph shading with a right offset that represents all of the column except for where you want the bar. For example, if you want a 1mm bar to the left of a 100mm column, set up a 99mm right offset. For a right-hand bar set up a left offset.
The great thing about this method is that it automatically fits the paragraph depth, and it also carries over page breaks. And you can include it in a paragraph style.
But you can only do one bar – left or right. I found this discussion when I googled how to get a bar on both sides of the paragraph.
A correction to my last post – I had thought this would only work inside the text box, hence my recommendation to set up an indent to make space for the bar. But I have just checked and the bar will float outside the text box area.
Also, I should have said that the right offset needs to be a negative figure (for a left hand bar). In my example, then, you would apply a -99mm offset… just try it and it will become obvious.
Rob W: THANK YOU for mentioning this tip at the end of this old blog post. You’re right that paragraph shading is a great way to handle this.
I wrote this up on another article, for those who want to see visuals:
https://creativepro.com/making-line-left-side-paragraph.php
Paragraph shading is also a great way to add bars to the side of of behind text… in tables! Using the paragraph shading in conjunction with gradients, you can add the bars to the left, right, both, and even behind the text. https://creativepro.com/easier-way-apply-gradients-table-cells.php
Great tip, Rob, many thanks!
I have a graphic frame and alwyas have to put a longer line above it where the content cuts off think of a drawing of a hat – the long line never moves with the resizeing of the box – I can do the anchor object to text or text frame but how do I do the same thing with a graphic frame? Thank you!!
Anchoring any object is accomplished the same way. Click on the little blue square near the top right of the frame and drag it anywhere into the text. Try this article for a good explanation of it: https://creativepro.com/drag-drop-anchored-objects.php
Well… Thank you very much – But…
Im glad to know that now… but I want to anchor an object to the top of a frame that – IS NOT – a text frame – thats the trick do you know if that is possible? My workflow is such that I need this long line to always sit on top of bottom of the frame that holds a psd mobile page – which is to long for one page and so this line breaks the email where it needs to be – if it was locked it would save me so much time – I always have to go in and check that the line is in place and just dream of it locking to the NON_TEXT frame when needed!
Trick question: which one (or any other method) would convert well to reflowable ePub??