Making an Inner Shadow in InDesign CS2
We know that InDesign CS3 (due out in the Spring of 2007) will offer some special effects such as inner shadow. But what if you need that effect today? Here’s a quick step-by-step that gives you a credible inner shadow on any path.
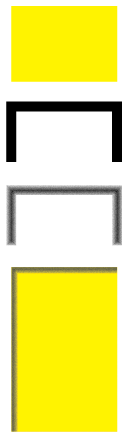
- Here we have a yellow frame. I chose Object > Content > Unassigned, which tells InDesign that this frame will have no text or graphic in it. That’s not an important step, but it does get rid of the big X in the frame that was annoying me.
- Now duplicate the frame holding down the Option/Alt key and pressing one of the arrow keys on my keyboard (that duplicates while nudging the object), and immediately press the D key to assign the default color scheme: Black stroke and no fill.
- Adjust the stroke width; in this case it’s about 10 points.
- Choose Object > Feather to feather this stroked frame; I usually change the Corners popup menu (in the Feather dialog box) to Sharp and set Noise to about 4% to make it more realistic.
- Now, while the stroked and feathered frame is selected, choose Edit > Cut or press Command/Ctrl-X.
- Select the original frame and choose Edit > Paste Into, or press Command-Option/Ctrl-Alt-V.
- You will likely have to adjust the nested object a bit. You can select it easily by clicking the Select Content button
 in the Control palette or choosing Object > Select > Content (or just click on the frame with the Direct Selection tool). I usually adjust the position and height and width numerically in the Control palette, but you can do it by dragging, too.
in the Control palette or choosing Object > Select > Content (or just click on the frame with the Direct Selection tool). I usually adjust the position and height and width numerically in the Control palette, but you can do it by dragging, too.
Note that you can apply this technique to text, too, but you have to convert the text to outlines first. Oh well.




Very cool, David! Question: Is the feathered frame in Multiply blend mode? Are feathered objects always multiplied by default? It look like they are in my test here.
Instead of using the feather effect described above I personally tend to prefer having the control I usually get with “real Indesign shadows”.
Here’s my technique:
1. Type a letter “A” for example and make it 150 pts
2. Select it and choose Type > Create outlines
3. Duplicate the outlined letter
4. Draw a polygon that’s bigger than the letter and send it to the back (Arrange > Send to back)
5. Select both the letter and the polygon and, in the Pathfinder palette punch the hole (or object > pathfinder > substract)
6. Add the shadow, cut the result and paste it into the original outlined lettter A.
Then using the same selection tool described by David you can then move the shadow and fine-tune the effects.
No Anne-Marie you must set the Multiply mode.
For those who understand French, you can see here https://www.indesignvideos.com/videos-gratuites/idcs2-ombreinterne-768.mov the video version of Dave’s trick ! Bon amusement !
Rufus, that is brilliant! Thank you for the additional method of doing this. For those who like pictures, here’s his method with guides turned on and then with guides off.
First, the letter converted to outlines with a rectangle around it, then the result of “knocking out” the letter from the rectangle and giving it a drop shadow. Finally, pasting that result inside the original shape.


Yes but this method is not new and very well known, Tim Cole posted it on https://www.adobeevangelists.com/indesign/06_indesign.html ( > click on “Compound paths for text holes” ) when InDesign 2.0 was released. I prefer David’s method because it’s fast. Tim’s method has more features because it uses the drop shadow options.
Also when such special effects are done using Tim’s method, it’s OK on a single object but things must be put into perspective : in a complex layout you must assign precise stacking orders or layers to keep a level of flexibility.
Hey! It’s Friday ! ;)
Making an “Inner Shadow” or “Inner Drop Shadow” or “Inner Bevel Effect” in InDesign CS2
1. Create 2 new color
Red fill: 15/100/100/28
Red stroke: 15/100/100/71
2. Create a new Object Style, call it “Box”, add these settings:
Fill : 15/100/100/28
Stroke: 15/100/100/71 – Weight: 3 pt – Type: Thick/Thin – Gap: None
Stroke & Corner Effects: Alignment_Outside – Corner Efects : Rounded_0.1667 in
Transparency: Mode_Normal
3. Create a new Object Style, call it “Box Inner Shadow”, add these settings:
Fill : None
Stroke: 15/100/100/71 – Weight: 11 pt – Type: Solid
Stroke & Corner Effects: Alignment_Outside – Corner Efects : Rounded_0.1667 in
Transparency: Normal
Drop Shadow & Feather : Mode_Multiply – Opacity_ 100 – X and Y Offset_0 in – Blur_0.5 in – Spread_20% – Noise_ 3% – Color_15/100/100/71
4. Create a box without any fill or stroke and apply the object style “Box”.
5. Copy the box and choose Edit > Paste in Place, choose Edit > Cut
6. Select your box and choose Edit > Paste Into, click the Select Content button in the Control palette and apply the object style “Box Inner Shadow”
Et Voila
If you modify the box, do not forget to click the “Fit Content to Frame” button in the Control palette.
You can apply that to Text boxes but if you add any text, it will take the box Object Style. Too bad.
By the way, you can make an “Inner Bevel Effect” by adding a second “Inner Shadow”.
1. Copy the Object Style “Box Inner Shadow” and change the “Drop Shadow & Feather” color for White [Paper] and the Mode for Normal. Name it Hi-Lite.
2. With the Selection Tool, select your box again / copy / Paste in Place / Cut. With the Selection Tool, select your box again / Paste Into.
3. With the show Frame Edges “on” and the Direct Selection Tool, you can “not easily” position the two “Inner Shadow” at the proper position.
Full le Fun.
“Inner Bevel Effect”
By the way, you can make an “Inner Bevel Effect” by adding a second “Inner Shadow”.
1. Copy the Object Style “Box Inner Shadow” and change the “Drop Shadow & Feather” color for White [Paper] and the Mode for Normal. Name it Hi-Lite.
2. With the Selection Tool, select your box again / copy / Paste in Place / Cut. With the Selection Tool, select your box again / Paste Into. Click “Select Content” and selection your Hi-Lite “Object Style”.
3. With the Selection Tool and “Select Content” / “Select Container”, you can modify and position the two “Inner Shadow” at theire proper position.
With the Selection Tool, enlarge the left top corner of the “inner Shadow” to make the top and left shadow spread out. With the Selection Tool, enlarge the right bottom corner of the “inner Hi-Lite” to make the right and bottom Hi-Lite spread out.
“Select Content” / “Select Container” Trick :
With the Selection Tool, when you select your box and click the “Select Content” button in the Control palette, the “Select Content” button will dim and the “Select Container” will darken, and vice versa.
If you have 2 “inner”, “Select Content” will not dim, so if you click again, you will select the second “inner”. At that time, the “Select Content” will dim. You need to toggle betwen “Select Content” / “Select Container” to select the first one or the second “inner”.
I have an inner-glow (inner -shadow) effect technique that you can use if you need keep editable text and have an inner glow!
1.) make text frame.apply font
2.) create a custom gradient ,(note: you can use a preset gradient if you like. )that has a light tint of any color in the middle of two darker shades of that same color .
3.)apply custom gradient to the fill of the text
4.)duplicate text frame (alt drag the frame is my favorite way)
5.)remove the fill and apply a 1 pt stroke, using the darker shade of from the gradient from step 2.
6.) go and select the first frame, then in the file menu >object > feather, to the frame, like david has above, using .0625 for the width and 4% noise
7.)last but not least, move the frame with the stroke applied to the text on top of the feathered text frame…Viola editable inner glow …
David Blatner: How do you “knock out” the letter?
Draw a rectangle and a letter “A”. Convert “A” to outlines, drag a copy onto the center of the rectangle. Select both and use the Pathfinder to Exclude Overlap (icon #4 from the left, in CS4).
You can give this a Drop Shadow, but the rectangle will also have a shadow around it — that’s why you need to cut & paste the entire rectangle-plus-letter hole “inside” the copy of the original letter outline.
There is another way to knock-out anything (even “live” text), but it’s quite complicated — see https://creativepro.com/turn-any-object-into-a-transparency-mask.php (and esp. Branislav Milic’s PDF in the comments below).