Moving Side-tabs Using Only One Master Page and Chartwell Bars
While on the Adobe Forums, I’d noticed a question from someone who wanted to create side tabs that moved down the fore-edge of a book to indicate the location of the chapters when the book was closed. Usually this is done with more than one master page (one master to determine the overall look and appearance of the page, and then other masters based on the first one, but with the side tabs in the appropriate positions).
This is fine if there aren’t many sections, but in this instance there were over 40 sections, and this would mean making in excess of 40 master pages. I’d wondered if there was a way to accomplish this specific task using one master page, and the answer is yes – provided the Chartwell Bars font is used. This font has been discussed on this site on several occasions.
This technique uses a combination of:
- Anchored objects
- The Chartwell Bars font
- The section marker that can be found via the contextual menu
The Section Marker and the number 0 – when displayed with the Chartwell Bars font – effectively push an anchored object to the correct position in the side tabs.
Creating Moving Side-tabs with Chartwell Bars
The step-by-step instructions:
Step 1: Insert the section marker
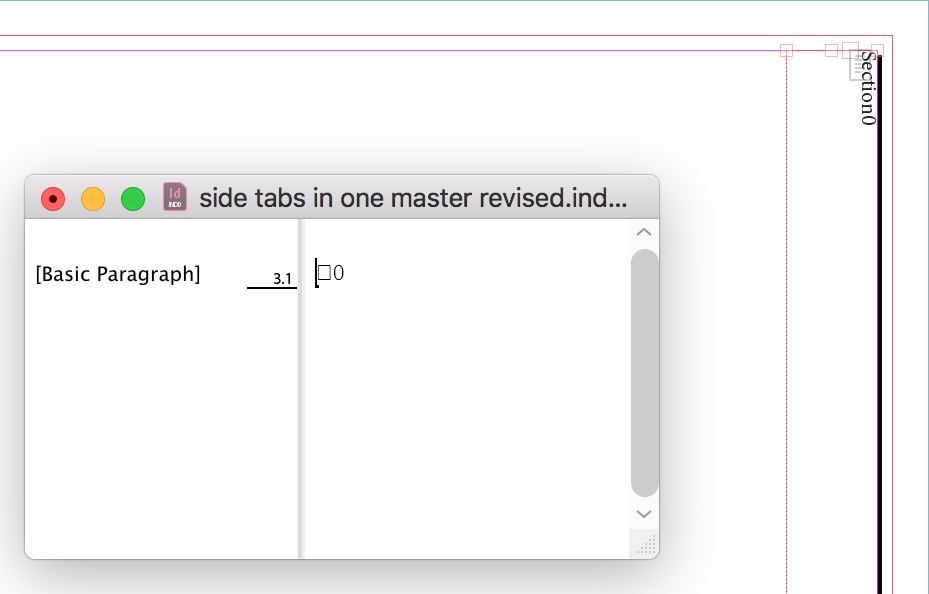
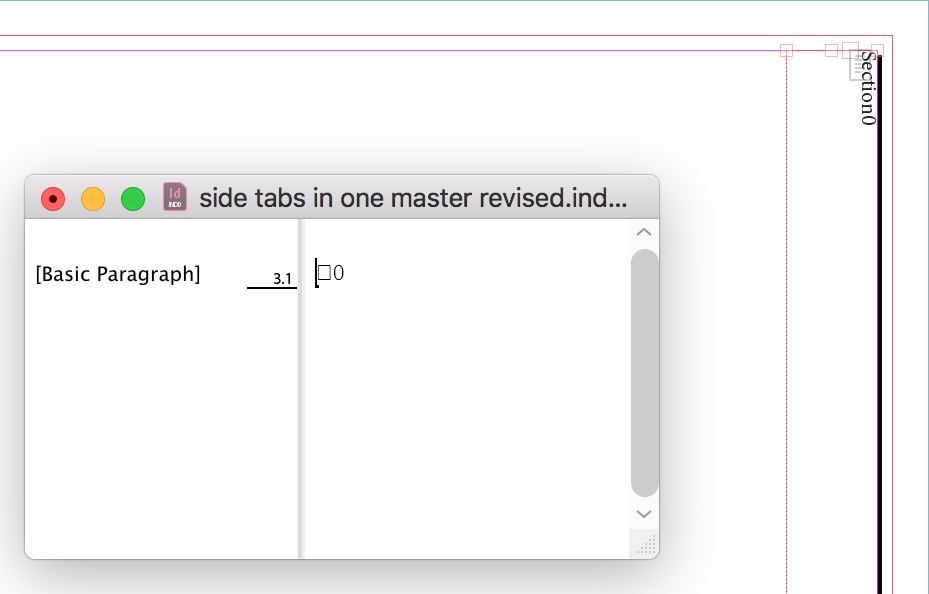
First, navigate to the master page and create a new text frame that contains a section marker immediately followed by a 0 (zero). To insert the section marker right-click and choose Insert Special Character > Marker > Section Marker. Rotate the text frame 90 degrees clockwise and align the frame to the page. It should look like this (I’ve shown the text in story editor here as well):

Step 2: Create the anchored object
Make another text frame but this time give it a black fill with white type, center the text horizontally and vertically, and then anchor this to the end of the 0 in the first text frame. The object will immediately rotate, so adjust the orientation so that the type displays correctly.
Using this anchored text frame, create an object style that will have its anchored object reference point to the top left, its anchored position reference point to the top right on both pages, with the X-axis relative to the anchor marker by 0, and Y-axis relative to the text frame by 0. The anchored object settings should look like this:

The page should now look like this:

Step 3: Use Chartwell Bars
The Section marker needs to be able to step, and this is where the Chartwell Bars font comes in. In my example, I know the tab has to move in 10mm increments, and using some trial and error to determine the correct size, I was able to determine that the “Section0” type has to have the following character settings (as well as using Stylistic Set 1 that is required for Chartwell Bars to work):

The page should now look like this:

Step 4: Change the section marker
So there’s no magic yet, but it’s coming. Go to the Pages panel, right-click on page one, and select the Numbering and Section options. Change the Section Marker to 1 so that the dialog box looks like this:

The page should now look like this:

Step 5: Repeat as needed
Repeat the last procedure wherever the section has to change. In this proof of concept, I’ve added a section number 2 to page 3, section number 3 to page 5, section number 4 to page 7 and so on. The pages should now look like this:

Step 6: Hide the Chartwell content
The stepped tab now moves, but the Chartwell Bars font is showing up. To correct this, go back into the master page and change the font from [Black] to [None]. The result should look like this:

There you have it – stepped side tabs using only one master page.
Why not use GREP-Graph?
Regular readers will know that in early 2018, I created a javascript that would achieve a similar effect to Chartwell Bars using only GREP styles and a fixed width font such as Courier. You can read about it in this post. So, why wasn’t that used in this case instead of Chartwell Bars? Well, it has to do with how InDesign treats text variables. Let’s look at the first part again:

Note how on the page, the type says Section0, but the story editor shows a square followed by a zero? That is because text variables in InDesign are treated as a single character, they cannot be formatted with GREP styles, or break over lines. That means when the section marker is more accurately represented by its appropriate section number, the GREP style is finding a section marker and a zero – it doesn’t know what the section marker is now a number, even though it shows as one in the layout. However, when you use Chartwell bars as the “push” mechanism, the type engine recognizes that the 1 and the 0 characters should form a ligature and adjusts its appearance accordingly.
Extra points
- This technique solves this specific use-case, but the type in the side-tab doesn’t have to be the section marker – it could be a different text variable such as running header.
- Since this technique uses text variables, so it will only appear on one line.
- The side-tabs don’t have to move evenly. The distance they move is determined by the number that is typed into the section number of the Pages panel.




Nice one, Colin! Excellent trick. One small addition might be that the maximum horizontal scale of 1000% may not enough (e.g. if you have fewer and taller thumbtabs). In that case, simply use 00 instead of 0 following the section marker.
P.
Brilliant!
As a free alternative to Chartwell Bars, the concept also works e.g. with the KG Math Bar Models font (https://www.dafont.com/kg-math-bar-models.font). Just use A, B, C, D, … Z, ZA, ZB, … as section marker.
So… you have to add the Section Marker in the black anchored text frame as well (I did not see that step in the text) ;-)
Whoops, looks like I missed that! That said, it doesn’t have to be the section marker, it could be a running header either… but yes for the example I’ve used, the section marker needed to be added inside the anchored text frame. Good pick-up.
This is fantastic! I’ve been fiddling with sidebars in my catalogs for ages now and can’t wait to give this a try. Magic!
Hello Colin Flashman, thanks for this enlightment.
But I want to do more complicated …..
When I would like to have coloured side tabs over a whole book, for every chapter another tab-position, color and text, and in every chapter first page a wide tab at the right side and then at the remaining pages of the chapter (both left and right) avery small side-tab with the same color and eventually a small text or chapter number.
How would do that?
Im not sure im following this example. Im not a Englsih by tongue and perhaps im missing something. What has this font to do with the section moving downwards as the indicator. Is that done because of the font used or because it was manually moved. I also dont quite understand why 40 master pages would be needed? You can make one master with a wider page and than add the tab manual on each page
I get it now, its that chartwell font doing it automated. Still can be done manually i think use just 1 master page. DOnt get why 40 are needed for that