Pointer Lines for Technical Writers: Part 2
Several years ago, I wrote a blog post called Pointer Lines for Technical Writers. It explored the process I went through in creating a stroke style that allowed me to call out important items in technical photographs. To summarize, I created a custom stroke striped stroke style with a black stroke and a white gap. Then I created an Object Style using this stroke style and added rounded caps.

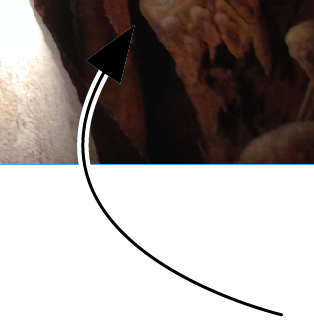
The white gap allows the black line to be seen over any background. It worked pretty well, but I ran into a challenge when I needed to point to something hidden in a dark background. I needed to add an arrow. But you’ll see that the arrow is always in the stroke color, which in this case is black.

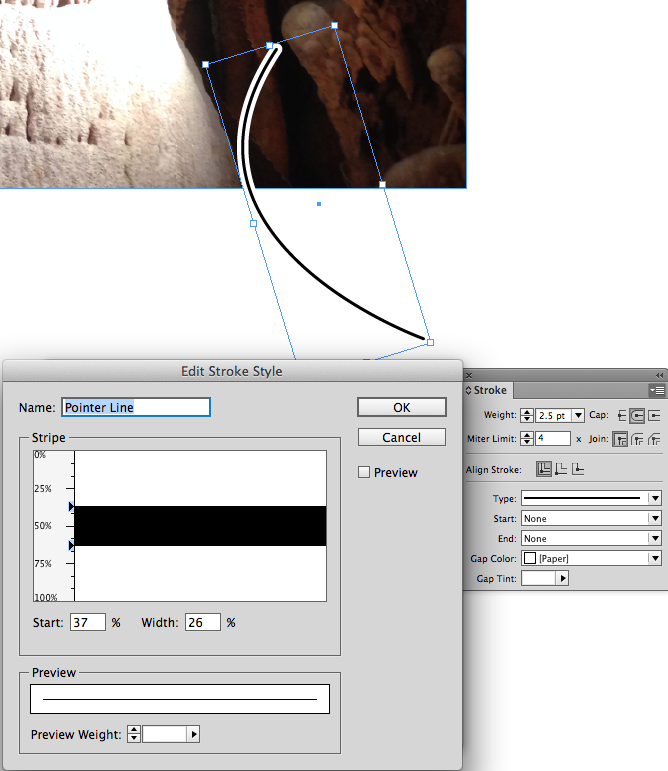
So how to make the arrow white? The trick is that you need to create a custom stroke style with the stripes and colors reverse. Notice that the stroke is white, and the gap color is black.

However, notice the goofy-looking end on the line. The problem you see is that the gap colors fills in the area left open by the stripes. So in this case, the black fills in the area left open by the white stripes, resulting in a less-than-appropriate ends. The fix for this is pretty easy. Since white doesn’t print, we can simply mask the goofy endcap with a Bar. If you think these Pointer Line Stroke Styles would be useful in your workflow, click here to download the snippet.

If you would like more detail on how to create custom striped stroke styles, check out another article I wrote: American Flag Stroke Style.




Clever! You have a talent for finding interesting ways to do things in half the time and with half the effort.
I’ve always found the White arrowhead a bit awkward and troubling. To get around it, create an effect style with a simple black line with a arrowhead cap and a hard edge white glow (using the Spread and Amount controls) of 100% Normal white.
Love these. Kelly I can’t see the “awkward end of the line” really from the screen shot, but I trust you ;-D and like the idea of using a white bar to mask it out.
FWIW, I usually just use a red callout line/arrow, but that wouldn’t work if you’re just doing black-and-white printing.
Handy tutorial Anne-Marie.
I also suggest to read this tutorial:
https://www.documentgeek.com/blog/PointerLinesSolution.pdf
Using this technique for several months now and It solved me a lot of problems!
LOL! I’m sorry! You have already link it! My fault!