Putting Screen Captures Over Colored Backgrounds
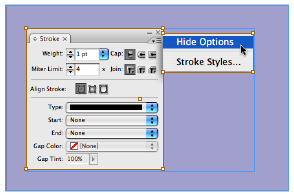
Here’s a little trick that Olav Martin Kvern taught me, and we use it all the time in Real World InDesign and at InDesign Magazine. Screen captures are bitmapped images, and are, therefore, big rectangular grids of pixels. But some screen captures (a.k.a. “screen shots” or “screen grabs” or whatever else you want to call them) aren’t meant to be rectangular. For example, a menu sticking out the side of a panel. If you try to put one of these non-rectangular puppies over a colored background — or you want to put your own drop shadow behind it — you’ll quickly find yourself with a lot of white.

That’s not very attractive. Here’s what we do. First, open Object > Clipping Path > Options, and choose Detect Edges. Set the Threshold to 1 and the Tolerance to zero. Click OK.

Now you have a clipping path around the image, which looks pretty good. Of course, this only works because you don’t have smooth curves. We’re just grabbing nice sharp corners.

You could stop there, but I prefer to change the shape of the frame, rather than use a clipping path. So I like to convert the clipping path into a frame by choosing that option from the Object > Clipping Path menu (or from the context menu). A lot of people don’t realize you can convert clipping path to frame!

The result is a non-rectangular frame shaped like the image. You can now put a stroke around it, apply a drop shadow to it, or whatever suits your fancy:

Yes, it takes a little work, but it’s just a much nicer, finished look in my opinion.




Hey, neat trick.
Seems like a script is in order :)
Brilliant! Thanks a mill…
Hey, I didn’t know about the “convert clipping path to frame” stuff, so many thanks for that!
Cool tip! Thanks
Yes but capturing Adobe panels is still a nightmare…
@Branislav: Actually, it’s much better in CS4! Perhaps because the panels don’t have drop shadows behind them now.
But Branislav what do you expect? They are such slippery little suckers! Yes people, it is indeed Warped Wednesday!
Thanks a lot, David.
We will try this trick in our books too. Although it did take only seconds in Photoshop for select all white pixel “continously” – you say so in English? Germany is talking! -, and then starting a action for changing the Background level to a normal level, delete the pixel and save it as .psd ? in one action.
Thanks for the tip, David.
Maybe it’s veering a little off-subject for an ID site, but I’d be interested if anybody has a good method for creating screen captures for print use. In my job, it’s a necessity for some publications.
[Alt]-[PrtScn] and pasting directly into Photoshop or Illustrator seems to be the best method that I’ve found, but results are not spectacular.
@ Casey: “… but results are not spectacular”. What does this mean? Second: What you are doing with these pictures ? after placing them in PS or AI? And what afterwards in the layout app?
Great article
Casey, take a look at Techsmith’s SnagIt (https://www.techsmith.com/screen-capture.asp). It’s inexpensive and lets you capture using various profiles (timed, active window only, entire screen, certain area only, etc.) and a ton of settings. Most of its features are overkill for me, but when I need it, it always does the job perfectly.
Jochen Uebel: 1) I’m sorry I wasn’t very specific. When I say not spectacular, I meant fuzzy, pixelated, etc. Granted, they are screen shots so they are not going to be photo quality. But I’m simply trying to get the best results possible.
2) After pasting a screen capture in a PS or Illy (CS2 currently), I save as an EPS for placement into InDesign. I’ve tried Tif, but EPS just seems a little crisper when I have to resize a little.
Roland: Thanks for the recommendation for a utility. Looks promising. I will check it out.
I really appreciate the responses.
Yes, I use SnagIt on Windows and SnapzPro on Mac. Excellent utilities. I rarely touch up in Photoshop. I never change pixel dimensions in Photoshop (using Image Size). Some people think they need to do this because they need higher resolution, but it virtually always ends up with a huge file with the same or worse quality. Just leave it at 72 dpi (or whatever resolution the software saves it at), then scale in InDesign.
I learned the hard way about trying to change the pixel dimensions in Photoshop. Any scaling I’ve done has been once it’s placed in InDesign. It just doesn’t feel right to use a 72 dpi file for print!
I did find this tutorial for resizing screen shots. I have not tested it yet, though.
https://www.turbophoto.com/Photoshop-Tricks/screenshot-photoshop-trick/index.htm
I’ll have to give SnagIt a shot especially since they have a free trial. Looks like the way to go. Being able to save directly as an image file will be a great timesaver, among the many other features. I’ll just have to convince the boss to spend a little more money. Thanks again for the responses.
Casey
In my humble opinion, that is a terrible Photoshop tutorial and should be ignored unless you are printing from Photoshop or need to composite your screen shot with some other high-res image inside Photoshop. Gah. How annoying to find crud like that on the Web.
@Casey: “It just doesn?t feel right to use a 72 dpi file for print!” David is totally right: it is ALWAY bad to do ANY pixel regeneration of screengrabs. They are already intrinsically pixelated, they are super-sharp by themselves, and you should just leave them alone and totally ignore ALL you’ve ever heard about PPI/DPI/printing, 98% of which is a lot of confused nonsense. OR: you have to understand this stuff at its core. But that’s much harder than just taking David’s and my advice on the rocks. :-)
On Windows, I’ve had pretty good success using Corel Capture and Vista’s built in snipping tool.
David, I was skeptical myself about that tutorial, but hearing it from you, I’ll definitely ignore it.
Klaus, I surely don’t claim to know this stuff at it’s core. Still learning, and this site is my number one resource. Your advice is much appreciated. I put in a request to the boss this afternoon for SnagIt, and I won’t be trying any more resampling.
Best,
Casey
David, is there any chance to take the screenshot on leopard 10.5.4 without the shadow or where is the shadow in your screens? I used Snapz Pro X Trial for my attempts! And if I want a screenshot of my panels drop down menu as well, the menu is white and not grey like yours?
@ruebi
Since Leopard was released it has been pretty annoying. There are some great tips out there on how to disable the shadow. One particular article on Macworld’s site outlines the process to perform the toggle. If you check out the comments to that article someone has even created an Applescript to make things even easier.
Hopefully David and Anne-Marie don’t mind me posting the link here. I just want to make sure that credit goes to where the credit is due.
https://www.macworld.com/article/134574/2008/07/screencapshadow.html
Just wanted to add that Techsmith has also released a free screen capture program called Jing (https://www.jingproject.com/) but while SnagIt has loads of features including timed captures (which I always use to get hold of menus), active window, specific pre-defined areas and optional inclusion of the cursor, Jing only lets you quickly grab portions of the screen by dragging the cursor around the part you need.
If you only occasionally need a quick screen grab, Jing might work for you. Only thing I found is that I had to turn off the setting to auto start with Windows as it messed up the alt-tab shortcut by always becoming the first application to switch to.
That seems to be a Windows behavior though, as it also does that when I have Windows Media Player ‘on top’ in a skin mode.
Hi at all. I’m from Germany and my english is not very good.
All this (this whole site or discussion) is not needed as far as i see for Mac-Users: You can disable the shadows on screenshots under Leopard with the Terminal-Command
defaults write com.apple.screencapture disable-shadow -bool true
Now you get Screenshots as in Tiger, Panther or any Mac OS earlier.
The round corners are transparent.
@Macmissionar: Thank you for the instructions for terminal, but the blog post is still relevant. The point is not how to get rid of shadows, but rather how to make a non-rectangular frame in InDesign that follows the contour of the shape. For example, you need to do this if you want to put a stroke or effect around the screen capture.