The Dual Text Wrap Dilemma
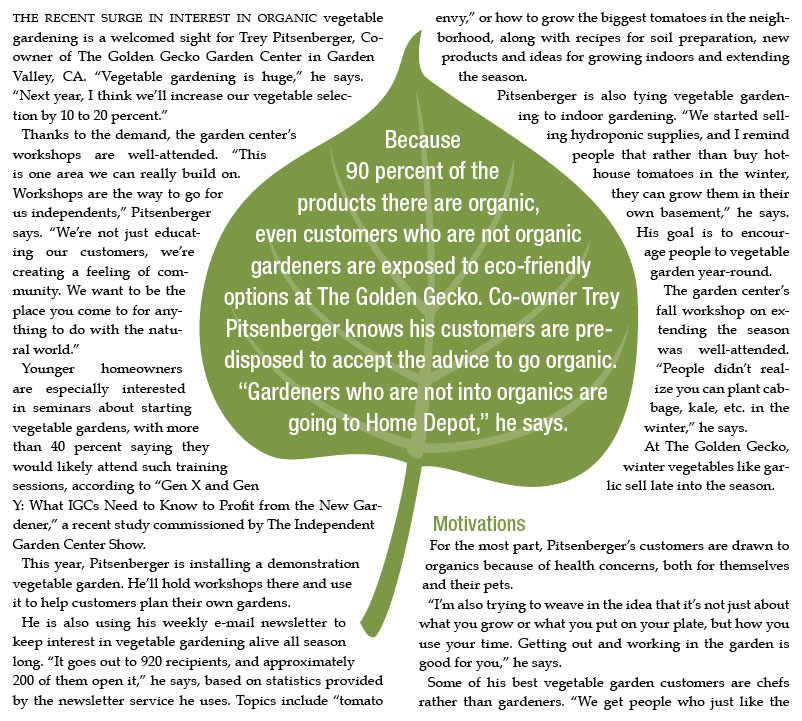
In my last post, I described how you can convert a dingbat glyph character into a usable graphic element. The example I used included a leaf character that was placed behind a pull quote in a layout. Here’s what it looked like:
Pull quotes are usually placed inside of some body text using a text wrap. However, in this instance I cropped the pull quote text inside the leaf character, and then placed the leaf inside the body text.
The easiest way to crop text inside of a shape, such as this converted leaf character, is to apply an inverted text wrap to the shape. Doing so forces the text inside the shape rather than pushing it away. It works great and is much easier than inserting a bunch of forced line breaks into the text.
However, you can only apply one text wrap to a shape at a time. This means that after applying the inverted text wrap, I was not able to also apply a traditional text wrap to it and force the surrounding body copy to move out of the way.
I had to come up with an alternative way to crop the pull quote text inside the shape. As much as I like the inverted text wrap feature, it just wasn’t an option in this instance.
What I wound up doing is cutting the pull quote text and pasting it inside a copy of the leaf character. It had to be a copy because the original was grouped with a separate path, which represented the veins of the leaf. This path was arranged above the leaf shape, but behind the pull quote text.
To make this work, I selected the leaf path with the Direct Selection tool, duplicated it and pasted it in place. I then changed its fill color to None, placed the Type tool cursor inside the shape and pasted the text. One of the great things about InDesign is that you can convert any shape, no matter how strange, into a text frame.
Keep in mind that any time you place text inside of an oddly shaped frame such as this, you can control it’s positioning inside the frame by adjusting the Inset Spacing value located in the Text Frame Options dialog box (press Cmd/Ctrl+B to access the dialog box).
After adjusting the inset spacing, the next step was to apply a traditional text wrap to the duplicate leaf. The reason I chose to apply the wrap to the duplicate rather than the original was so that I wouldn’t have to remember to apply the Ignore Text Wrap option to the pull quote text. It’s not necessary to enable that option if the text is placed within the shape that the wrap is applied to.
Finally, I grouped the pull quote with the graphic element underneath. With everything grouped together, I was then free to move the leaf and pull quote around wherever I wanted within the body copy.







Without testing first: couldn’t you put an inverted wrap on the graphic, group with the text and put a normal wrap on the group?
Thinks: no, if the text frame overlaps the leafborder the group wrap would not be in the form of the leaf.
@ Gerald – In this instance, the group wrap would not offer you any Contour Options. It would take the form of the largest frame in the group instead of the leaf.
Suddenly I’m thinking how great it would be to have something like the Appearance panel from Illustrator in InDesign, so we can add multiple text wraps, strokes and fills, and change their order so you can make fill-over-stroke text.
Hey, it’s 4:30 in the morning, I’m allowed to dream :P
@Ted – Thank you, yes.
That’s what I realized in the “thinks:”
So far I had these callouts only in rectangular form and then it’s far easier to put the snd wrap on the group.
And how about making two leaf objects, but second one with 0% transparancy and outer wrap?
What I want to know is why on earth and in the name of every god invented by every person and beast on it… why would you want to?