Thread Text Between Table Cells
InDesign’s table cells are odd little things. They look like empty spaces surrounded by enclosing frame edges, which are what empty text frames look like, right? And you can click inside then with the Type tool and add text, just like text frames.
But, unlike normal text frames, you can’t click on table cells with the Selection tool and get resize handles, and more to the point, you can’t make an individual cell show a “normal” text frame’s inport and outport boxes (those little guys upper left and lower right that you use to thread one frame to another). In fact you can’t select a table cell with the Selection tool at all – you always use the Type tool, that’s InDesign 101. (Or maybe 201).
So if you need to text to automatically flow from one cell to another, but you can’t thread the cells together, what should you do?
I see two choices here:
- Switch to QuarkXPress, which does allow threading of table cells; or
- Fake it in InDesign.
I’ll assume you’ve chosen #2. ;-)
To fake it in InDesign, just paste a multi-columned text frame into a table cell as an anchored graphic. That is, create the multi-columned text frame outside of the table, sized to fit the area of the cell (or more likely, the merged cells) you’ll be pasting it into. Then, select it with the Selection tool, Cut or Copy it to the clipboard, switch to the Type tool, click inside the cell area, and Paste.
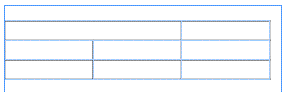
Here’s a visual example. Let’s start with a normal InDesign table:

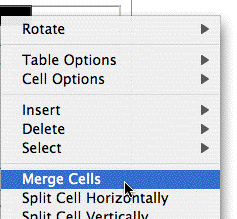
To “thread” those first two cells in the first row, we’re going to paste a two-columned text frame in their place. First, though, we clear out the text and merge the two cells to make room for the text frame. To merge cells, select them with the Type tool (just drag over them so they’re completely highlighted)…

… and choose Merge Cells from the Table menu or Table palette menu. I’m a right-click fan, so I chose Merge Cells from the contextual menu.

Ta-da! The two cells are merged into one.

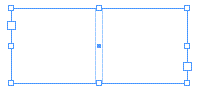
Now, outside of the table, create a two-columned text frame, roughly the size of the merged cell area. (You can always edit it after you’ve pasted it into the table.)

Use the Selection tool to select the text frame, as shown above, and Cut or Copy it to the clipboard (Edit > Copy or Edit > Cut). Then switch to the Type tool, click inside the merged cell, and Paste (Edit > Paste).

Since the 2-column text frame is an anchored object (aka inline graphic), you can use the Selection tool to select it and resize it, change the number of columns, change the gutter width, and so on.

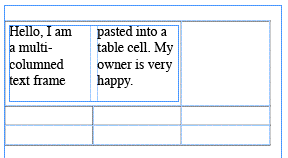
Nothing to do now but paste your text into the first column of the anchored text frame, and watch fondly as it flows into the second “cell”!





Anne Marie! This is a good one.
Here’s how I have sometimes solved the problem (choosing your option #2, of course):
1) Create a text box the size of your table
2) Run the MakeGrid.jsx script on it. With no gutter, so cells stick to each other. Frame type: Text.
3) Thread the newly created text frames
4) Insert your text
5) Format the “cells”
The neat thing is that you can the select the whole thing to:
– change text frame options (mainly for inset spacing)
– apply strokes. Even dotted and Dashed strokes work just fine because “cell” edges actually overlap.
To change column or row width you would use the direct selection tool to select all Bézier points in single row (or column) move them, and “miraculously the text flows through “table” cells.
But like you say, it’s a Fake ;-)
Between Rufus’ steps 3 and 4 I would add “Group all text frames”. Rescaling the table will not rescale the texts and offers more flexibility, flexibility can aso be enhanced by creating object styles for “header”, “footer” and “body” for the table.
Thanks, Rufus (and Branislav), that’s an interesting alternative. But I seldom need to thread all the cells in a table. Also with your method you lose table features like header/footer rows, alternating fills and strokes, and so on. When the text frame is actually part of the table as an anchored object, you don’t lose these features.
There are a number of downsides with the method I explained in the post, too, of course (besides the extra work). Such as, the cells that are “threaded” have to be the same width, since you can’t make unequal columns in a single text frame. And resizing the table’s rows and columns often means you have to manually adjust the size of the anchored frame.
Also, although you can select the text frame with the Selection tool and see the inport and outport boxes, they’re non-functional. So you can’t thread one anchored text frame to another (whether they’re anchored in a table cell or elsewhere), which would be cool.
Thanks for your ultra-quick response to this puzzle! This looks like it will be a good work-around until the InDesign folks realize what a helpful feature it would be to be able to thread text between cells. Next upgrade?
I tried this method however you lose the table cell borders when you thread text in this manner. Am I missing something? I use tables all the time for images and text and it can be a very tedious process.
The only thing though, you don’t need to merge the cells. If you use the anchor objects options you can get it spread up down left right over cells no problem at all.
That’s very handy, that was my one concern, getting the vertical line to make it look like it went across two columns…with Eugene’s solution, that does it for me!
So, has this problem been fixed with Id3? Is it possible now in the new version?
Colin, tables act the same way in CS3 as in earlier versions. The primary change in CS3 is the ability to create table and cell styles.
Hello.
I am newbie here =)
It is nice resource.
But i’d like to know where i can read more?
Any suggestions?
Read more? There are so many resources! Click on View by Month/Author to see a list of previous posts. Click on Sites & Resources for our favorite links.