Tip of the Week: Making Custom Motion Paths for Animation
This tip was sent to Tip of the Week email subscribers on November 13, 2014.

Sign up now and every week you’ll get a new InDesign Tip of the Week and Keyboard Shortcut of the Week, along with roundups of new articles at InDesignSecrets and CreativePro, plus exclusive deals sent right to your Inbox!
Just scroll all the way down to the bottom of this page, enter your email address, and click Go! We’ll take care of the rest. Now, on with the tip!
One of the most exciting enhancements in the latest release of InDesign CC 2014, is the ability to use InDesign’s tools to make animations for EPUBs. And one of the coolest ways to customize animations is to use any path in your document as a motion path. You can use any non-compound path to make things move.
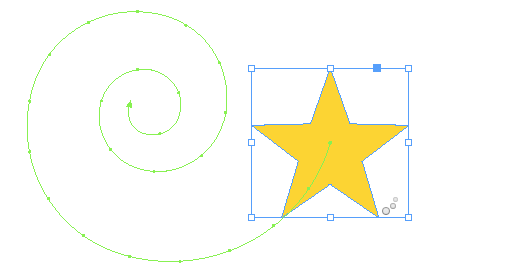
For example, select an object and apply an animation like Fly In From Top, and then click on the motion path with the Direct Selection tool to change its shape. Use the Pen tool to add or remove anchor points and change the shapes of path segments.
That way you can make a feather gently float downaward instead of dropping like a rock.
You can also bring in a path from another application, like Adobe Illustrator (via copy and paste) and then make it into a motion path by selecting it and the object you want to animate. Then go to the Animation panel menu and choose: Convert to Motion Path.








Great tip Mike.
But to add some drama to that star on the spiral, you could also set the Rotation to 360° and the scale to 25%. That way, not only does it follow the spiral, but it rotates along that path and gets smaller and smaller. Sort of what happened to Alice as she swam in the pool of tears.
Haha, thanks Sandee. Gotta have the drama :)
It seems pointless to use ID when Flash is offers many more controls and a Timeline?
How much time do you have to train your staff in Flash?
Sandee in my experience people learn Adobe apps by playing around with them. I don’t pretend to understand fancy ActionScript animations but the Flash interface of objects on Layers in a TimeLine is easy to understand and has the advantage of automatic motion and shape tweening.
However I accept that if you are charging a client then maybe a more expert level of competence is required.
Graham,
I should have taken a little more time to reply to your comment, especially since our book, “Digital Publishing with InDesign CC” has just hit the “stands.”
First, the type of animations Mike showed are the type of things that are being added to fixed layout ePubs. Think of a children’s book where slight bits of animations make the pages more entertaining. This is a very exciting development.
Someone working with InDesign doesn’t have to open, learn, export, and then deal with placing SWF or HTML 5 output from Flash. Remember, the usefulness of SWF on tablets and smart phones is practically nill.
It’s also been my experience (with over 15 years of working/teaching Macromind Director and then Flash) that while a timeline offers more sophisticated features, a simple motion path is much, much, MUCH easier to master.
In addition to children’s books, many publishers are using interactivity in fixed-layout ePubs for more adult books. Think of a map that animated the walking paths for a travel book. Or a book on art history where a slide show appears showing an array of paintings. Apple won’t accept these types of documents in DPS, but they will for the iBooks store.
My co-author on Digital Publishing is currently training at a publishing house where they are considering add interactivity and animation to many of their books.
In addition, the digital version of the program for the recent InDesign Conference in Seattle had terrific examples of animations for each page. The animations were subtle, but the document could be read completely on any tablet or even iPhones using a ePub reader.
I’m a little sensitive about the recommendation to use Flash. I invested a lot of time and energy mastering it for use on the web. And then, with one comment about not supporting external plug-ins—especially Flash—Steve Jobs killed all that work.
Now there is a chance to use the HTML Interactivity from InDesign in many different documents.
Thanks for such a detailed reply Sandee, your points are well made especially Jobs killed Flash. Your books sounds interesting, we had been using CircularFlo to create fixed layout ePubs and I confess I haven’t yet examined ID CC 2014 capabilities in this area.
https://www.dazzle.graphics/ebook-and-book-app-design/
We also pioneered DPS and published a book app while it was still in prerelease. Later we used it to create this photography magazine
https://www.dazzle.graphics/ipad-magazine-design/
We created the first three issues but it was then taken in house by the publisher as sales didn’t match their expectations.
Thank for the trick that rigging method will be really helpful in my animated video production process