Tip of the Week: Using SVG Images in InDesign
This InDesign tip on Using SVG Images in InDesign was sent to Tip of the Week email subscribers on May 3, 2018.

Sign up now and every week you’ll get a new tip, keyboard shortcut, and roundups of new articles, plus exclusive deals sent right to your Inbox!
Just scroll down to the bottom of this page, enter your email address, and click Go! We’ll take care of the rest. Now, on with the tip!
Update: InDesign now supports placing SVG images like other graphic formats. The information below pertains to versions older than InDesign 2020.
Got an SVG graphic that you’d like to use in InDesign? At first, it might seem like you’re out of luck, since InDesign doesn’t play well with SVG. It can’t place SVG files directly, and it lost the ability to export to SVG in CS6.
But there is a quick workaround: that amazing InDesign “plug-in” called Adobe Illustrator. Illustrator can open, edit, and save SVG files, so all you have to do is open the graphic in Illustrator…

Then copy and paste it into InDesign. The graphic will come in as live vector objects that you can edit, recolor, resize, etc.

Pretty simple, right? Well, there are a couple things to watch out for.
First, make sure that the objects you’re copying have a stroke or fill applied in Illustrator, otherwise you won’t be able to paste them into InDesign.

Second, since SVG images are composed of XML code, they can also be opened as text files. So if you happen to have your cursor in a text frame when you copy/paste an SVG graphic from Illustrator, it comes in as text and not a vector object.

Even worse, if you Undo, switch to the Selection tool, and try pasting again, InDesign still thinks you want the text.

At this point, you have to go back to Illustrator and copy the object again to be able to paste it into InDesign.
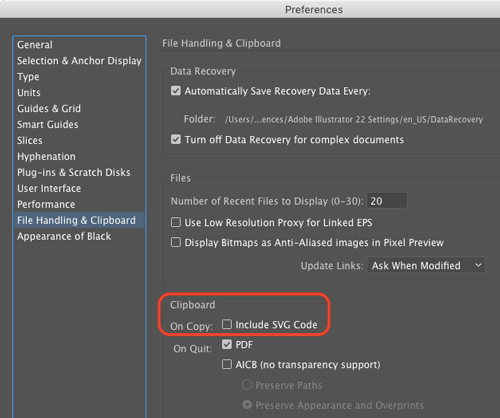
There is a preference in Illustrator that you can set to have it ignore the code. Go to Preferences > File Handling & Clipboard, and deselect Include SVG Code On Copy.

But I wouldn’t recommend doing that in most cases, since without the code, if you paste into InDesign, you just get an uneditable low-res embedded raster version of the graphic.

Yuck.
Alternatively, you could do a Save As in Illustrator and change the format to AI, to give yourself the ability to place the file as a linked vector graphic, with all the wholesome goodness thereof.





Thank you for this article. But if I export to epub at indesign , svg convert to images not code.
I think that’s because InDesign basically doesn’t support SVG like Illustrator does. That could be made a feature request at InDesign UserVoice here:
https://indesign.uservoice.com
Too weird Jongware hasn’t already scripted a SVG import script :D
… Loic, I *have* been thinking about that a couple of times. Would it be worth a serious attempt? Most of the fancy filters would not work, and neither would embedded bitmaps and fonts (and probably lots of other edge cases as well – enough to fear a long list of laments that “it does not work” …).
Yeah, things seem so simple at first sometimes and then reveal their true nature.
Ah yes, SVG. We had SVG support in CS3. Unfortunately it was dropped in CS4.
Best,
Uwe
This didn’t work well for me. Every part remains separate, not grouped as one piece of artwork, so resizing becomes impossible for an svg that has many shapes or shapes and text. Some of my text was also not mapped properly – I saw weird greek characters where they weren’t supposed to be.
I upvoted a feature request for SVG support in InDesign. Please upvote too, if you’d like to see the feature :)
https://indesign.uservoice.com/forums/601021-adobe-indesign-feature-requests/suggestions/34174351-it-would-be-very-useful-to-be-able-to-place-svg-fi
You could also drag-and-drop the asset into CC Libraries in Illustrator. Back in InDesign drag that asset from CC Libraries (or right-click and choose Place Linked/Place Copy) into the document and it comes in as a vector graphic.
really didnt need a demo on all the wrong ways to do this before the right one
What worked for me was just opening SVG in illustrator and then copying it into InDesign
Thanks. This worked perfectly for me. SVG renders much nicer, thought I’m not sure what exactly is being rendered since it came out of Illustrator in the end!
Thanks anyway. My graphic is rendering much more nicely this way.
Didn’t work for me. When I opened it in Illustrator, it was just a black box. I could see the outline of the letter and graphic shapes that should have been over the black box, but they had lost all colour so everything was black. Nothing showed.